![[VOD] 6주 완성! 개발 실무를 위한 고농축 바이브코딩 (Cursor AI, Figma)Course Thumbnail](https://cdn.inflearn.com/public/files/courses/338156/cover/01k4c77bftwd8ec4k0yakavbrc?w=420)
[VOD] 6주 완성! 개발 실무를 위한 고농축 바이브코딩 (Cursor AI, Figma)
코드캠프
10분만에 바이브코딩으로 만들 수 있는 단순한 서비스는 이제 버리세요! '진짜' 실무적용 바이브코딩을 배울 수 있습니다. 기획과 디자인대로 실서비스 수준의 고도화된 서비스를 커서AI NCOP로 만들어보시죠. No Code, Only Prompt
Intermediate
React, Next.js, cursor
다른 언어도 많은데.. 왜 자바스크립트여야 하냐구요? 자바스크립트는 전세계에서 가장 많이 쓰는 언어로, 비전공자도 빠르게 배울 수 있고 이해하기 쉬운 구조를 가지고 있어요. 게다가 구글, 페이팔, 아마존 등 유명 기업들도 활용하고 있다니! 더 이상의 고민이 필요한가요?

실무형 자바스크립트 지식과 구동 원리 학습
자유로운 코드 작성을 위해 필요한 개발 도구
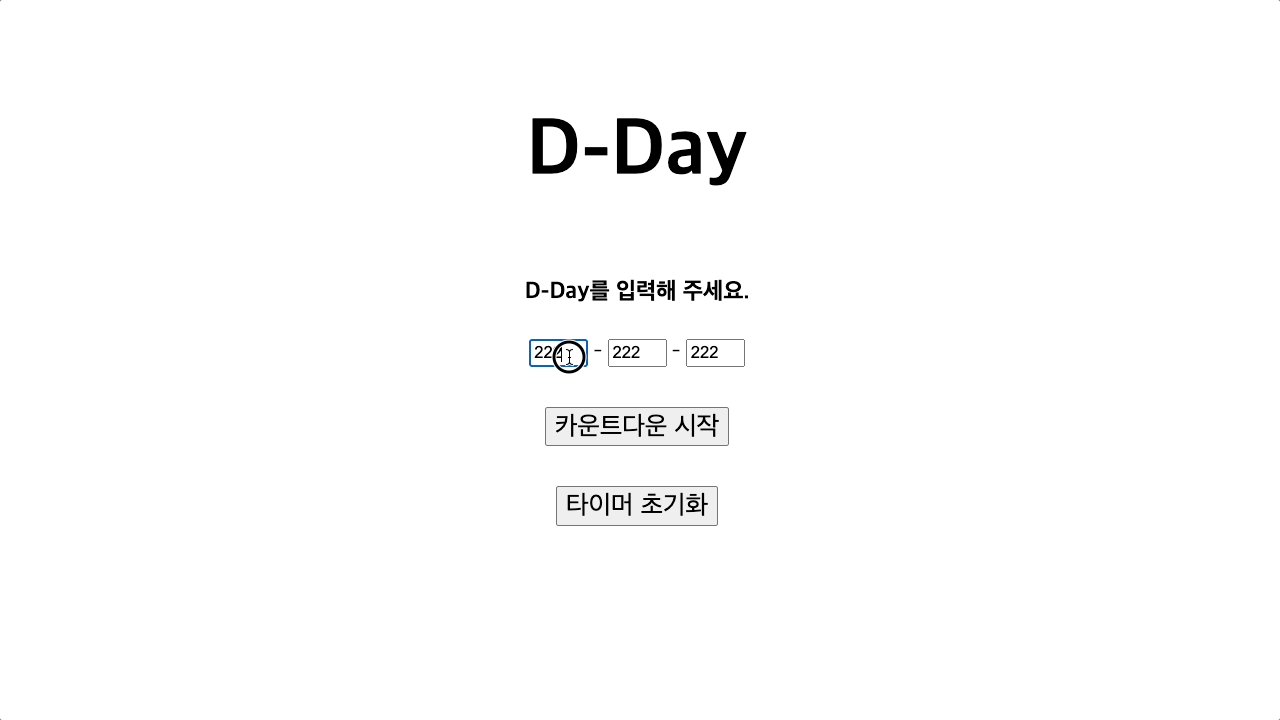
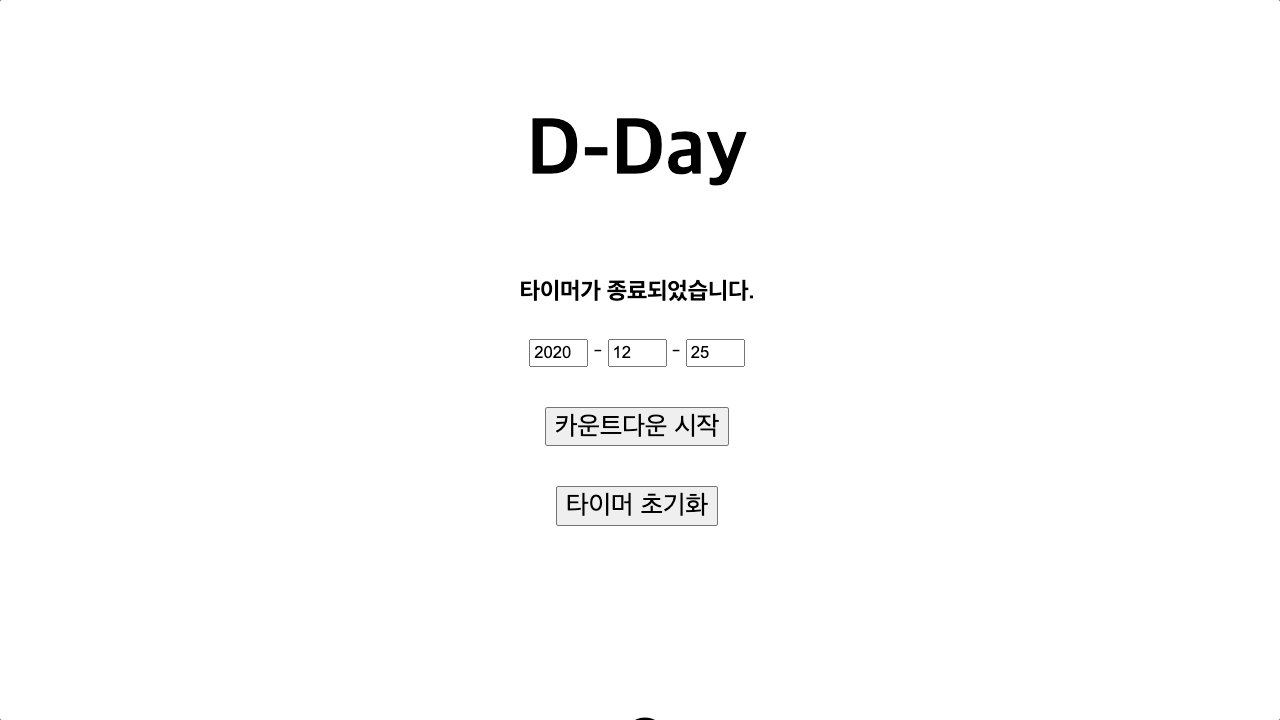
[D-Day Counter] 프로젝트를 통한 데이터 다루는 방법
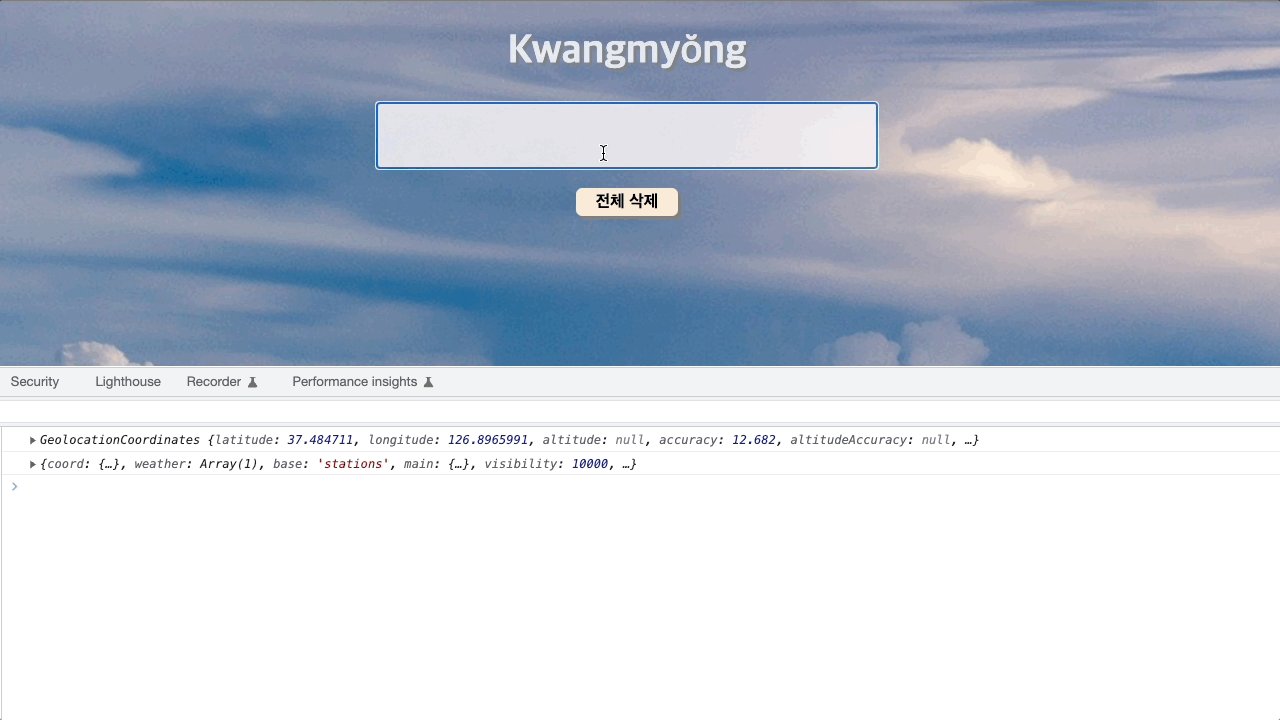
open WeatherMap/Geolocation을 통한 날씨 데이터 추출
개발 중 직면한 문제를 능동적으로 해결할 수 있는 힘
코딩 기초 뿌시기 마지막 Chapter 03.
