22,000원
초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
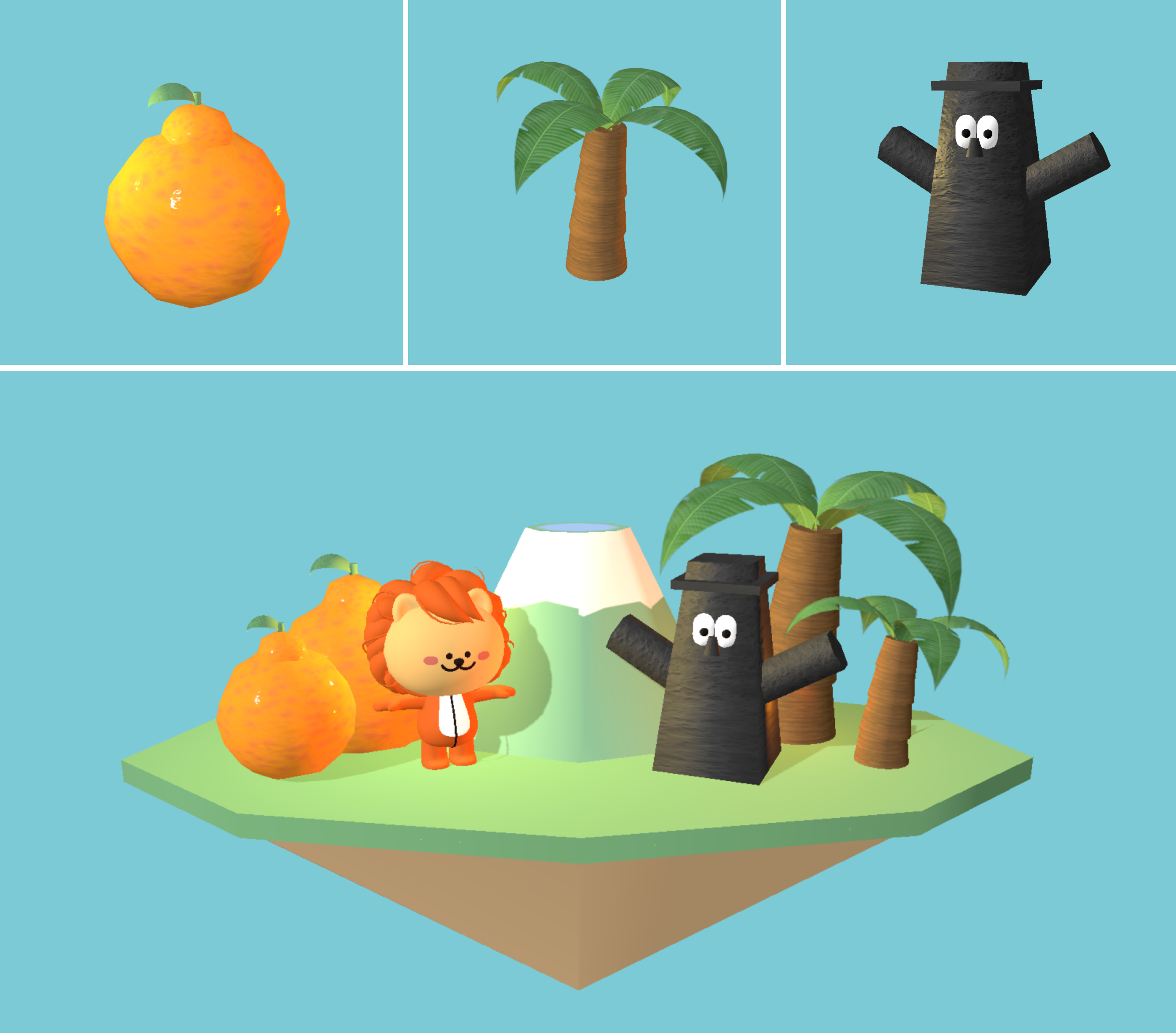
Three.js의 기초적인 개념을 학습하고, 이를 응용하여 '나만의 섬 만들기' 미니 프로젝트를 진행합니다. 프로젝트를 진행하면서 쉽고 가볍게 Three.js를 익힐 수 있습니다.
이런 걸
배워요!
웹 페이지에 나만의 3D 섬 만들기 🏝️
Three.js로 시작하는 인터랙티브 웹!

