
코딩 부트캠프의 독보적인 커리큘럼으로 만든 강의입니다. 가장 기초적이고 실무에서 꼭 필요한 내용들로 구성되어 있어요. '누구나 가능한 개발자로의 커리어 전환' 이 강의로 시작하세요!

30% 할인
3개 남음•전체 구매 적용
개발자로 가는 네비게이션 강의 🚗
HTML · CSS · Javascript의 기초, 이 로드맵으로 빠르게 배울 수 있어요.
혹시 이런 경험 있으신가요? 👀
목적지에 가기 위해 길을 물어보거나 표지판과 지도를 활용해보았지만 길을 헤맸던 경험이요. 분명 맞게 왔다고 생각했는데 다른 방향으로 왔을 때의 허탈함과 불안감은 나를 더욱 초조하게 만드는 것 같아요.
처음부터 올바른 방향을 알려주는 사람이 있다면 얼마나 좋을까요? 그래서 코드캠프가 코딩을 시작하려는 분들, 개발자를 꿈꾸고 있는 분들을 위해 처음부터 올바른 방향으로 공부를 할 수 있도록 체계적인 커리큘럼을 만들었어요.
이 로드맵은 코드캠프가 배출한 개발자들이 인정한 검증된 커리큘럼이예요. 코캠 길잡이와 함께 웹개발의 기초 시작해볼까요?
수백명의 개발자를 양성하고 있는 부트캠프에서 만든 커리큘럼이에요. 비전공자도 단숨에 입문자로 성장할 수 있도록 찐-한 노하우를 가득 담았습니다. 웹의 뼈대인 HTML과 CSS만을 집요하게 모아놓은 강의 그리고 세계에서 가장 많이 쓰는 언어인 Javascript를 완전 정복하는 강의까지. 빠르고 확실하게 가르쳐드려요.
따라만 치는 코딩, 외우기만 하는 코딩은 이제 그만! 이 로드맵에서는 코드가 손에 남을 수 있도록 여러가지 프로젝트를 통해 이론과 실습을 반복하면서 여러분의 손끝에 자연스럽게 스며들게 해줄거에요.
실무에서는 고난도 심화 기능만 사용할 것 같나요? 실무에서 정말 필요한 것은 '탄탄한 기초'에요. 기초가 탄탄해야 더 높은 지식들을 쌓아갈 수 있답니다. 정말 기초적인 부분도 실무에서는 어떻게 쓰이는지 콕콕 찝어 알려드릴게요.

코딩에
관심이 있어요

코딩을 배우고 싶지만
시작이 막막해요

개발자가 과연
제 적성에 맞을까요?

협업 능력을 키우고 싶은
웹 디자이너예요

부트캠프/국비교육
수강 전 공부가 필요해요

01. 코딩 프로그램 설치 & GIT 관리법
하나의 스택만으로 웹사이트를 완성할 수는 있어요. 하지만 이 강의에서 우리는 유기적으로 연결되어 있는 다양한 언어를 학습하며, 스스로 효율적으로 개발할 수 있는 방법을 터득합니다. 이를 통해 Javascript, React, Next.js 등 프론트엔드의 최신 기술 스택으로 실무에서 빛이 나는 개발자가 될 수 있어요 ✨

02. HTML·CSS·Javascript의 기본부터 활용까지
Javascript, Node.js, Nest를 중심으로 백엔드의 A부터 Z까지 습득할 수 있어요. 보이지 않는 부분이지만, 데이터베이스 설계부터 보안 그리고 배포까지 마치 눈에 보이는 것처럼 웹에 필요한 뒷단을 다룰 수 있게 되죠. 그 결과, 실무에 바로 투입되더라도 유연하게 문제를 해결하는 백엔드 개발자가 될 거예요 😎