훈훈한 JavaScript!
웹 환경에서 사용할 수 있는 프로그래밍 언어로써 가장 강력한 자바스크립트,

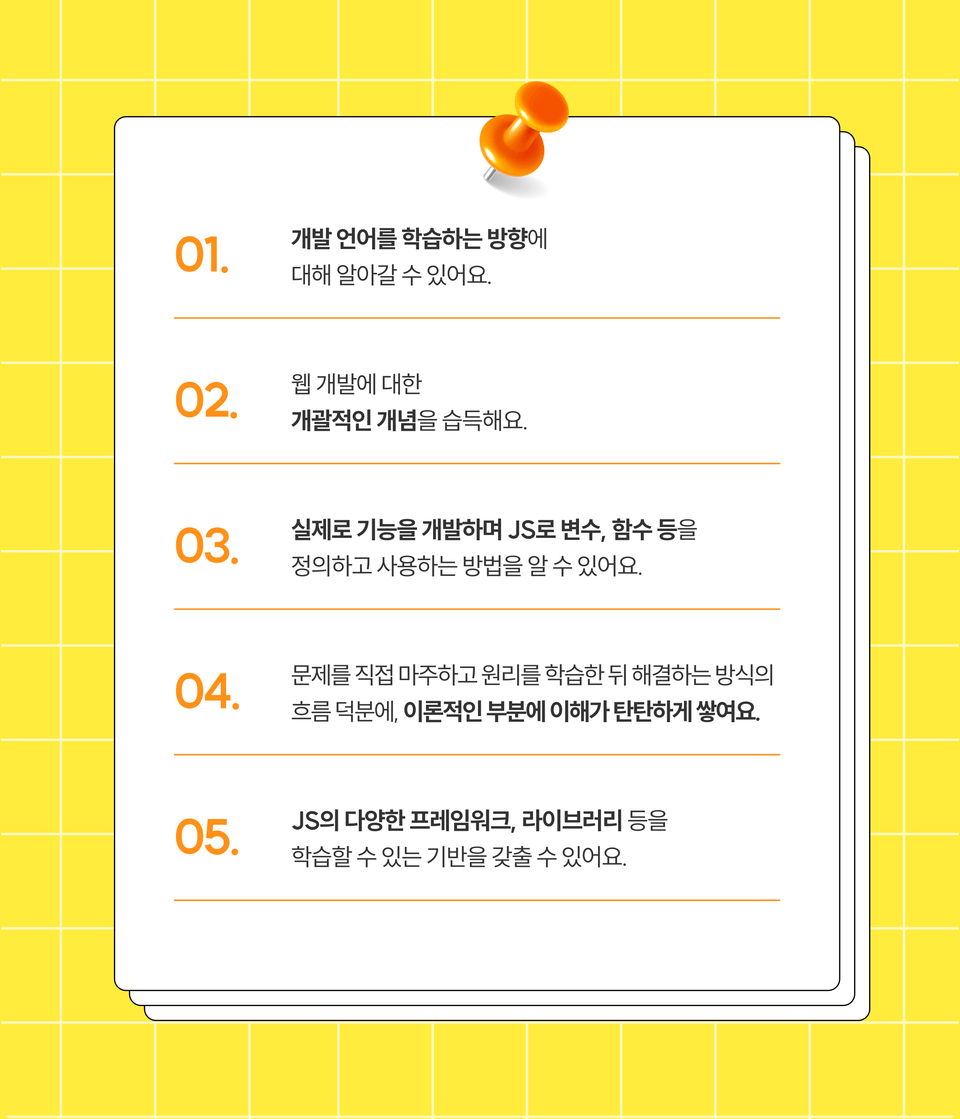
👉🏻 자바스크립트로 코드를 작성할 때 꼭! 알아야 할 구동 원리와 지식들을 전달해요.
👉🏻 스스로 무언가를 만들 수 있는 기반을 다지게 해드려요.
👉🏻 다양한 프레임워크 라이브러리가 존재하는 만큼 여러 방향으로 뻗어나갈 수 있는 토대를 다져드려요.
👉🏻 단순해 보이는 기능의 복잡한 로직을 직접 이해하고 개발을 위한 코딩 능력과 컴퓨터적 사고 능력을 발달시킬 수 있어요.
Step 01.
기초부터 꼼꼼하고 탄탄하게!

자바스크립트는 여러 방향으로 퍼져 나갈 수 있는 언어인 만큼 코드를 자유롭게 작성할 수 있다는 특징을 가져요. 그렇기 때문에 더욱 그 기초가 중요하죠.
이 강의는 Javascript가 동작하는 기본적인 원리, 코드를 작성하는 방법 등 그 기초를 중점적으로 다루고 있어요. 완성된 성을 받아 가는 것이 아닌 성을 쌓아가는 방법을 배우는 것이죠.
