-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
usememo 자식컴포넌트 리렌더링 질문
23.06.16 13:08 작성 23.06.16 15:32 수정 조회수 598
0
안녕하세요 제로초님 궁금한게 있어서요.

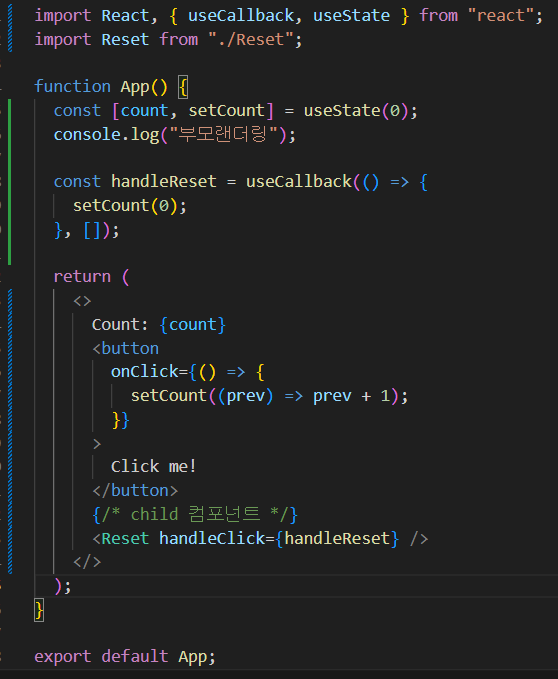
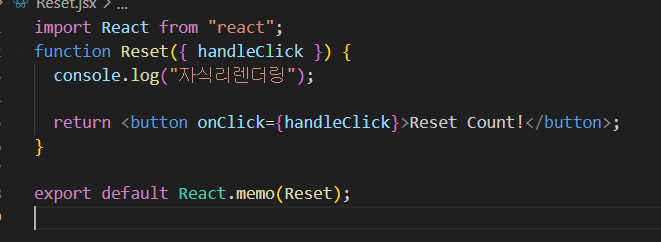
 이러한 부모자식 관계에서 props로 함수를 넘겨줄때는 usecallback+자식컴포넌트(react.memo)로 자식컴포넌트의 리랜더링을 방지할 수 있다고 배웠습니다.
이러한 부모자식 관계에서 props로 함수를 넘겨줄때는 usecallback+자식컴포넌트(react.memo)로 자식컴포넌트의 리랜더링을 방지할 수 있다고 배웠습니다.
리액트는 함수나, style={{}}, 등 다 객체 참조값을 비교하여 부모컴포넌트가 리랜더링되면서 생성된 함수는 새로운 참조값을 갖게되까 변경사항이 있다고 생각한다. 라고 알고있습니다. 
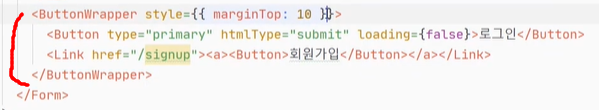
근데 이 부분에서는 style객체를 usememo만으로 리렌더링을 방지한다. 라고 하셨는데 그 말씀이
ButtonWrapper 의 컴포넌트에서 retun() 부분만 virtual dom 이 비교하고(함수자체는실행됨) 바뀐게 없네 하고 return 부분을 다시 안그린다는 의미에서 리렌더링을 방지한다고 하신건지..??
아니면 아예 ButtonWrapper컴포넌트함수 자체가 react.memo를 사용한 것 처럼 리렌더링이 안되는건지 궁금합니다.