03. 다양한 미니프로젝트 제작
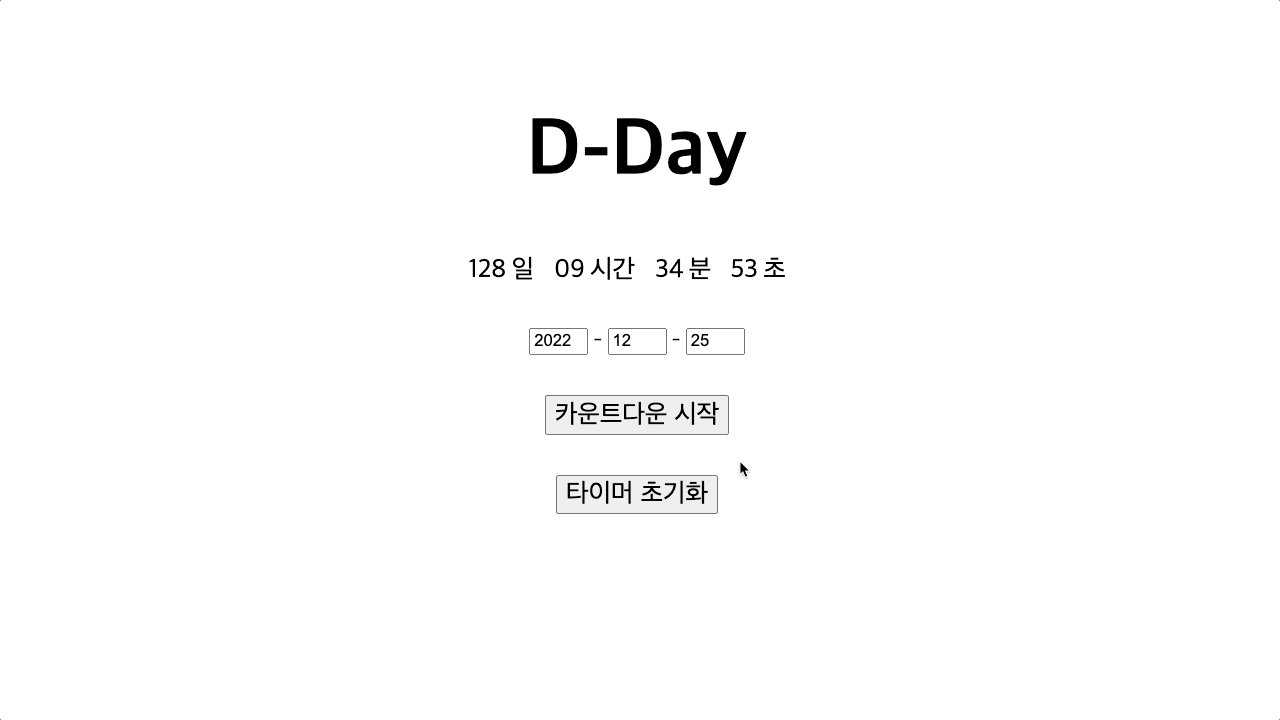
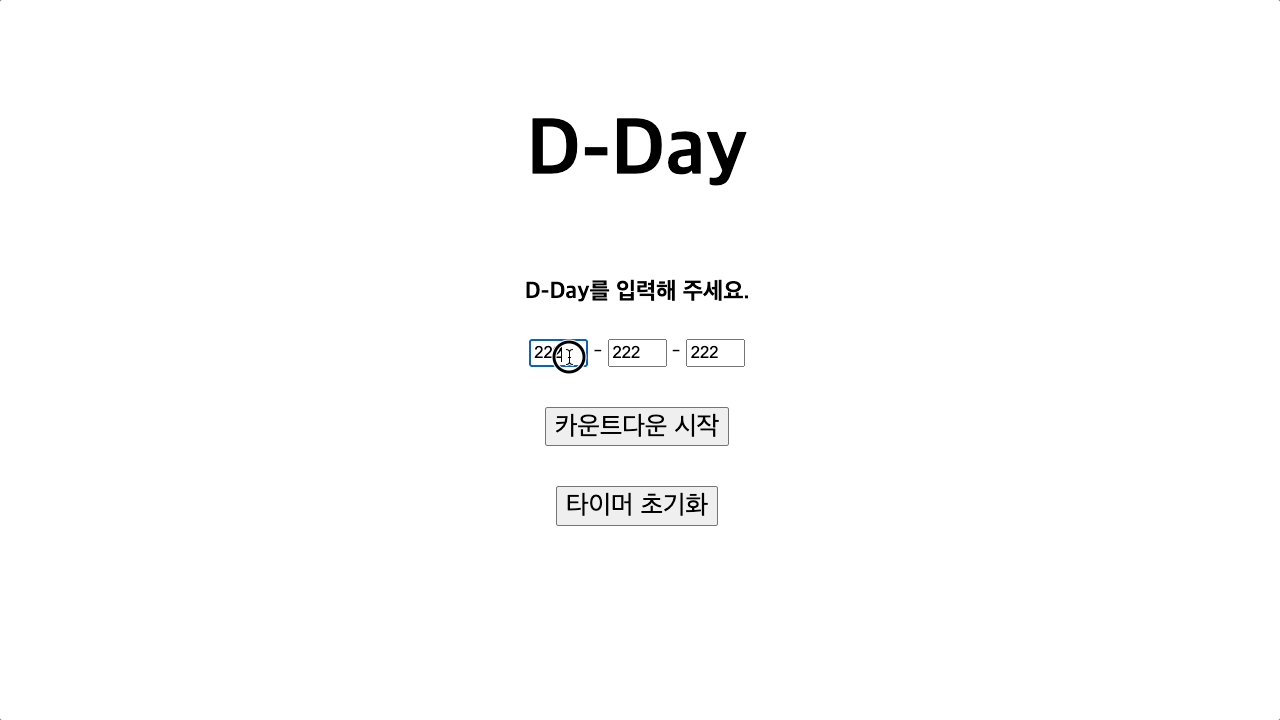
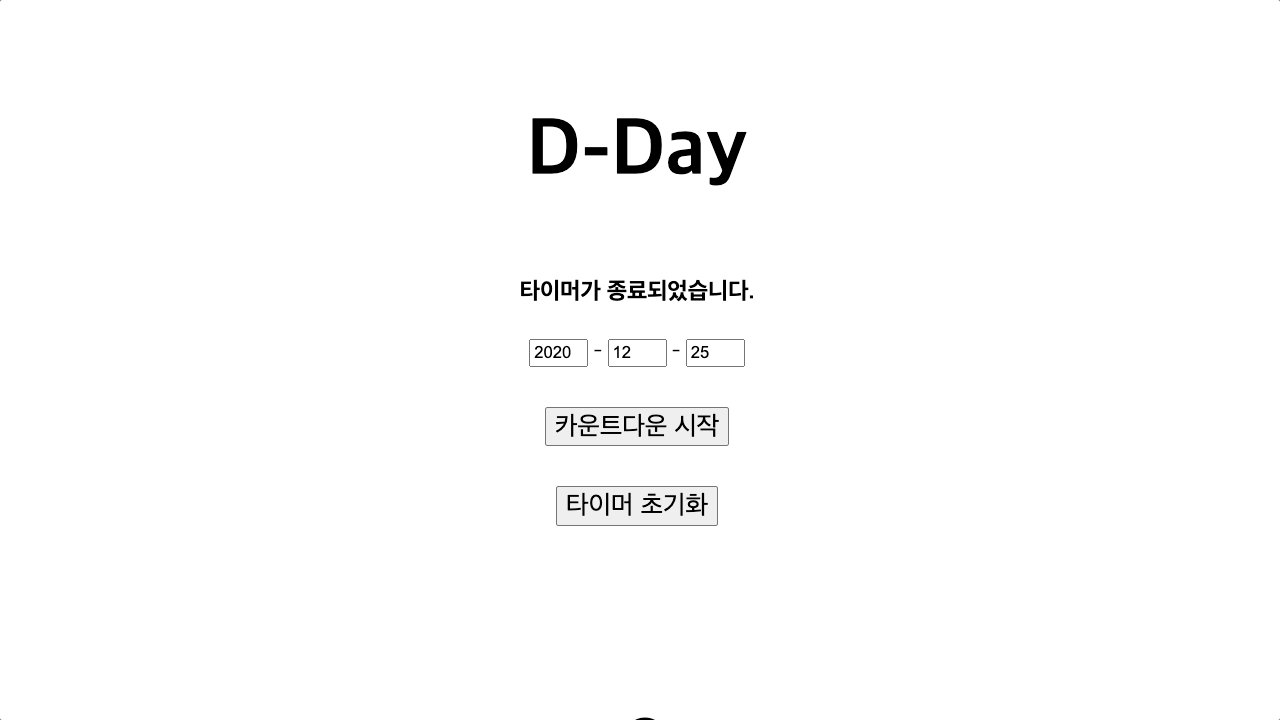
