44,000원
초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
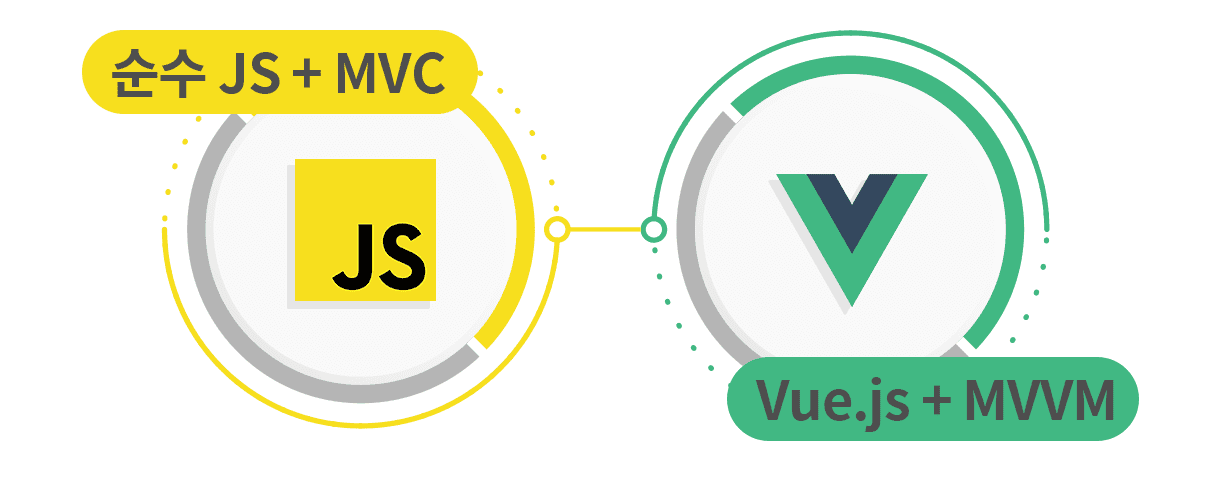
순수 자바스크립트와 VueJS라는 UI Library를 이용하여 쇼핑몰 검색 페이지를 만들어 보며 VueJS 개발 학습을 진행합니다. 순수 자바스크립트와 VueJs 로 개발을 각기 진행하며 각 개발의 차이점과 MVC, MVVM 디자인 패턴의 차이도 배울 수 있습니다.
이런 걸
배워요!
한 발 더 나아간 프론트엔드 개발,
