-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
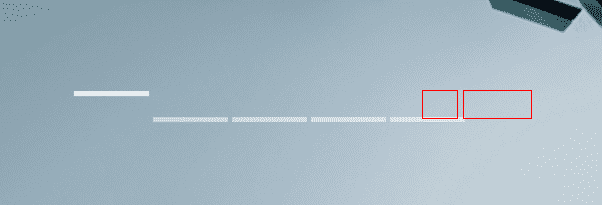
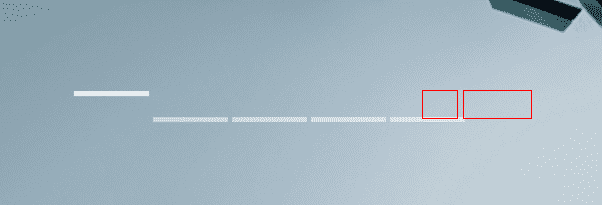
visual 영역 slide control bar 일렬 정렬이 안됩니다 ㅠㅠ
20.11.26 19:10 작성 조회수 109
3
강의 30분쯤 부터 슬라이드 컨트롤바 작업을 따라쳤을 뿐인데 일렬 정렬이 되지 않고 아래로 내려가있네요
해당 태크 클리스 .visual .control li의 display: inline-block 속성을 inline-flex로 바꾸니 문제가 해결되긴합니다만 강좌와 똑같은 소스인데 다르게 출력되는 이유를 모르겠습니다. 신기하게도 bar 간의 스페이스 간격을 없애기 위해 font-size: 0;값을 주니 일렬 정렬이 되네요;;
아래는 제가 작성한 소스입니다. 나머지 부분은 정상 작동되므로 문제가 있는 해당 부분만 올렸습니다.
.visual .control {
position: absolute;
left: 0;
bottom: 55px;
text-align: center;
width: 100%;
}
.visual .control > div {
display: inline-block;
position: relative;
padding: 0 45px 0 0;
}
.visual .control > div > div {
position: absolute;
right: 0;
}
.visual .control ul,
.visual .control li {
display: inline-block;
}
.visual .control .on a {
background: white;
}
.visual .control li a {
display: block;
width: 50px;
height: 3px;
background: rgba(255, 255, 255, 0.5);
border: none;
}
.visual .control a {
color: transparent;
border: 1px solid red;
}

답변을 작성해보세요.



답변 0