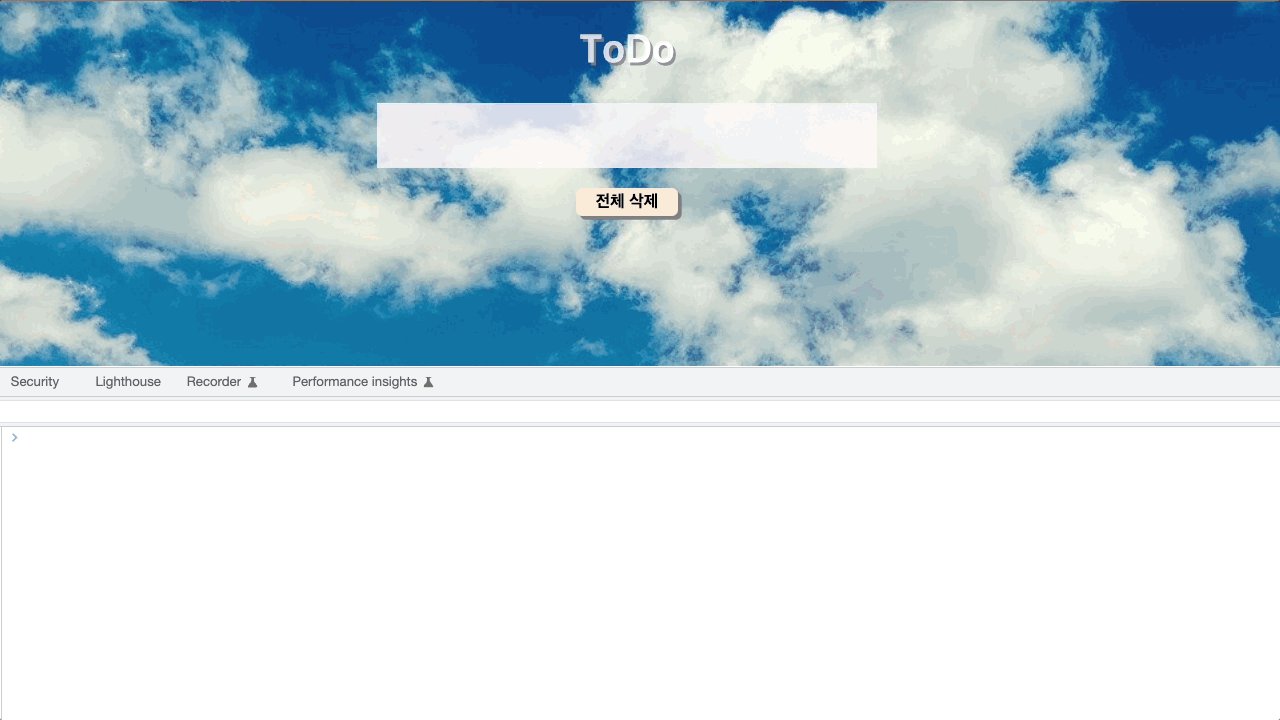
추억의 싸이월드, 나만의 쇼핑몰, Todo list, D-day counter등 배운 이론을 직접 적용할 수 있는 재미있는 프로젝트를 진행해요. 단순히 머리로만 알지 않고 손에 익을 수 있게 도와드릴게요 :)

