-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
섹션2. Props전달 > 9분 52초
23.08.08 14:26 작성 조회수 269
0
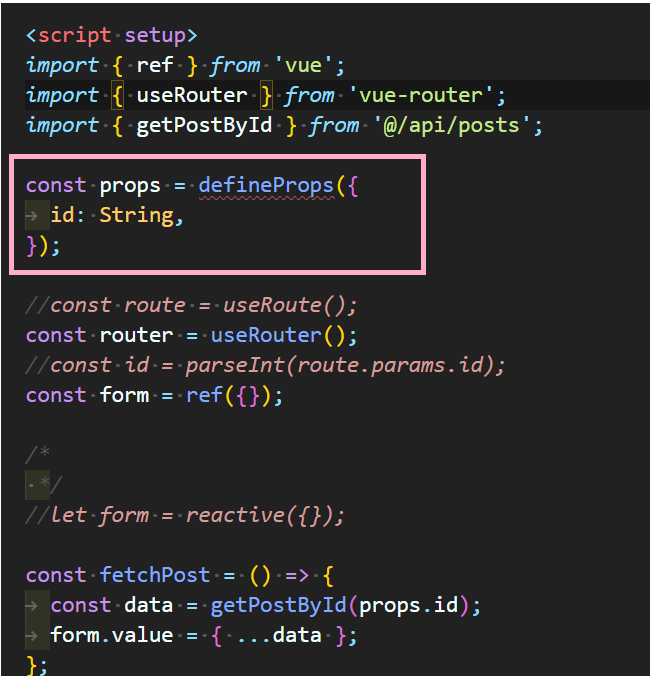
definProps({}) 설정 시 왜 빨간밑줄이 생기는지 모르겠습니다. 따로 import 하지 않아도 되는데 왜 이해가 되지 않아서 질문드립니다!
답변을 작성해보세요.
1

짐코딩
지식공유자2023.08.08
안녕하세요.
질문1) definProps({}) 설정 시 왜 빨간밑줄이 생기는지 모르겠습니다.
마우스 오버 하셔서 표시오류 메시지 까지 주셨으면 더 나은 피드백을 드릴 수 있는데요. 우선 eslintrc.cjs 파일에 'vue/setup-compiler-macros': true 설정이 되어있는지 확인 부탁드립니다.
/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution');
module.exports = {
root: true,
extends: [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/eslint-config-prettier',
],
env: {
'vue/setup-compiler-macros': true, // <-- 해당 설정
},
...질문2) 따로 import 하지 않아도 되는데 왜 이해가 되지 않아서 질문드립니다!
defineProps 및 defineEmits는 <script setup> 내에서만 사용할 수 있는 컴파일러 매크로입니다. import 할 필요가 없으며 <script setup>이 처리될 때 컴파일됩니다. 기본편을 수강 하셨다면 해당 내용은 [script setup 속성] 강의 회차에서 확인 가능합니다. 만약 수강하지 않으셨다면 수강 하시는 것을 권장드립니다.
감사합니다.
0

짐코딩
지식공유자2023.10.31
안녕하세요 :)
네! 지정해 주시면 됩니다.
참고로 Github 소스를 보시면 해당 회차별로 브랜치를 분리했습니다.
이번 회차의 마지막 소스는 아래 링크입니다. 소스를 비교해 보시면 도움이 되실거에요 👍
https://github.com/gymcoding/vue3-posts/blob/5_routes_props/src/views/posts/PostListView.vue
0
0






답변 4