
생활코딩의 명불허전 HTML 강의입니다. 웹에 대해 아무것도 모르더라도, 차근차근 듣다 보면 웹을 이해하고 처음으로 코딩을 접해볼 수 있게 될 거예요.

인프런
입문 대상
총 8개 코스
804명 참여중
조회수
4,755
10% 할인
4개 남음•전체 구매 적용
프로그래밍과 웹 개발에 막 관심을 갖게 되었다면 백엔드와 프론트엔드라는 말을 한번쯤 들어보셨을 텐데요.
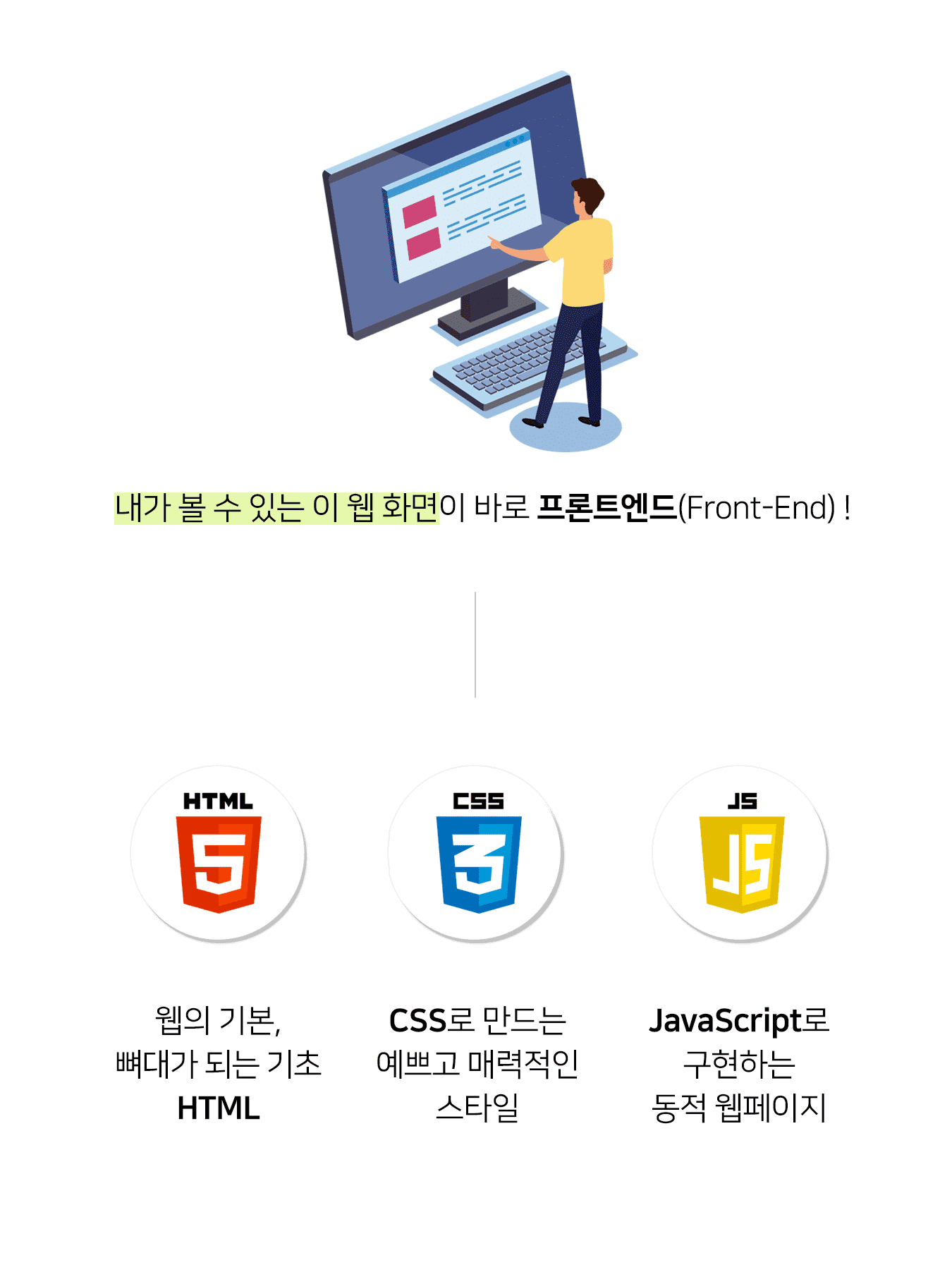
프론트엔드란 사용자가 보는 화면으로, 사용자의 행동이 발생하는 곳을 말해요.
웹 페이지에서 눈으로 볼 수 있는 모든 시각적인 요소를 설계하고 구성하는 사람이 바로 프론트엔드 개발자랍니다.
프론트엔드 개발을 위해서는 HTML, CSS, JavaScript 세 가지 언어를 기본으로 알고 있어야 하죠!