04. 문제 해결력 & 학습 방향 바로잡기
강의를 통해 해결한 과제 외에도 '추가과제' 를 통해 스스로 문제를 해결할 수 있는 역량을 길러요. 또 웹 개발에 대한 개괄적인 개념을 습득하고 문제를 직접 마주하며 원리를 학습한 후 해결함으로써 올바른 학습 방향으로 이끌어 줍니다.

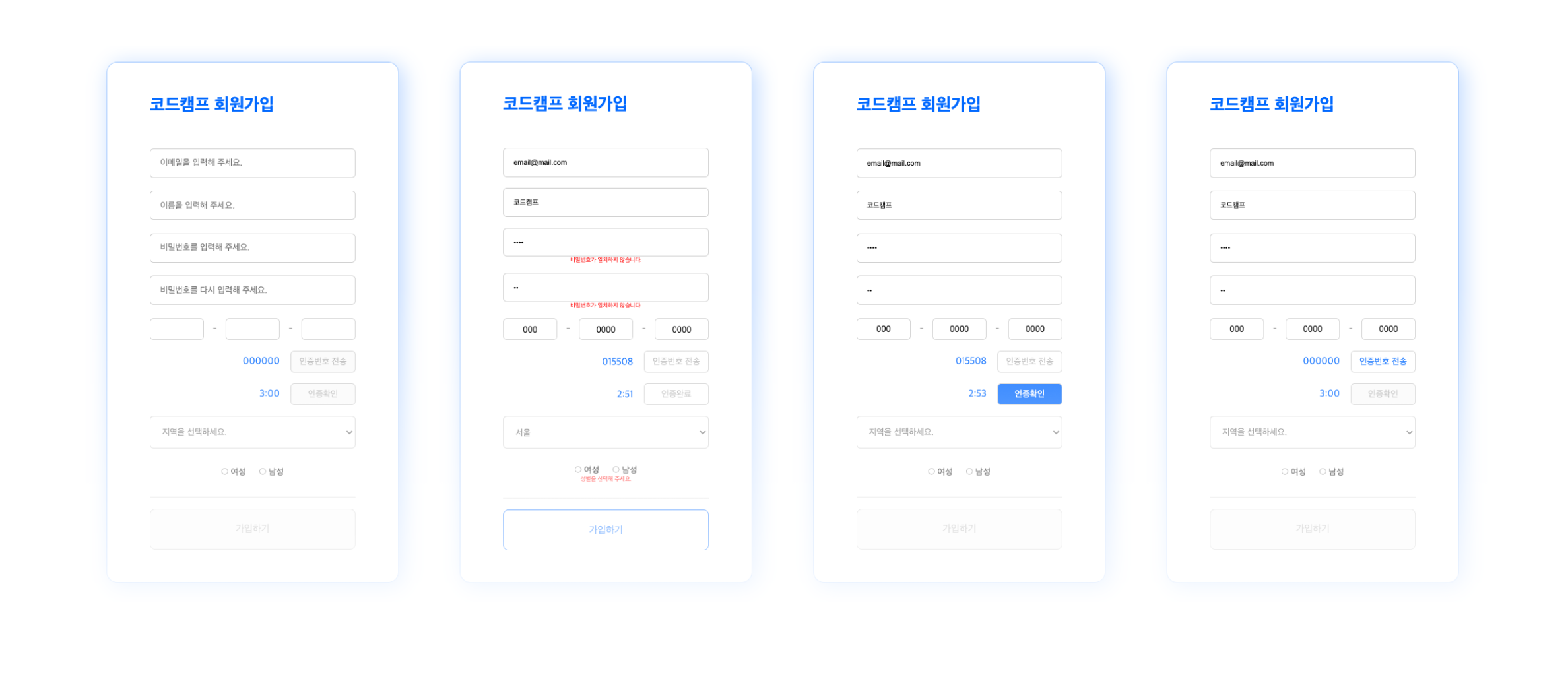
웹의 가장 기본 기능인 회원가입과 로그인을 통해 본격적으로 코딩을 시작해 볼 거예요. 코드 한 줄 한 줄의 의미를 이해하는 법에 대해 배우게 되죠.

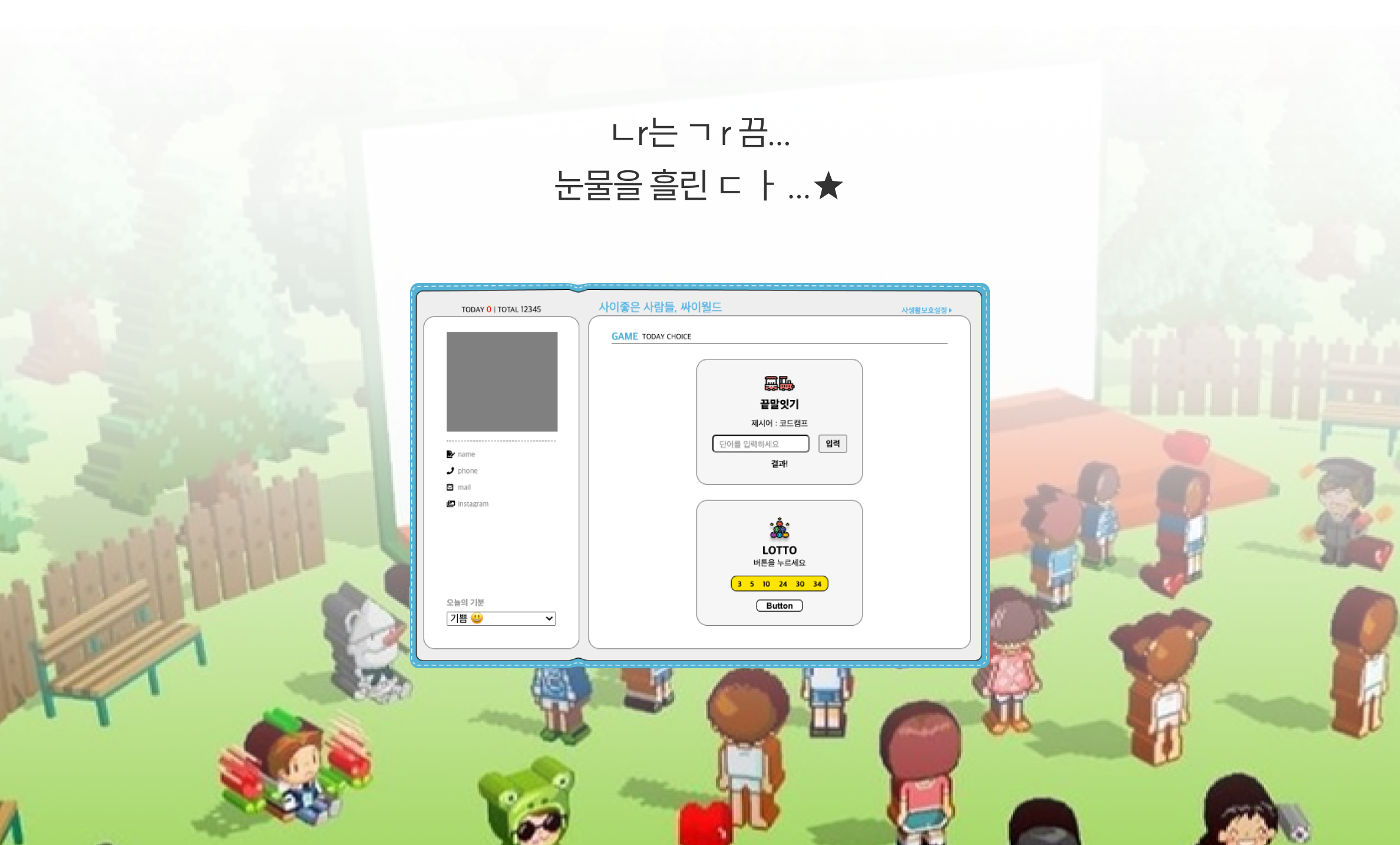
추억의 ㅆr이월드를 아시나요? 직접 미니홈피를 구현하면서 미니홈피 내에 들어가는 다양한 미니게임도 만들어 봅니다. 재미있게 구현하다보면 어느새 멋진 미니홈피가 만들어져 있을 거예요.

