-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
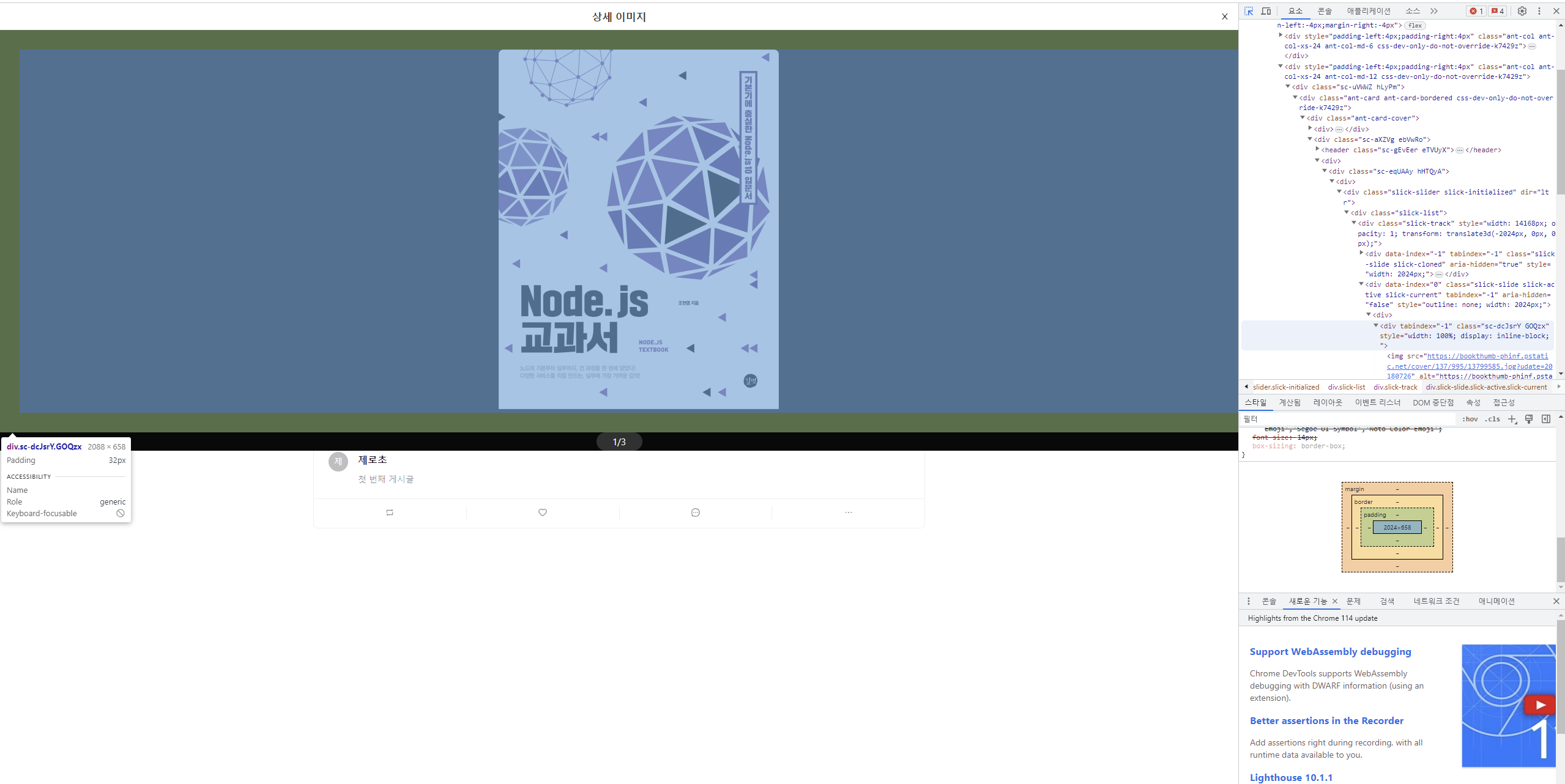
css 가운데 정렬
23.06.19 12:05 작성 조회수 213
0
const ImgWrapper = styled.div`
padding: 32px;
text-align: center;
& img {
margin: 0 auto;
max-height: 750px;
}
`; 사진이 정확히 가운데에 정렬이 안돼서 padding을 봤는데 이상하게 padding 오른쪽이 있는데 오른쪽 padding이 짤려서출력이 됩니다 이유가 무었일까요?