하지만,
정말 제대로 프론트엔드 개발을 하려면
이제는 자바스크립트 프레임워크/라이브러리까지 배워야 해요.

프론트엔드를 개발하기 위해서는 순수 자바스크립트로 코드를 짤 수 있는 역량도 중요하지만,
최소한 한 가지 이상의 프레임워크/라이브러리를 다루는 것이 필수랍니다.
일정 수준 이상의 코드를 좀 더 빠르고 손쉽게 완성하고 효율적으로 유지보수하기 위한 개발 환경 솔루션을 제공해 주기 때문이죠!
그런데... 이쯤 되면 머리가 아파오죠.
다양한 자바스크립트 프레임워크/라이브러리 중에서, 대체 무엇을 선택해야 할까요?
Vue.js를 새로 배워보겠다는 개발자가 46.6%!
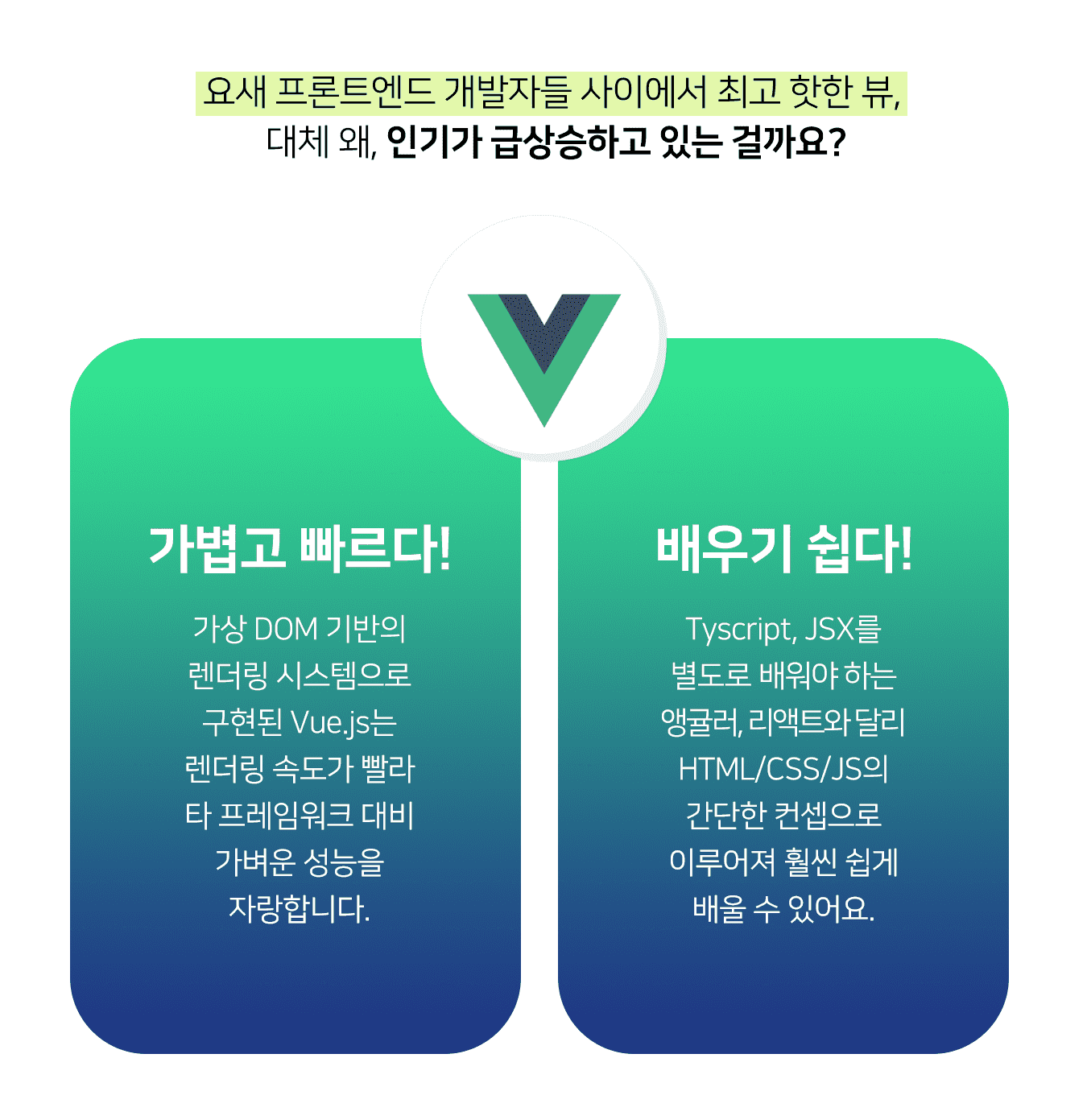
요즘 제일 각광받는 자바스크립트 프레임워크는 뷰랍니다.
2018년 프론트엔드 개발자들을 대상으로 실시한 자바스크립트 프레임워크 현황조사에 따르면,
무려 46.6%가 Vue.js를 들어봤고 배우길 희망한다고 응답했어요. (링크)
그만큼 Vue.js는 프론트엔드 개발자들에게 인기가 많고, 장점도 뛰어난 프론트엔드 프레임워크입니다.
HTML과 CSS, JavaScript의 기초를 뗐는데도 여전히 프론트엔드 개발 입문이 멀게만 느껴진다면,
쉽게 다룰 수 있고 생산적인 Vue.js를 통해 실무에 도전해 보세요.