60가지 이상의 프로퍼티를 담은, 이 강의의 시작이 되는 프로젝트예요. 이를 통해 CSS기본 원리와 사용법을 배워요. 어려운 개념과 속성들일지라도 이해될 때까지 알려드립니다.

쇼핑몰 웹페이지를 만드는 프로젝트예요. 사용자 친밀도를 높이는 다양한 인터랙션뿐만 아니라 플렉스 레이아웃 시스템에 대해 이해합니다. 이를 바탕으로 반응형까지 구현하며 한층 높은 수준의 CSS를 경험하게 될 거예요!

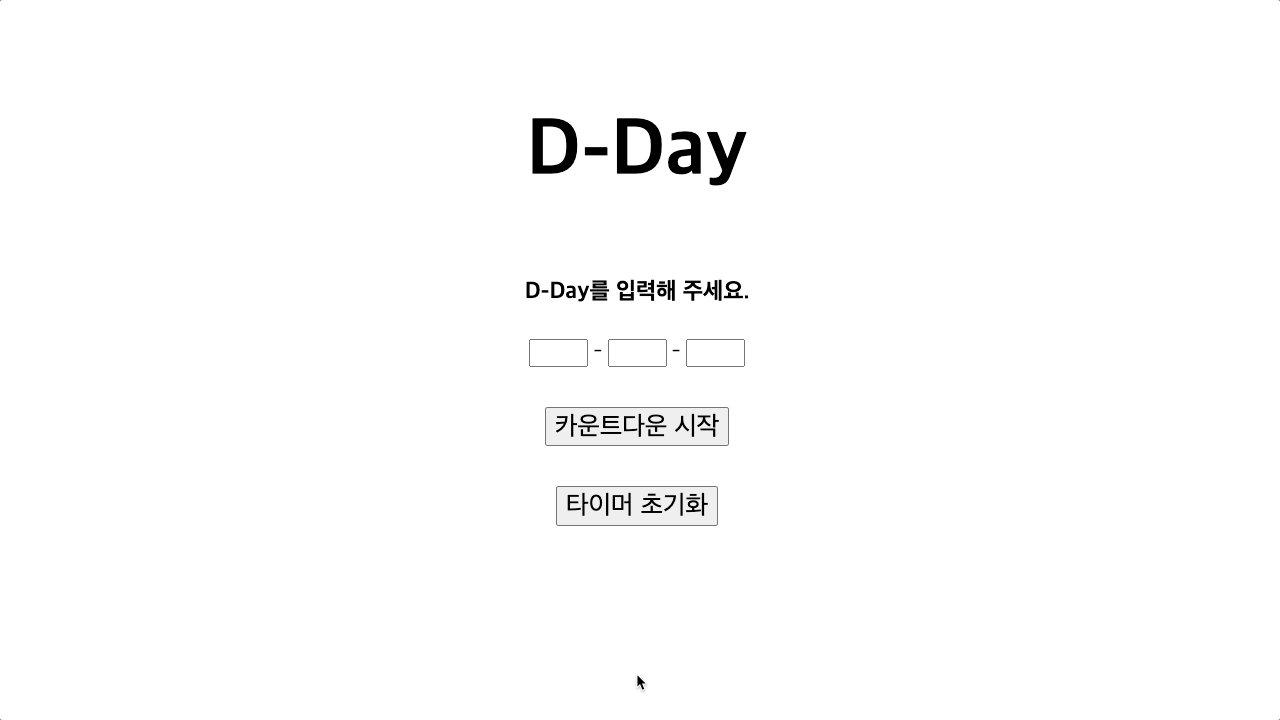
직접 함수를 조립해 D-day counter를 구현해 볼 거예요. 이를 통해 숫자, 문자 등의 데이터를 다루는 방법과 기능을 만들기 위한 도구, 함수를 정의하고 사용하는 방법에 대해 배웁니다.