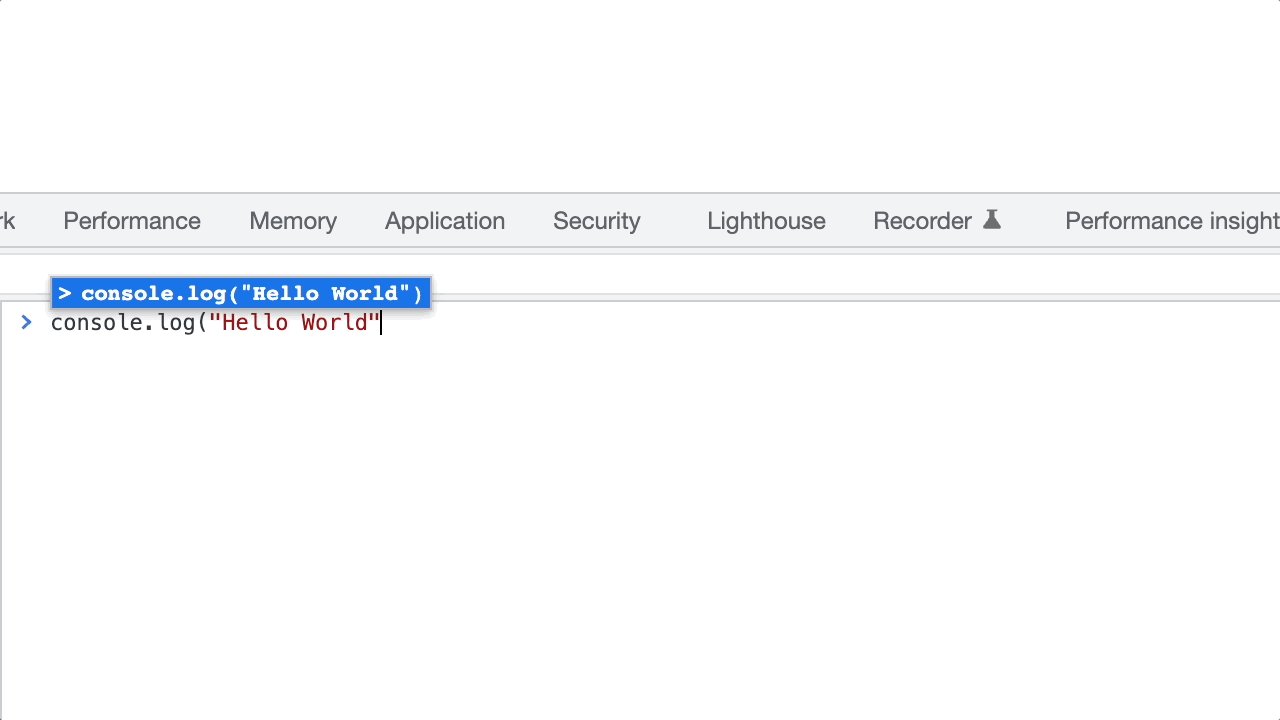
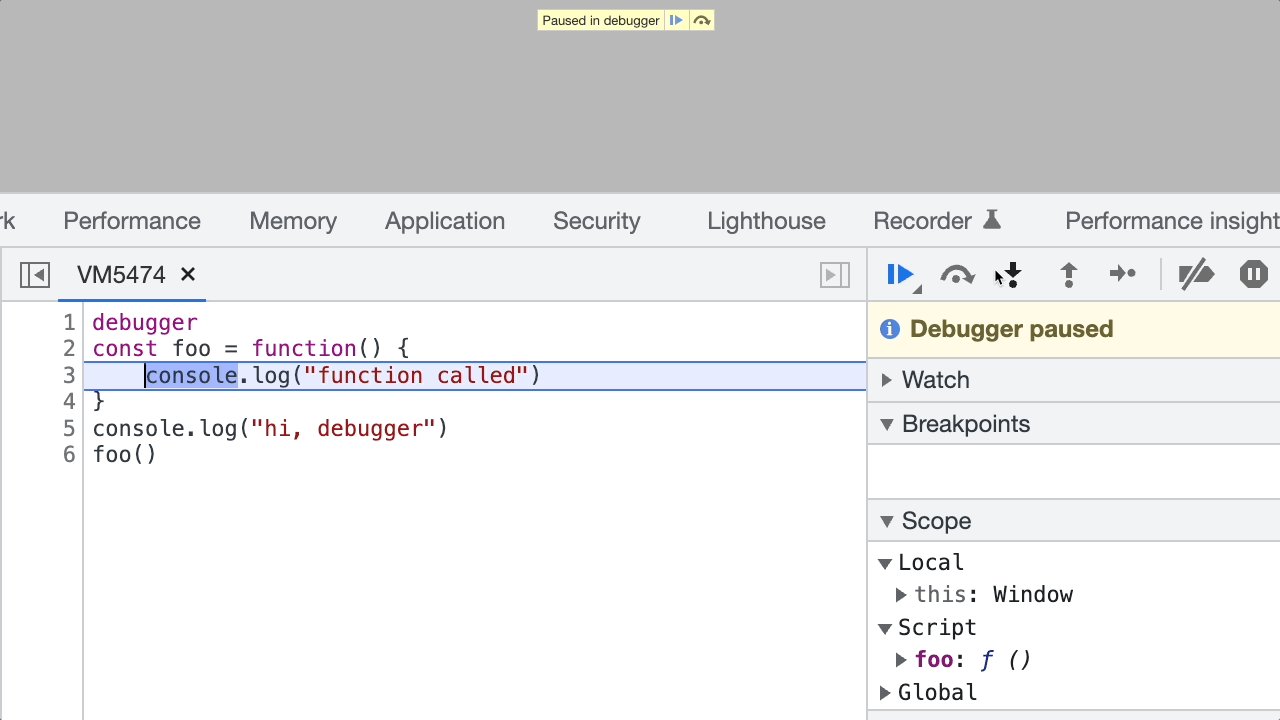
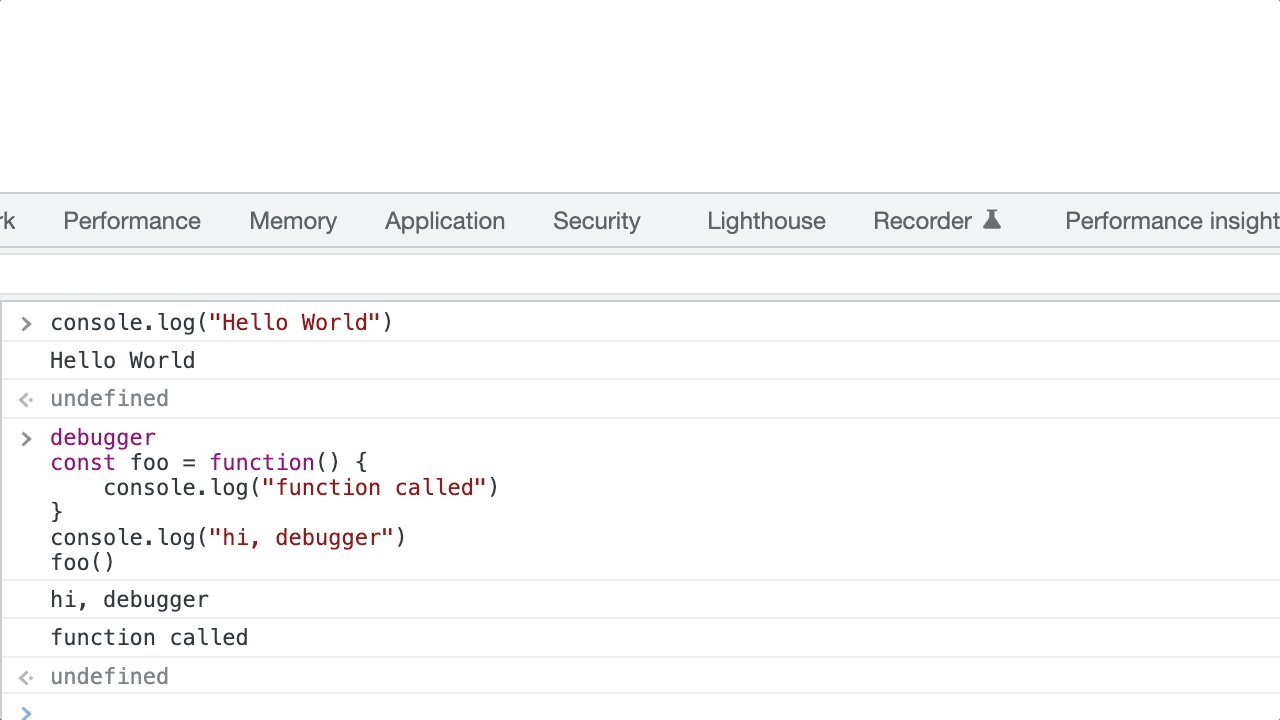
또한, Chrome의 개발자 도구, debugger, vscode를 사용해가며 스스로 성을 쌓아 올릴 수 있도록 필요한 도구들을 함께 알아갈 거에요.
Step 02.
데이터를 다루는 방법을 알아봅시다.

