
무료
초급자를 위해 준비한
[웹 개발, 프로그래밍 언어] 강의입니다.
https://opentutorials.org(생활코딩 사이트)를 만들어가면서 JavaScript에 대한 지식과 경험을 동시에 채워드리기 위한 목적으로 만들어진 수업입니다.

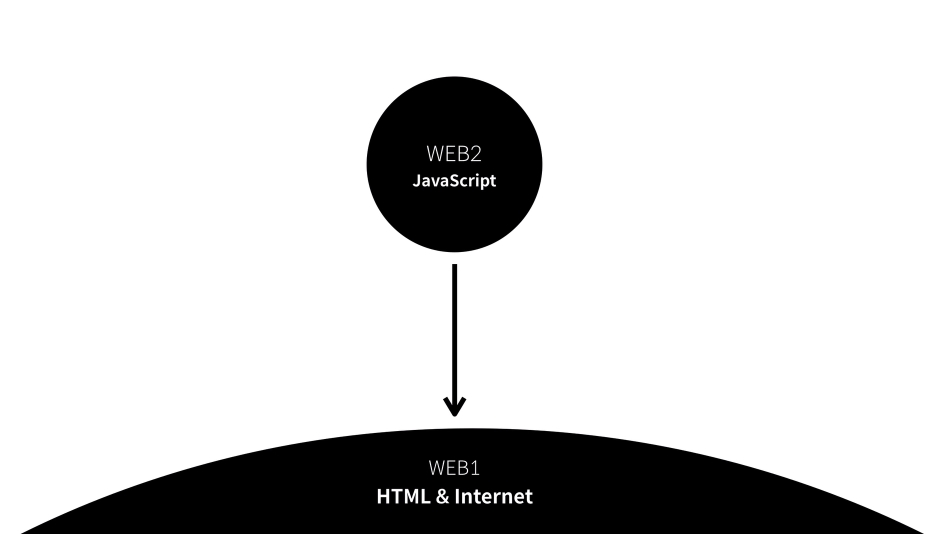
사람들은 웹이 동적으로 사용자와 상호작용할 수 있기를 원했습니다.
그래서 태어난 게 바로 자바스크립트 입니다.

html이 정보라고 하는 멈춰있는 이미지를 그리는 것이라면

자바스크립트는 정보라는 이미지를 마치 영화처럼 움직이게 합니다.
이것은 마법이에요.