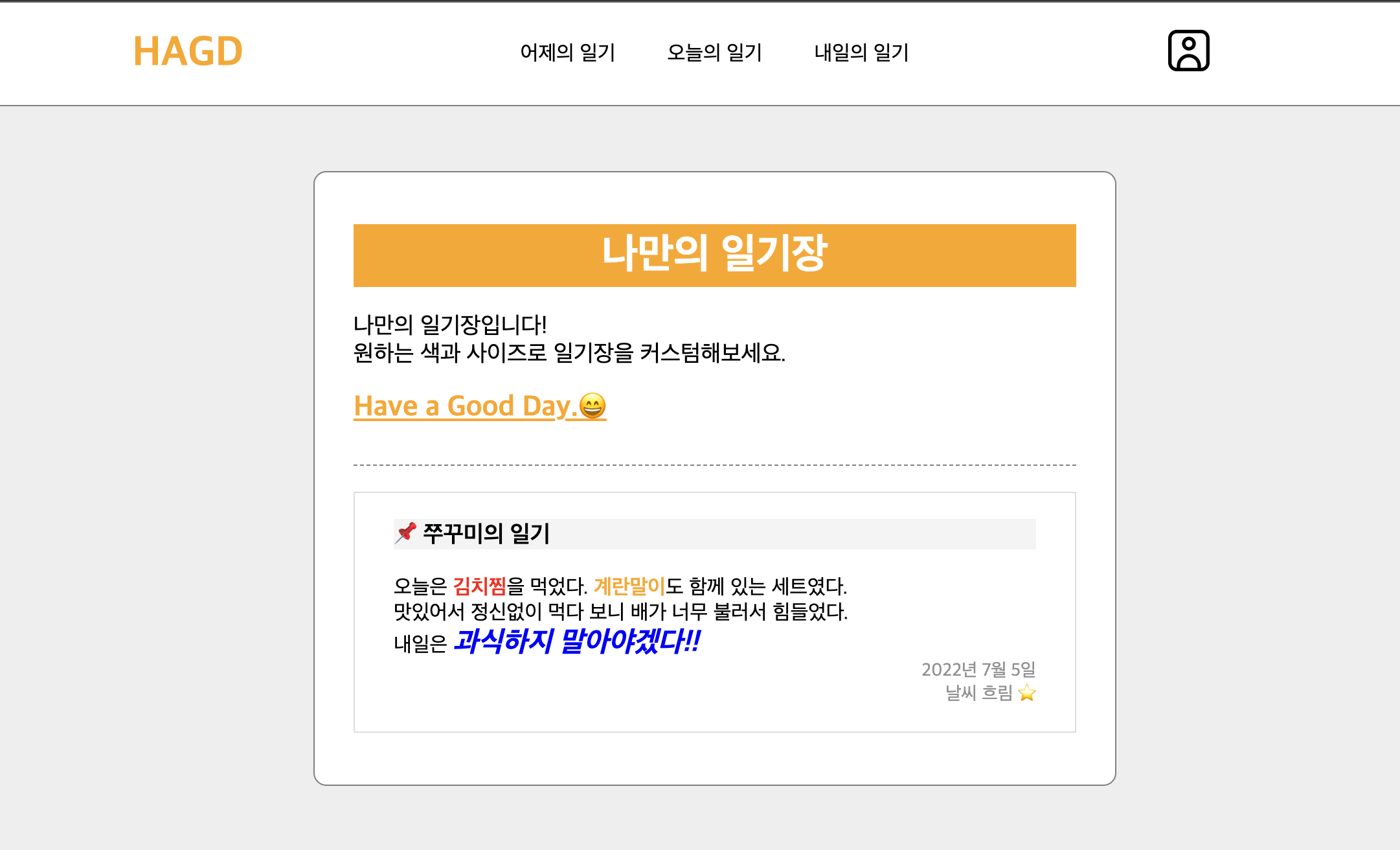
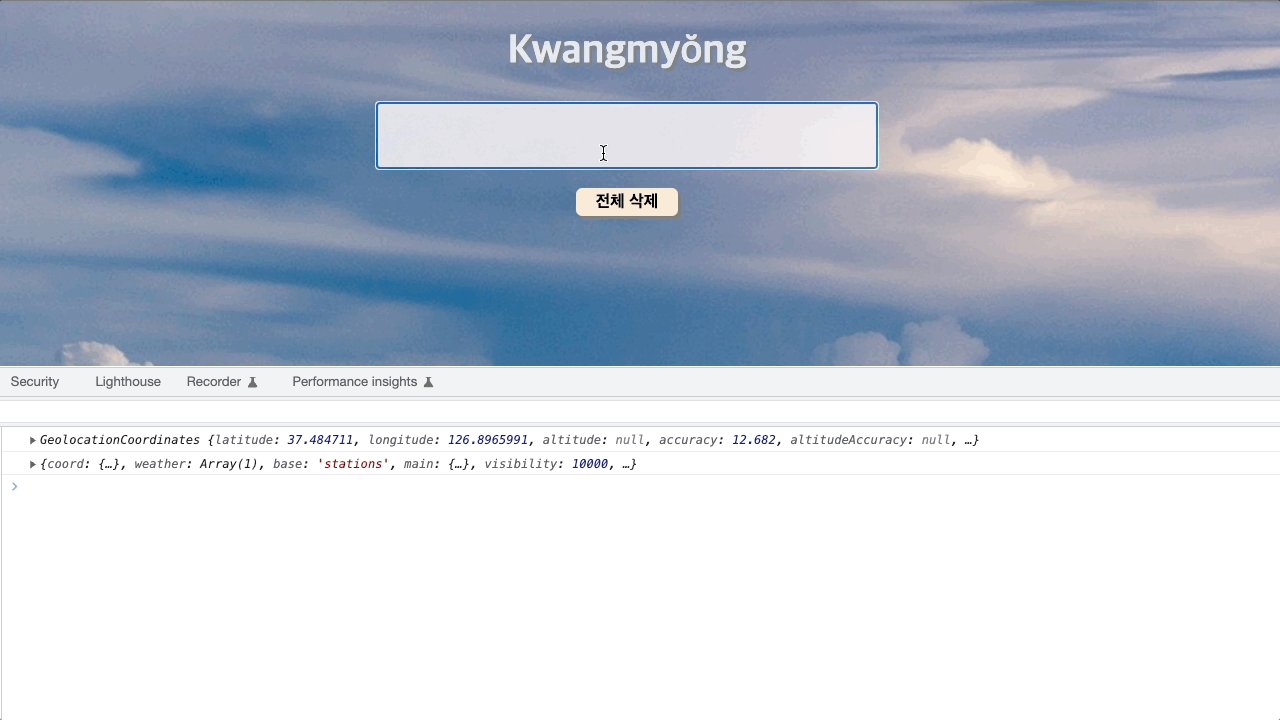
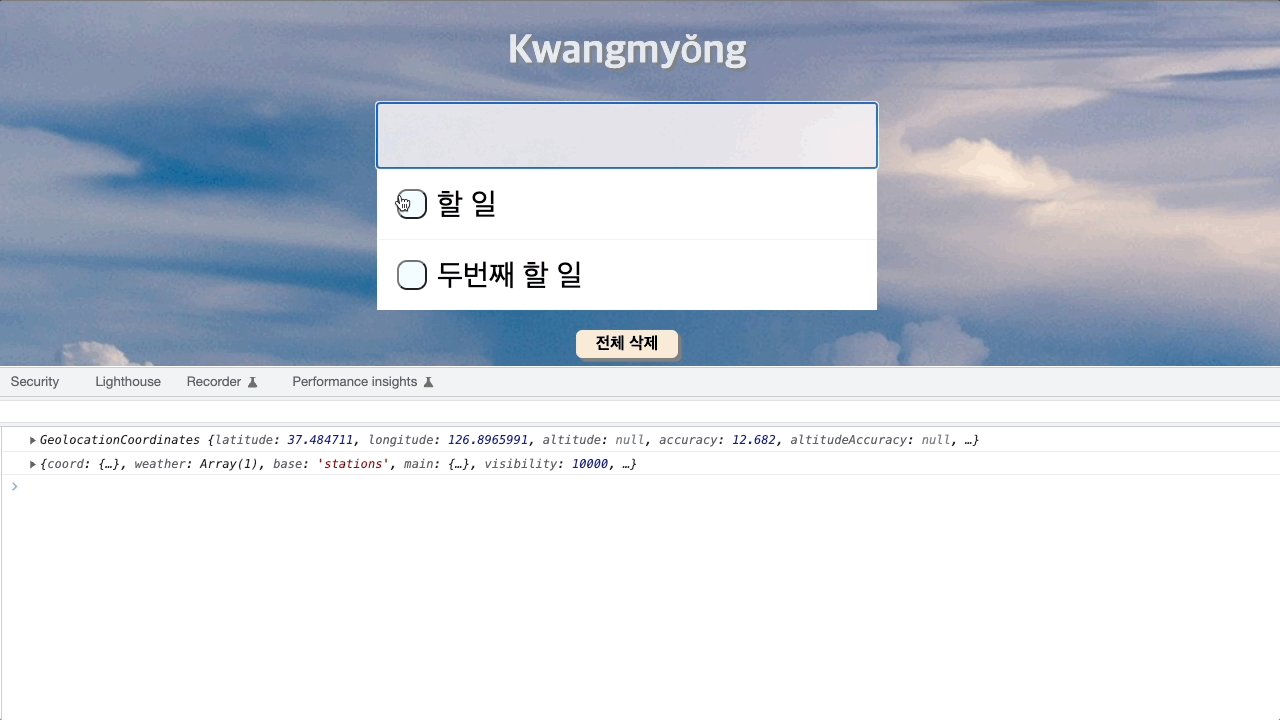
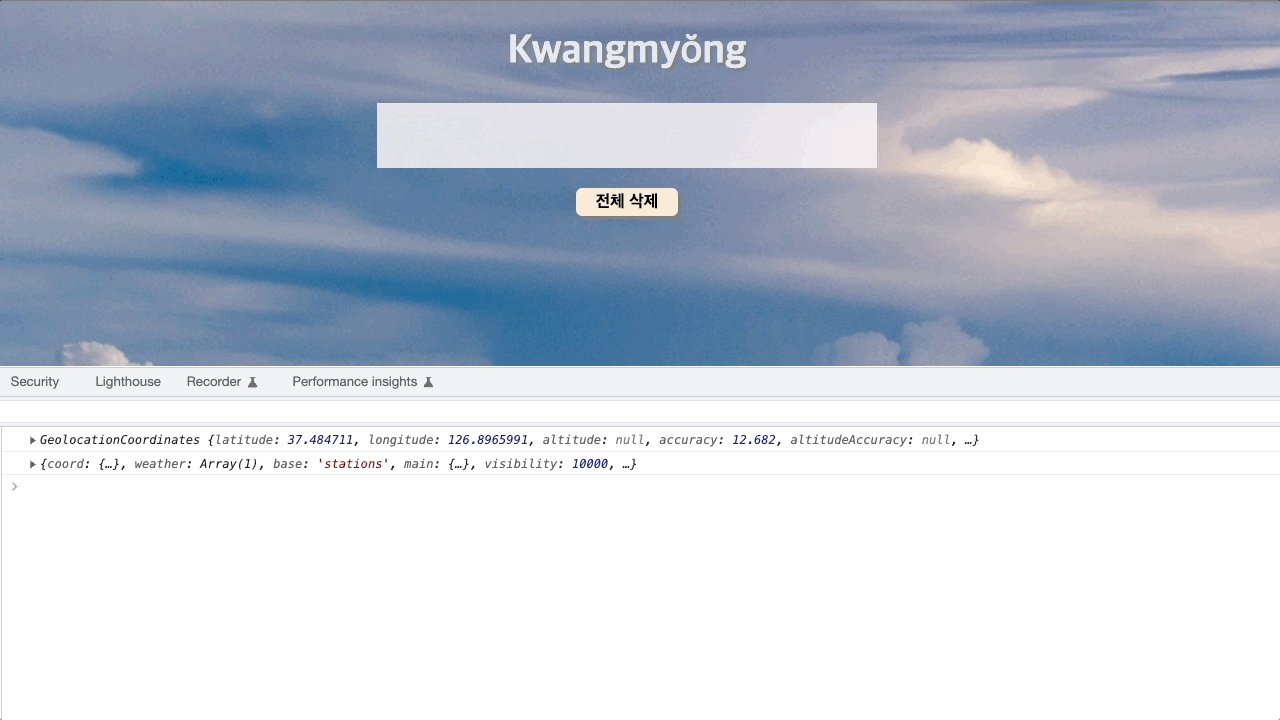
HTML을 자바스크립트로 조작할 수 있다는 것 알고 계신가요? 우리는 투두 리스트를 구현하면서 자바스크립트의 구동 원리와 통신 방식 등을 학습할 뿐만 아니라, 눈에 보이지 않는 데이터의 통신이 어떻게 이루어지는지 확인해 봅니다.
✔ 개발에 대한 두려움은 낮아지고 자신감은 높아져요.
✔ 스스로 성장할 수 있는 개발 지식이 생겼어요.
✔ 개발자와 부드러운 커뮤니케이션을 하는 기획자·웹디자이너가 되었어요.
✔ 더 탄탄한 기초로 고난도 지식을 쉽게 이해할 수 있는 개발자가 되었어요.
✔ HTML · CSS · Javascript에 대해 완벽하게 이해하게 되었어요.
이미 기초는 자신있다면? 👀
[고농축 부트캠프]로 더 높게 커리어 업 하세요! 🎯
★★★★★