Q&A를 확인해보세요! ✍️
Q. HTML / CSS / JavaScript 를 몰라도 수강할 수 있나요?
A. Three.js는 웹 브라우저에서 동작하기 때문에 HTML/CSS/JavaScript에 대한 기초 지식을 가지고 계셔야 수업을 이해하시는데 무리가 없습니다. 처음 프로그래밍을 접하시는 경우 30분 요약강좌 시즌1 을 우선 수강하시는 것을 추천드립니다.
Q. Windows / MacOS 상관없이 수강할 수 있나요?
A. 네, 가능합니다. 수업은 Visual Studio Code와 브라우저(크롬) 환경에서 진행됩니다.

Three.js? 🌐
- JavaScript를 이용하여 웹상에 3D 그래픽을 구현할 수 있는 라이브러리입니다.
- 3차원의 인터랙티브한 웹을 구현하여 매력적인 웹 사이트를 만들 수 있습니다.
이런 분들께 추천합니다 🙆♀️
 Three.js를 배워보고 싶으신 분
Three.js를 배워보고 싶으신 분
 3D 인터랙티브 웹 구현에 관심있는 개발자
3D 인터랙티브 웹 구현에 관심있는 개발자
 눈에 띄는 포트폴리오를 제작하고 싶은 취준생
눈에 띄는 포트폴리오를 제작하고 싶은 취준생
강의 특징 📖

- 누구나 쉽게 수강할 수 있도록 Three.js의 기초 개념에 대해 다룹니다.
- 단계별 실습을 통해 재밌게 Three.js를 익힐 수 있습니다.
- 제공되는 학습 자료로 정리된 내용을 확인할 수 있습니다.
학습 내용 📚
섹션 0. Three.js 시작하기
- 강의 소개
- 설치 및 경로 설정
- WebGL 호환성 확인
섹션 1. Three.js 장면 기초
- 기본 구성 요소 (Scene, Camera, Renderer)
- 화면 출력 (애니메이션, 반응형)
섹션 2. 3D 객체
- Geometry, Material, Mesh
- 손쉬운 조작 OrbitControls
- [실습] 과일과 나무를 만들어봐요!
- Group
- 오브젝트 파일 분리하기
섹션 3. Three.js 장면 심화
- 빛, 그림자, 텍스쳐
- 여러 개의 재질 적용하기
- [실습] 더 실감나는 과일과 나무 만들기
섹션 4. 외부 모델
- 외부 모델 불러오기
섹션 5. 파이널 프로젝트
- [실습] 나만의 섬 만들기
이런 분들께 추천드려요!
학습 대상은
누구일까요?
선수 지식,
필요할까요?
제주코딩베이스캠프 입니다.

🧙♂ 안녕하세요. 제주코딩베이스캠프입니다.
제주코딩베이스캠프란?

제주에서 가장 핫한 개발자들이 모여 작당한 부트캠프! 열정있는 청년들에게 열정만큼 성장할 수 있는 기회를 제공합니다!
제주코딩베이스캠프는 제주에서 가장 큰 ICT 교육 행사로 카카오, 구름, 제주산학융합원 등 기업 지자체와 함께 진행하고 있습니다.
서비스 구축 성공 경험을 통해 이 취업난 시대에 자신감, 자존감, 성취감, 그리고 자립할 수 있는 능력을 배양해 보세요!
으라차차 청춘 화이팅입니다! 😀
▶︎ 제주코딩베이스캠프 로드맵

▶︎ 제주코딩베이스캠프 수료증 제도