여러분은 이제 자바스크립트를 자유자재로 휘두르는
마법사가 될 겁니다.
.png)
준비됐나요?
출발합시다.
출발합시다.
2. 수업대상
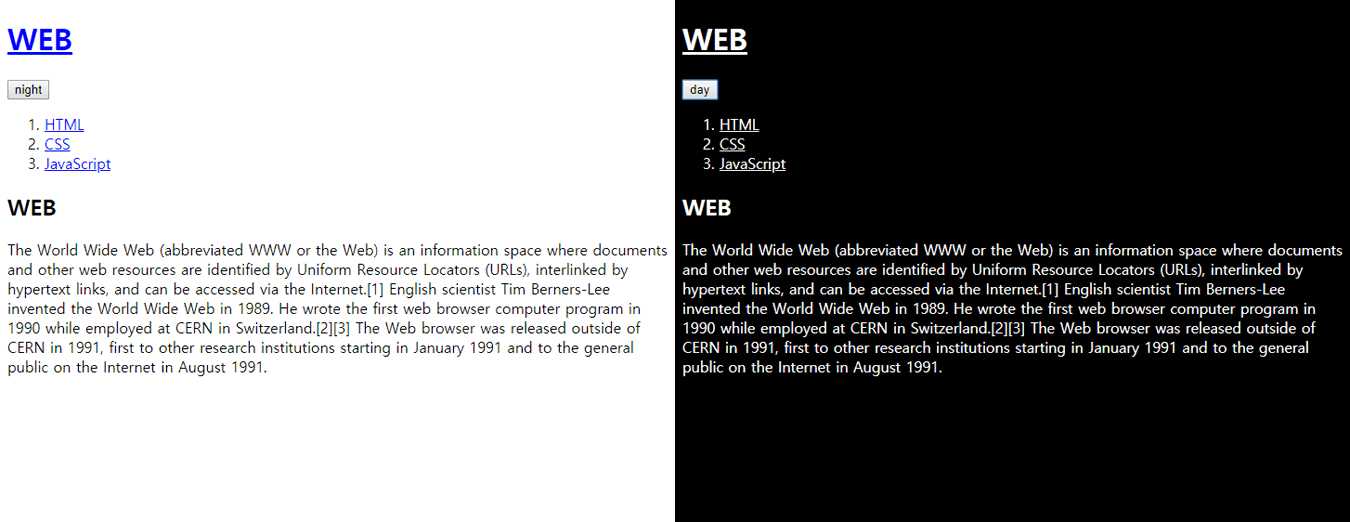
이 수업은 웹 페이지를 사용자와 상호작용하게 만들고 싶은 분들을 위해서 만들어졌습니다. 게임이나 애플리케이션처럼 웹페이지를 동적으로 만들 수 있는 방법이 수업 안에 들어있습니다. html만으로 만들어진 아래의 웹페이지에 https://web-n.github.io/web1_html_internet/ 아래와 같이 javascript를 이용해서 주간/야간 모드 기능을 추가하면서 각종 문법을 익혀갑니다. https://web-n.github.io/web2_javascript/
3. 수업의 참여조건
HTML이 무엇인지 전혀 모르신다면 이 수업을 보시면 안됩니다. 이 수업은 HTML을 알고 계신 분들을 대상으로 하고 있기 때문입니다. HTML을 모르신다면 아래 WEB1 수업을 먼저 보시고 다시 이 수업에 참여하시면 됩니다. WEB1 - HTML & Internet 수업 바로가기4. 커뮤니티 & 진도표
인프런 커뮤니티에서 질문하고 답변을 받거나, 남겨보세요. https://www.inflearn.com/community/questions또한 아래 야학사이트를 통해서 학습의 진행상황을 체크하고 다른 학우들을 만날 수 있습니다. https://yah.ac/web2javascript
5. 수업의 내용
- Run JavaScript- Event handler
- script tag
- console
- String
- Number
- Variable
- Boolean
- Array
- Function
- Object
- Arithmetic operation
- Assignment operators
- Comparison operator
- Conditional statement
- Loop statement
- Loop & Array
- Function
- Loop & Object
- Property & Method
- Refactoring
- Include File
- Library &Framework
- Select element (12)
- Attribute (12)
- Style attribute (9)
- Style tag (10)
- selector (11)
안녕하세요
Egoing Lee 입니다.
Egoing Lee 입니다.

커리큘럼
총 37 개
˙ 4시간 24분의 수업
이 강의는 영상, 수업 노트가 제공됩니다. 미리보기를 통해 콘텐츠를 확인해보세요.
섹션 0. 오리엔테이션
2 강
∙ 11분
섹션 1. HTML과 JS
3 강
∙ 21분
섹션 2. 데이터타입, 변수, 웹브라우저 제어
3 강
∙ 22분
섹션 3. CSS 기초
4 강
∙ 30분
섹션 4. 프로그램, 프로그래밍, 프로그래머
1 강
∙ 5분
섹션 5. 조건문
5 강
∙ 31분
섹션 6. 반복문과 배열
5 강
∙ 42분
섹션 7. 함수
5 강
∙ 31분
함수예고
07:55
함수의 기본
04:53
매개변수와 인자
07:08
리턴
07:20
함수의 활용
04:36
섹션 8. 객체
5 강
∙ 36분
객체예고
13:06
객체 쓰기와 읽기
07:25
객체와 반복문
05:32
객체프로퍼티와 메소드
05:27
객체의 활용
05:09
섹션 9. 정리
4 강
∙ 30분
파일로 쪼개서 정리 정돈하기
08:11
라이브러리와 프래임워크
12:12
UI vs API
05:08
수업을 마치며
04:35
강의 게시일 : 2017년 12월 29일
(마지막 업데이트일 : 2018년 06월 25일)
연관 로드맵
이 강의가 포함된 잘 짜여진 로드맵을 따라 학습해 보세요!