프론트엔드에 흥미를 붙이기 좋은 강의입니다. 처음으로 HTML CSS Javascript를 배우신다면, 이 강의로 흥미를 붙이시고, 다른 강의로 조금씩 살을 붙여나가시는 것을 추천합니다. 만약 HTML CSS Javascript를 이미 어느정도 배우고 오셨다면 2배속으로 기초내용을 리마인드하면서 프로젝트만 해보거나 제공된 학습자료에 첨부된 연습문제를 풀어보시는 것도 좋겠습니다.
[시작은 프리캠프] 리*
★★★★★
유튜브에선 들을 수 없는 왕왕기초부터 알려주셔서 너무 좋았어요. 특히 폴더추가하면 가꾸 형제폴더가 생겨서(들여쓰기) 골치아팠는데 원리를 알려주시네요. 감사합니다.
[시작은 프리캠프] 수강생 토*
★★★★★
자바만하다가 CSS를 건드려 보고 싶어서 우연히 수강하게 되었습니다. 일단 대부분의 강의가 강사 혼자 신나서 떠들고 북치고 장구치고 하는데, 이강의는 별 ★★★★★★ 여섯 개 드리겠습니다. 장점 : 1. 이 강의 강사님은 긴 수업임에도 불구하고, 차분하고 안정된 목소리 톤을 유지 하십니다. 라이브 코딩이 가능함 2. 강의가 산만하지 않습니다. (개발자 도구를 이리저리 왔다갔다 하지 않아서 좋아요) 3. flex, position, grid, transition 이 부분이 굉장히 좋네요. flex나 grid설명 할 때 PPT가 신의 한 수인 것 같습니다. 4. 강사님이 굉장히 꼼꼼하세요. 말로 떼우거나 대충 넘어가는 경우는 거의 없습니다. 5. 70%정도를 알려 준 다음에 30%를 과제로 이 시스템도 매우 훌륭함...