순수 자바스크립트와 뷰를 직접 비교해보세요!
1. 강의 소개

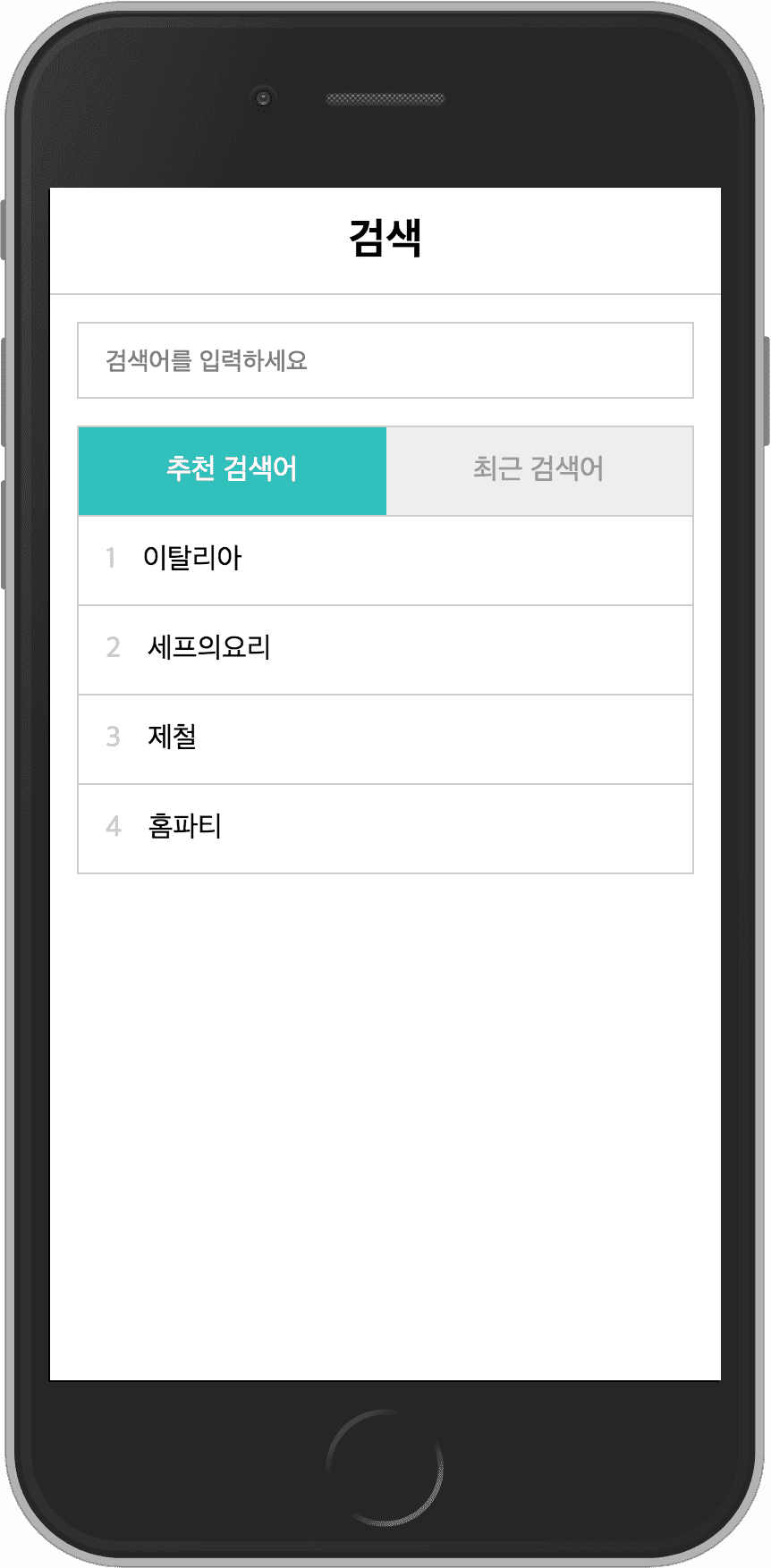
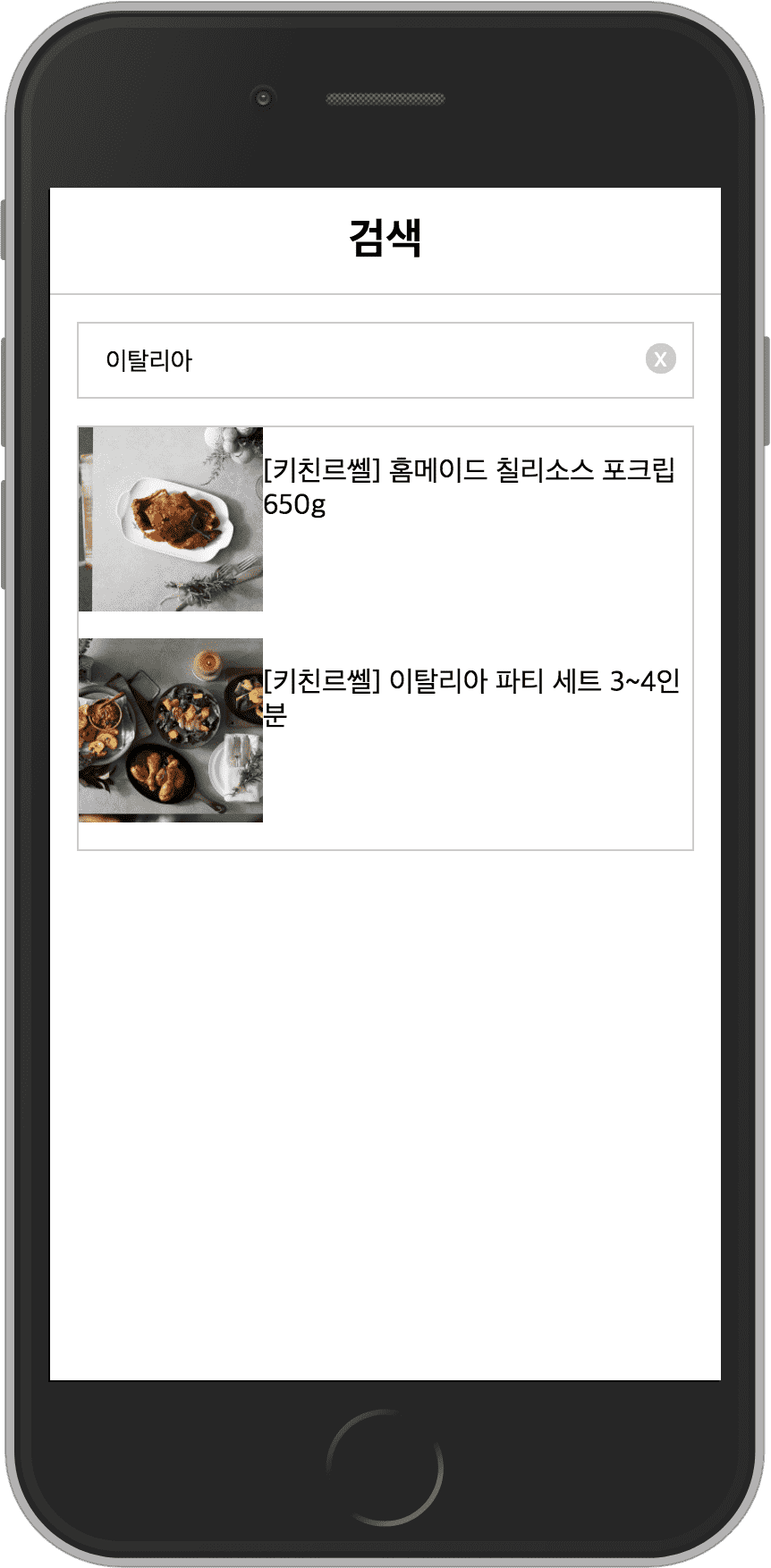
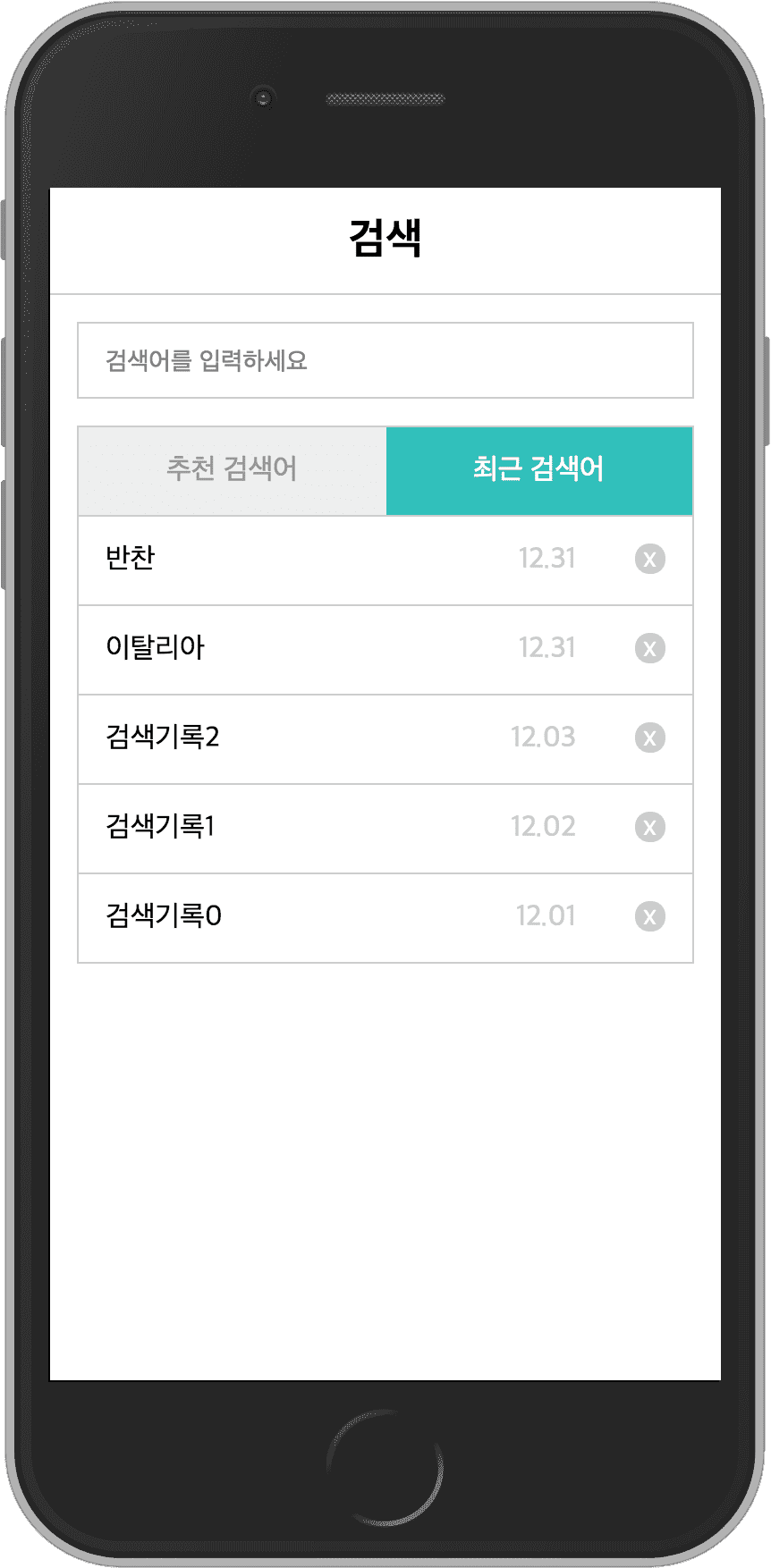
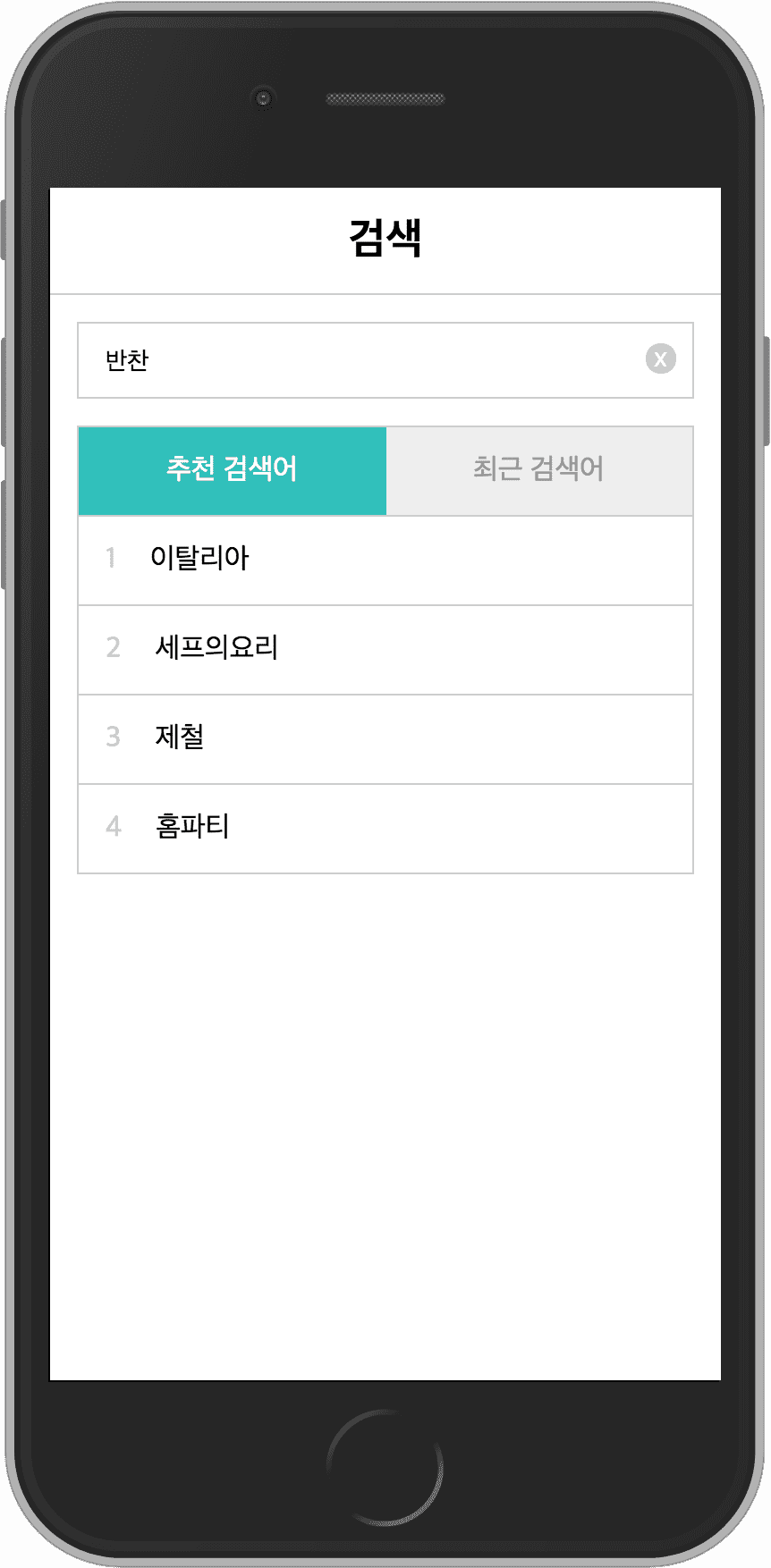
Vue.js라는 UI Library를 학습하는 강의로 쇼핑몰 검색 페이지를 만들어 봅니다! 먼저는 순수 자바스크립트를 이용해 가장 많이 쓰이는 MVC 디자인 패턴으로 구현합니다. 