-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
파비콘 안뜨는 이유
23.07.19 12:20 작성 조회수 1.07k
1
안녕하세요 선생님 고생이 많으십니다.
_app.js 헤드에 코드도 추가했고 front 폴더안에 public 폴더만들어서 파비콘 이미지도 넣어놨는데 왜 파비콘이 지구모양에서 안바뀔까요.. 체크해 볼 경우의 수가 머가 있을지 궁금합니다..
<link rel="shortcut icon" href="/favicon.ico" />답변을 작성해보세요.
1
조현영
지식공유자2023.07.19
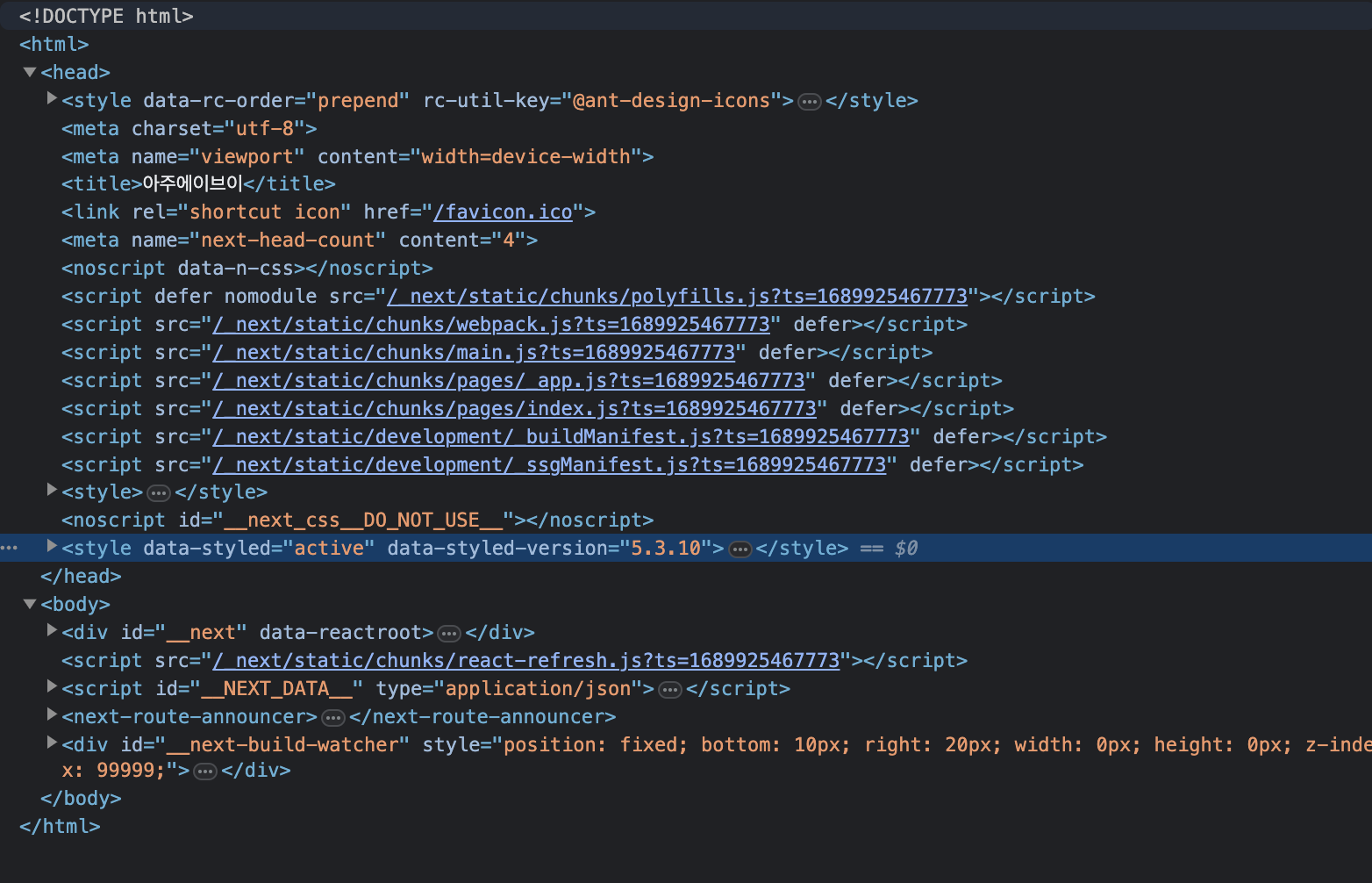
지금 html에 저 코드가 들어가있는지 개발자도구로 확인해보시고 그 다음 네트워크탭에서 favicon.ico가 있는지도 확인해보세요(새로고침해야 뜹니다)
조현영
지식공유자2023.07.21
.next 폴더 지웠다가 다시 해보세요. 네트워크탭에 favicon.ico가 없을 수가 없습니다. 저렇게 html이 개발자도구에도 그대로 나온다면요

hornedllama6
질문자2023.07.25
맥 사용중인데 제 로컬 컴퓨터에서 빌드해도 Chrome 에서 파비콘이 안뜨다가 safari는 또 되네요.. 근데 혹시몰라 GCP에 빌드후 접속하니 또 크롬에 파비콘이 잘 뜹니다
버전문제 일까요... 알수가 없네요 이거땜에 머리 엄청 아팠네요

hornedllama6
질문자2023.07.25
캐시 초기화 후에 접속했는데 어... 왜 안뜨지 에라이 그냥 밀린 크롬 업데이트나 하자 하고 업데이트 했더니 바로 뜨네요 킹받게.. ㅋㅋ



 바로 댓글 못드려 죄송합니다..
바로 댓글 못드려 죄송합니다..
답변 1