[강력한 CSS] 수강생 똑같이썼는데***
★★★★★
평소에 css지식이 부족하다고 생각해서 수강하게 되었습니다. 강의 후 마지막에 실습을 통해 배웠던 것을 적용시켜서 결과물을 만들어보니 좋네요. 특히 섹션 7.animation, 섹션 9. 반응형 레이아웃 부분 잘 들었습니다! 그리고 강사분 목소리가 좋으셔서 편안하게 들었습니다. 전에 했던 개인 프로젝트 강의 내용 참고해서 리팩토링 해봐야겠네요.
[강력한 CSS] 수강생 hr*
★★★★★
강사님 너무 간결하게 정리해주시고 목소리 전달력이 너무 좋으세요... 자바스크립트 지금까지 배운 내용 정리 겸 저렴한 가격이라 구매한 거였는데 강의 들어본 것 중에 정리 가장 잘 되고 개념 잡기 좋은 것 같아요! 독학 하시는 분들 특히 헷갈리는 개념 잡으시려는 분들 추천합니다!
[훈훈한 Javascript] 수강생 ㅅ1*
★★★★★
초보들한테 좋은 강의인 것 같습니다. 확실히 부트캠프 커리큘럼이라 그런지 전문적이예요. 신뢰도 가고요. 독학하는 사람들한테 추천이요.
[훈훈한 Javascript] 수강생 tlfntl**
총 3개 코스
30% 할인
3개 남음•전체 구매 적용