그리고 나서 Vue.js로 MVVM 디자인 패턴을 개발하면서 라이브러리의 장점에 대해 알아보구요. 마지막으로 컴포넌트를 공부하면서 어떻게 UI를 모듈화하고 조립하여 화면을 구성할 수 있는지 알아보겠습니다. 각 강의는 10분 미만의 짧은 영상으로 만들었어요. 챕터 마지막에는 실습 문제를 준비했구요. 직접 고민하고 풀어보는 과정을 통해 코딩 실력을 키워보세요!
2. 학습목표

MVVM 아키텍쳐를 왜 써야 하는지 이해하고 그 구현체인 Vue.js를 공부하는 것이 목표입니다. 단순히 라이브러리 소개가 아니라, 기존 UI개발 방식의 한계를 파악한 뒤 해결책으로 Vue.js라는 기술을 공부하는 것이죠~ 또한 컴포넌트 기반의 웹 프론트 개발 방법이 주는 이점도 짚고 넘어갑니다.
3. 도움이 되는 분들
- 웹 프론트엔드 개발 입문자
- 자바스크립트 디자인 패턴의 의미를 이해하고 싶은 분
- Vue.js 개발을 배우고 싶은 분
- 순수 자바스크립트와 Vue.js 기술의 차이점을 알고 싶은 분
4. 배우는 것들
 |
 |
 |
 |
|---|
- Vue.JS 기초
- MVC/MVVM 아키텍처
- 컴포넌트 개발
5. 지식공유자 소개
김정환
웹 기술을 이용한 서버/클라이언트 어플리케이션을 만드는 자바스크립트 개발자입니다. 기술을 학습하고 공유하는 것을 좋아하구요. ^^
- 블로그: https://jeonghwan-kim.github.io/
- 우아한형제들 프론트엔드 개발자
이런 분들께 추천드려요!
학습 대상은
누구일까요?
선수 지식,
필요할까요?
김정환 입니다.
👋🏼 안녕하세요 인프런에서 강의하는 김정환입니다.
수업 중 궁금한 사항은 질문 사항에 올려주세요.
매일 한 번씩 확인하고 답변 드리겠습니다.