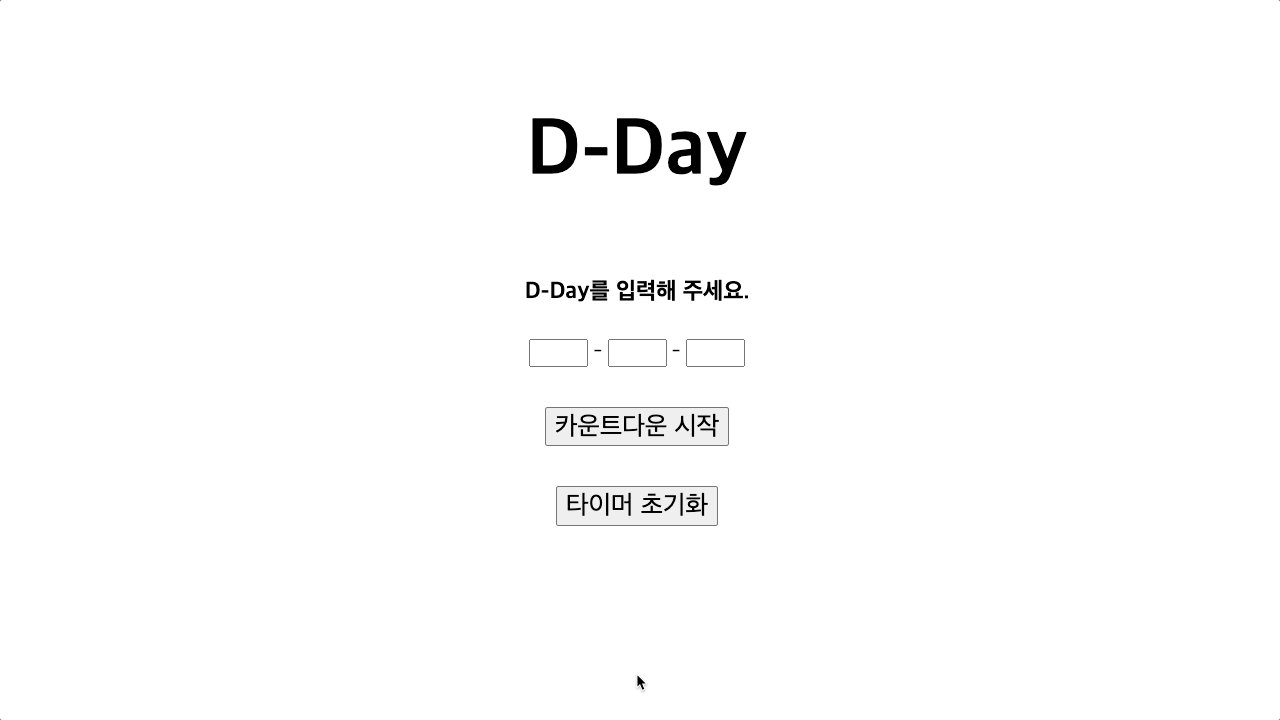
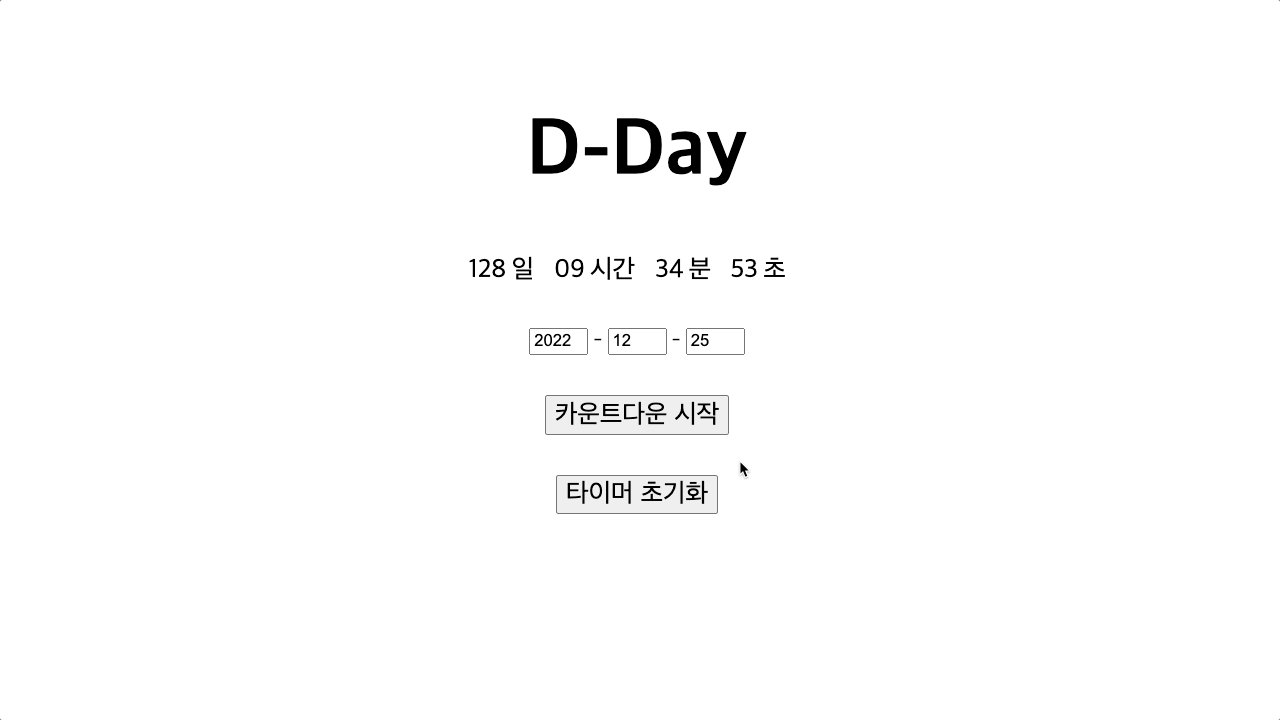
D-day Counter를 만들기 위해 숫자, 문자 등의 데이터를 다루는 방법을 중점적으로 학습해요. 그리고 하나의 기능을 만들기 위한 도구, 함수를 정의하고 사용하는 방법에 대해 배울 거예요.
우리가 직접 만든 도구인 함수를 조립해 D-day Counter를 완성시키게 되는데, 그 과정에서 반복적인 코드의 양을 줄일 수 있는 방법, 코드 실행의 분기점을 나누는 방법 등을 함께 학습하게 되죠.
우리는 다양한 문제들을 직면하고, 해결할 수 있는 개념을 알아보고 코드에 적용 시키면서 이론적으로 살펴본 개념이 실제로 어떻게 동작하게 되는지 알 수 있게 될 거예요.