프로그래밍 공부, 좀 알아보고 싶은데... 기초라고 해서 덜컥 들었다가 무늬만 기초일까 봐 걱정되시나요?
내가 지금 뭘 모르는지, 무엇부터 배워야 하는지 모르겠다면!
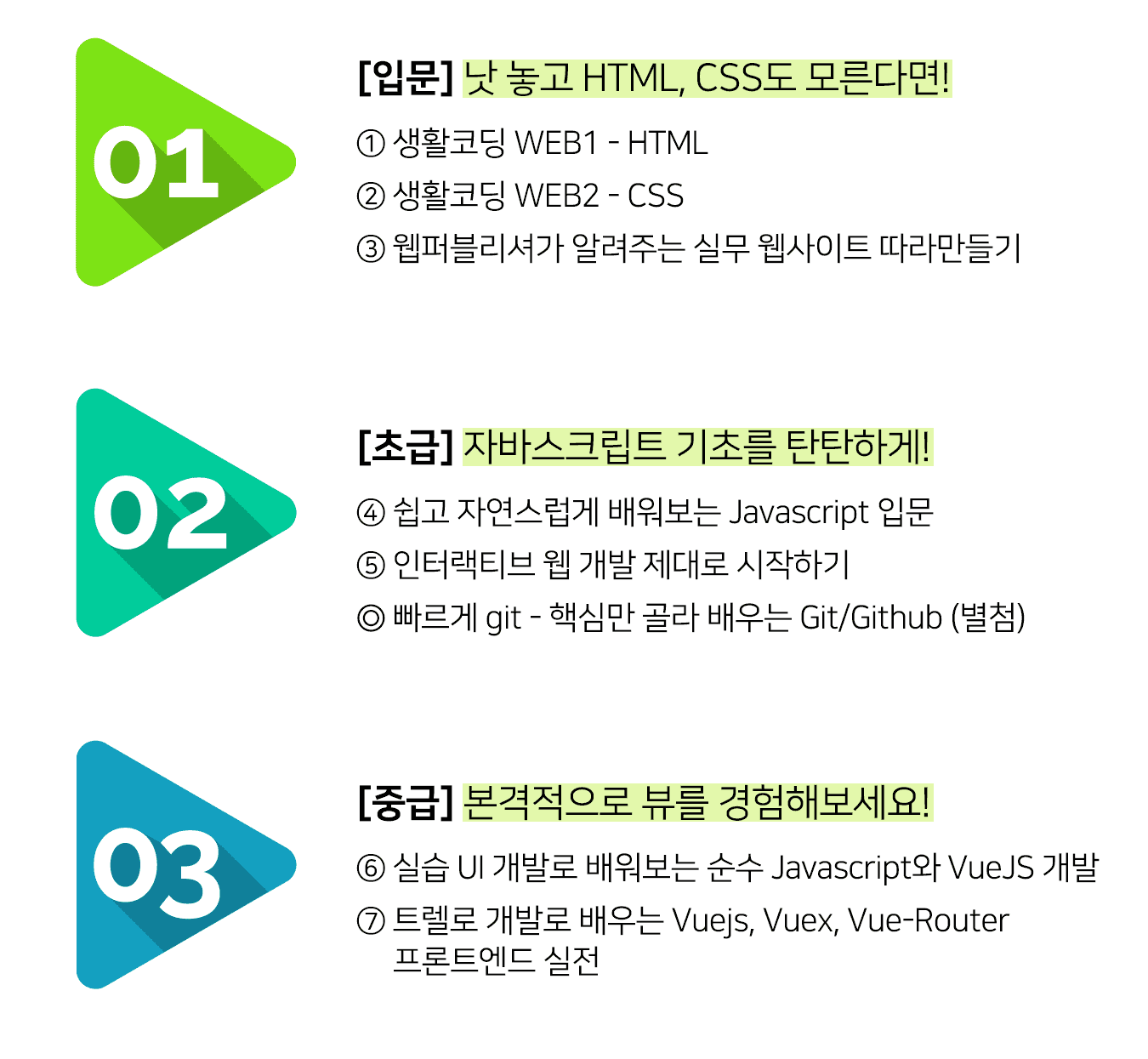
인프런이 제안하는 진짜 입문 기초부터 가볍게 시작해보세요.

총 8개 코스
10% 할인
4개 남음•전체 구매 적용