
지도서비스를 만들기 위한 뼈대가 되는 생활코딩의 HTML 강의입니다. 본 강의를 통해서 서비스의 기본적인 뼈대를 구축하는 기본 지식을 배울 수 있습니다.



• 웹 서비스를 처음부터 기획하고 개발하는 노하우를 배울 수 있어요.
• 실제 코로나맵 개발에 활용된 지식을 학습할 수 있어요.


▲ 출처: KTV, EBS
안녕하세요, 개발자 이동훈입니다.
저는 이번에 1400만명이 이용하고, 4400만 조회수를 넘긴 코로나맵과
마스크 실시간 재고현황을 보여주는 마스크맵을 기획하고 개발하였습니다.
서비스 운영을 하면서 가장 많이 받았던 질문 중에 하나가
'코로나맵과 같은 서비스를 만들어보고 싶은데, 어디서 어떻게 시작해야할지 모르겠습니다' 였습니다.
코로나맵과 같은 지도서비스를 만들어보고 싶은 분들,
그리고 자신만의 웹 서비스를 만들어보고 싶은 분들에게 도움이 되고자
직접 지도서비스를 만들어볼 수 있도록 강의를 준비하게 되었습니다.
이 로드맵은 웹 개발, 프로그래밍에 대한 경험이 전혀 없는 분들을 대상으로
기초부터 웹 개발 지식을 차근차근 학습하고, 지도서비스를 따라 만들어볼 수 있도록 구성한 학습 로드맵입니다.

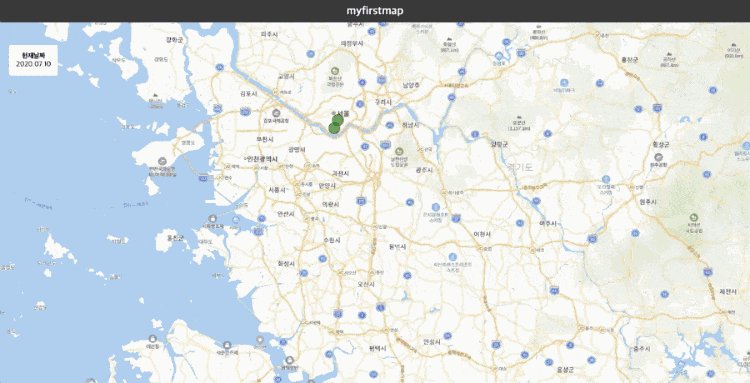
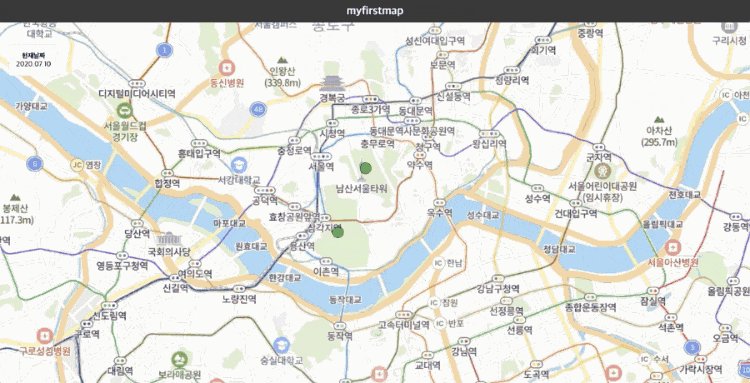
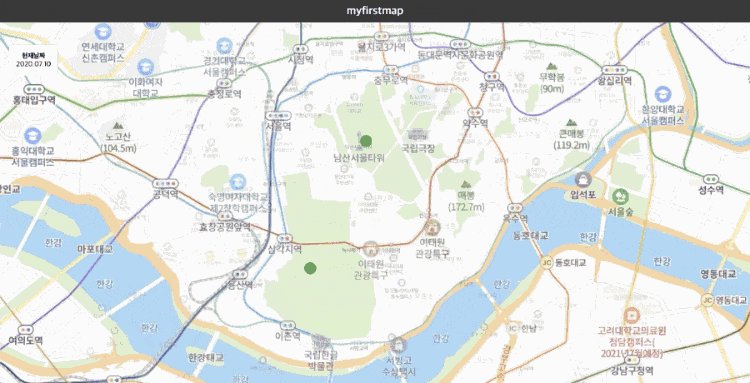
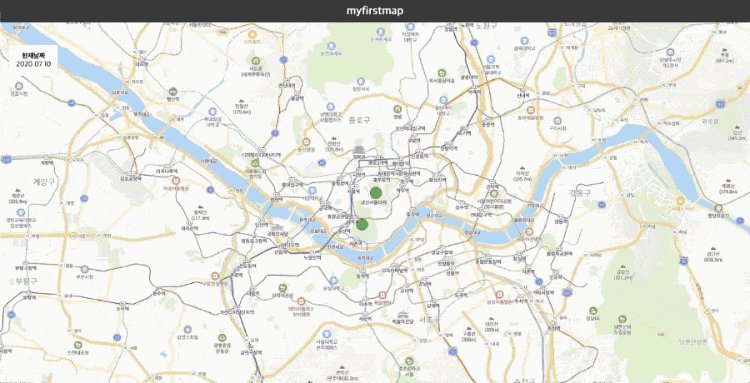
▲ 실제 코로나맵 서비스와 마찬가지로 네이버 지도 API를 이용한 지도서비스 웹앱을 만들어봅니다.
• 실제 서비스되고 있는 코로나맵 서비스와 유사한 지도서비스 웹앱을 만들어볼 수 있습니다.
• 웹 개발을 위한 기초 언어(HTML, CSS, JS)를 학습하고, 지도서비스 웹앱을 만들기 위한 초기환경 세팅, 지도 API 활용, 배너/인포박스/마커/클릭이벤트 추가까지 배우게 됩니다.

웹 개발을 처음 배우는 사람도 따라할 수 있어요!


총 5개 코스