Step 03.
자바스크립트 구동 원리를 알아보고, 직접 이용해요.

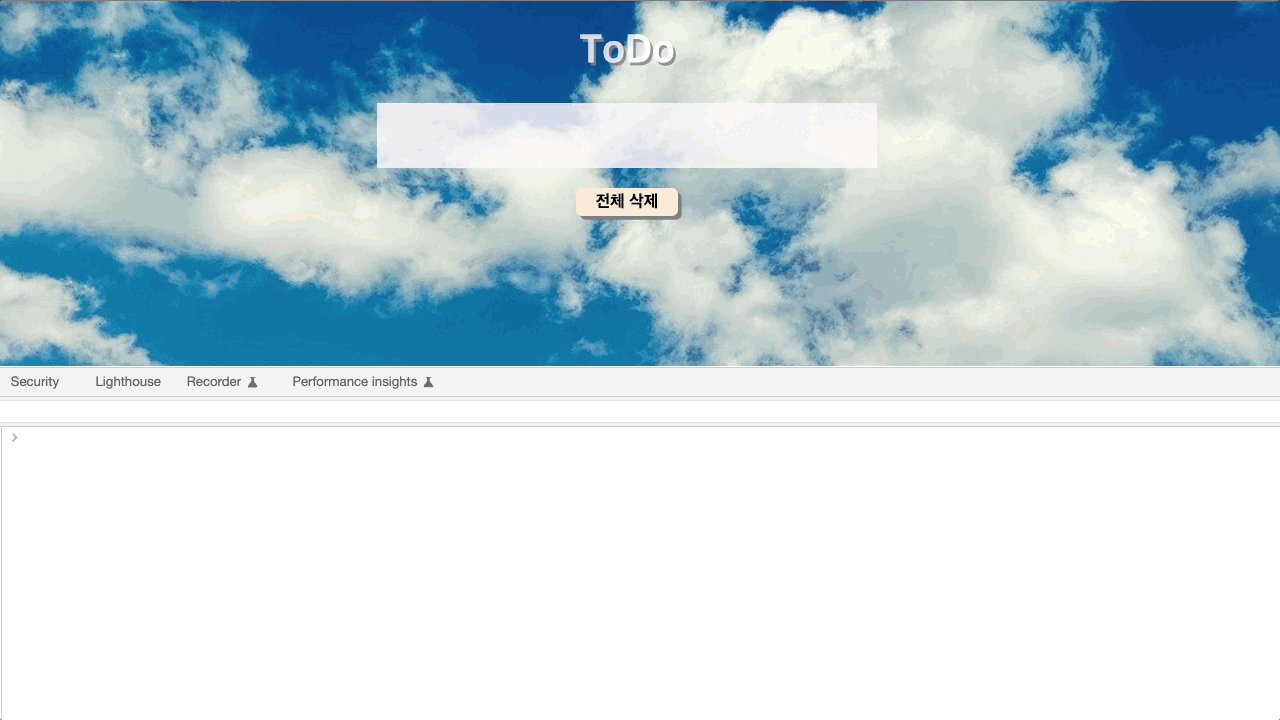
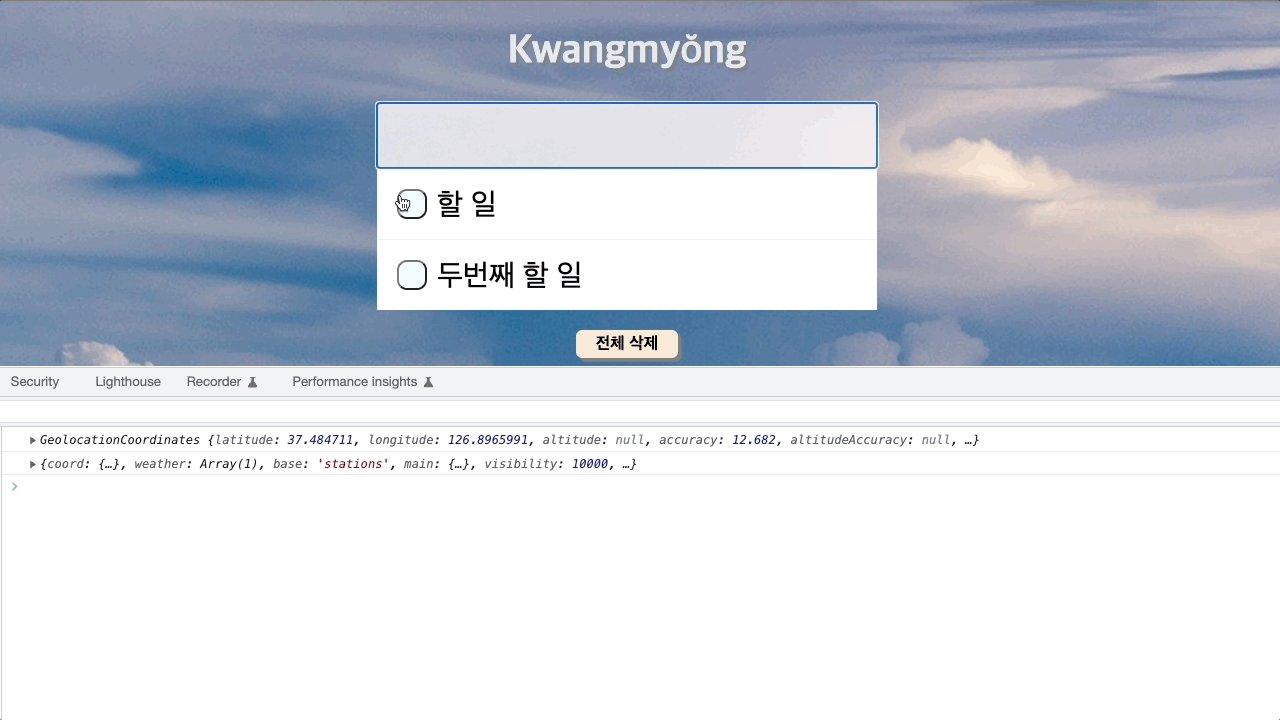
Javascript로 HTML을 조작할 수 있었던 이유에 대해 알아보고, Todo list를 만들기 위해 Javascript의 구동 원리, 컴퓨터의 통신 방식 등 여러가지 실습을 통해 직접 알아봅니다.