사진이 정확히 가운데에 정렬이 안돼서 padding을 봤는데 이상하게 padding 오른쪽이 있는데 오른쪽 padding이 짤려서출력이 됩니다 이유가 무었일까요?
답변을 작성해보세요.
0
조현영
지식공유자2023.06.19
현재 화면의 width가 몇인가요? 저 div의 width랑 비교해보세요.
지금 보면 box-sizing: border-box가 제대로 안되고 있는 것 같습니다.

i1004gy
질문자2023.06.19
export const ImgWrapper = styled.div`
padding: 32px;
text-align: center;
width: 95%;
& img {
margin: 0 auto;
max-height: 750px;
}
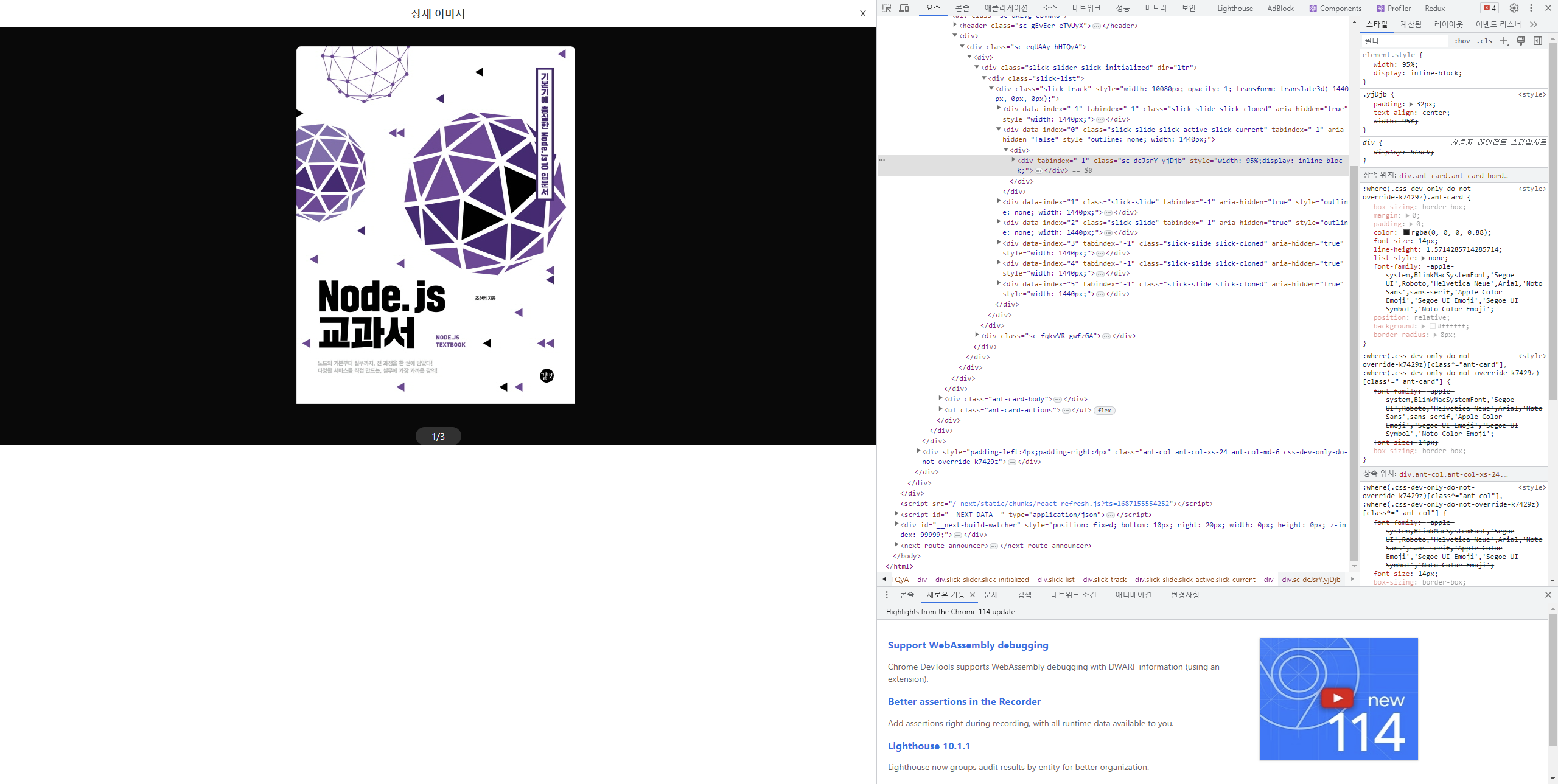
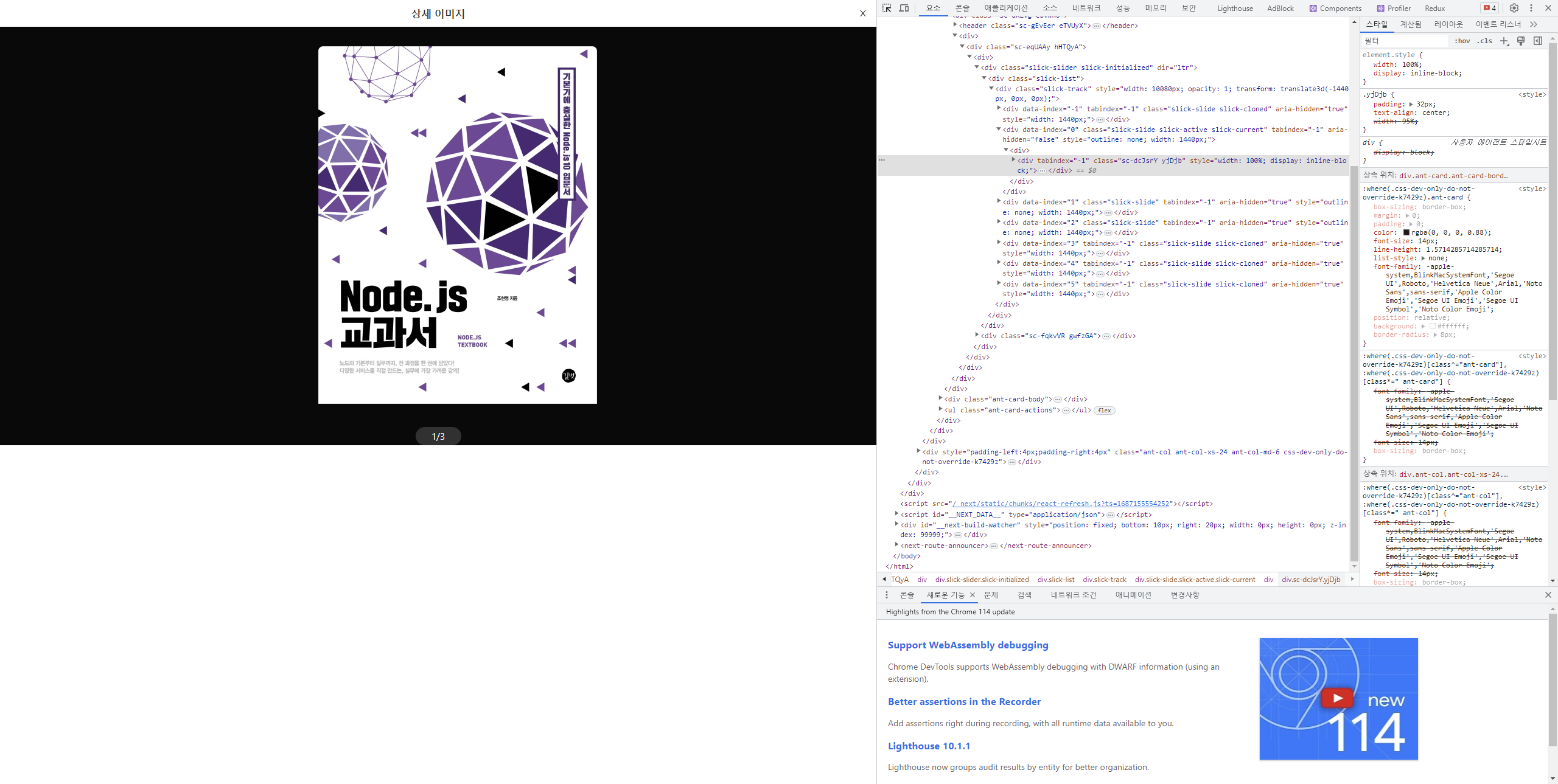
`;이유는 모르겠지만 div태그에 width: 95%를 주면 괜찮아 지는거 같습니다 그런데 elment.style을 바꾸려고 width를 주면 .yjDjb 클래스에 width :95%가 주어지고 element.style에 우선순위가 밀려서 적용이 안됩니다 어떻게 해야하나요?






답변 1