이러한 개념들을 조합해 openWeatherMap과 Geolocation 등을 통해서 날씨 데이터를 받아오는 실습도 함께 진행할 거에요. 이를 통해 우리 눈에 보이지 않는 데이터의 통신이 어떻게 이루어지는지 직접 확인할 수 있게 되죠.
이후, 통신을 통해 받아온 데이터를 Javascript의 구동 원리를 이용해서 활용하는 방법에 대해 학습하고 이를 직접 코드에 적용합니다.

💡 일과표를 만들어 규칙적으로 꾸준히 학습하시길 권장해요.
💡 학습 자료를 받기 위해 협업툴 ‘노션’ 계정을 만들어주세요.
💡 수강에 필요한 학습자료는 노션(링크)으로 제공됩니다.
※ 학습 자료의 저작권은 코드캠프에게 있습니다. 무단 도용 · 배포 · 복제를 금지합니다.
Q. 아무런 지식 없이 수강해도 될까요?
A. 네. 본 강의는 프로그래밍이 처음인 사람도 들을 수 있는 난이도입니다. 만약 HTML, CSS 등 더 탄탄한 기초를 쌓은 후 수강하고 싶으시다면 [시작은 프리캠프!] [강력한 CSS] 강의를 추천드립니다.
Q. 별도의 교재가 있나요?
A. 노션으로 제공해드리는 [강의 자료]를 활용해주세요!
Q. 강의 수강 전, 설치해야 할 프로그램이 있나요?
A. 네, ‘크롬 브라우저’와 ‘VSCode’를 미리 설치해주세요! 다른 프로그램은 강의에서 함께 설치해보도록 해요!


학습 대상은
누구일까요?
(★추천★)[강력한 CSS] 강의 수강자
기초는 알지만 기능 구현을 고도화하고 싶은 입문자
개발자로 커리어 전환을 하고 싶은 예비 개발자
프론트엔드와 백엔드 포지션 중, 확신이 필요한 분들
코딩 공부를 했지만 자바스크립트에 대한 이해가 부족한 분들
자바스크립트에 대한 기초 지식이 전무한 분들
코딩으로 자기계발을 하고 싶은 분들
선수 지식,
필요할까요?
(★추천★)[시작은 프리캠프] 강의 학습
(★추천★)[강력한 CSS] 강의 학습
개발자에 대한 열정과 의지
코딩에 대한 호기심
15,491
명
수강생
461
개
수강평
227
개
답변
4.8
점
강의 평점
15
개
강의
"Try anything, Try everything!"
코드캠프는 유능한 개발자를 양성하며 개발의 미래를 바꾸고자 하는 목표를 가지고 있습니다. 사회적, 경제적, 교육적 배경에 상관없이 누구에게나 커리어 전환의 기회를 제공하기 위해 인프런에 나타났답니다. 코캠과 함께 커리어 점프에 도전하세요!
전체
63개 ∙ (14시간 27분)
1. 변수란?
13:34
2. 변수 선언과 데이터 할당
06:42
3. 변수 선언 키워드
18:58
4. String, Number
13:58
전체
71개
4.9
71개의 수강평
수강평 4
∙
평균 평점 5.0
5
아직 수강 중이긴 하지만 강사님 목소리도 좋고 설명해주시는것도 간결하게 설명해주셔서 너무 좋아요~ js 입문하시기에는 정말 대추천 드립니다. 더군다나 가격도 착해..
안녕하세요 tnvudtjs3355님😊 코드캠프 강의를 수강해주셔서 감사합니다! 저희 훈훈한 멘토님과 함께 [훈훈한 Javascript] 완강하시길 바랍니다 💪
수강평 2
∙
평균 평점 5.0
5
추천합니다. 다음 강의도 기대되요!
안녕하세요 houselight님😊 코드캠프의 [훈훈한 Javascript] 강의를 추천해주셔서 감사합니다! 다음 강의는 전문 과정인 프론트엔드, 백엔드, 풀스택이 개설될 예정이니 많은 기대 부탁드립니다 :)
인프런 10주년! 사랑주간 전체 할인 중 (3일 남음)
₩15,400
30%
₩22,000