ButtonWrapper컴포넌트의 리렌더링을 막으려면
ButtonWrapper에react.memo적용 후 usememo를 사용해야되는것 아닌가해서요. usecallback과 마찬가지로요
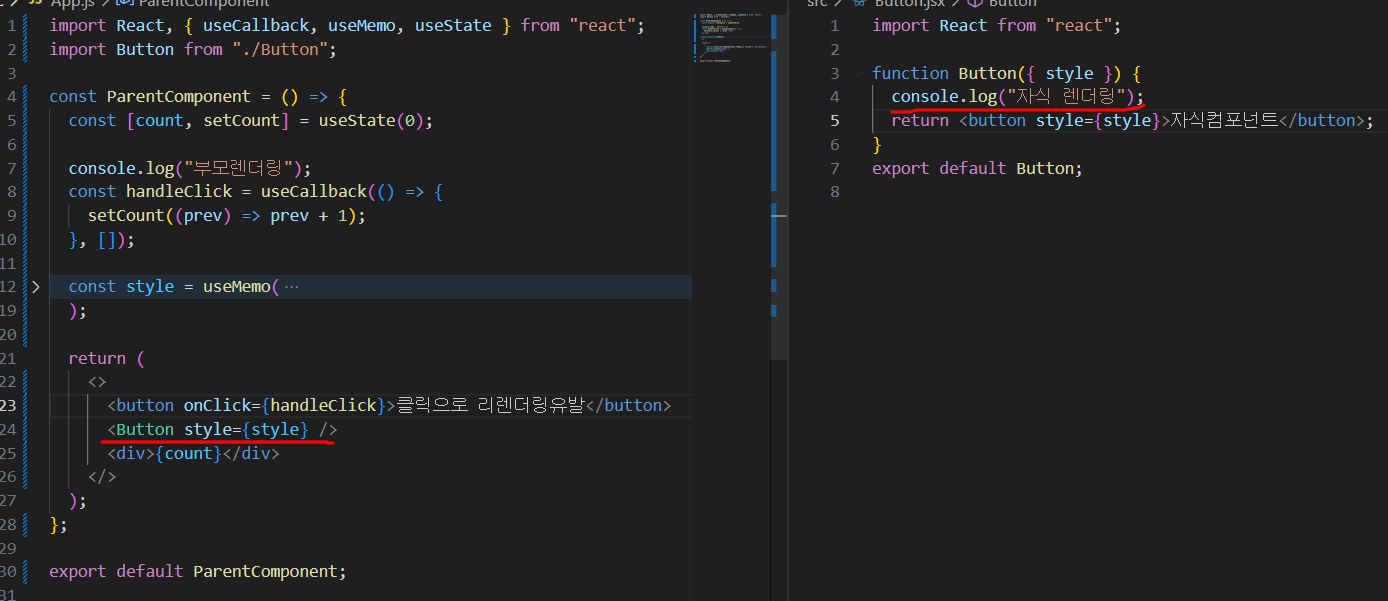
예제로 
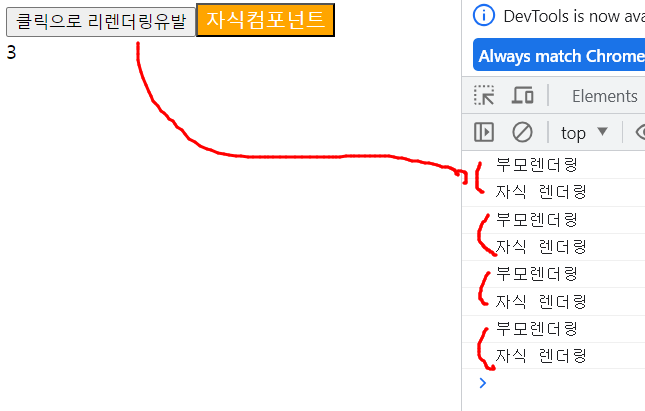
 이런식으로 해봤는데 부모컴포넌트가 리렌더링되면 자식컴포넌트의 스타일을 usememo로 감싸주어도 리렌더링이 되더라구요??이 역시 자식컴포넌트에
이런식으로 해봤는데 부모컴포넌트가 리렌더링되면 자식컴포넌트의 스타일을 usememo로 감싸주어도 리렌더링이 되더라구요??이 역시 자식컴포넌트에
React.memo를 감싸주고나서야 자식 컴포넌트가 리렌더링 안되는데 수업에서는 memo를 쓰지않아도 리렌더링이 되지않는다고 한 이유가 궁금합니다.
답변을 작성해보세요.
1
조현영
지식공유자2023.06.16
return 부분을 다시 안 그린다는 뜻입니다. ButtonWrapper 컴포넌트는 사실 style 프롭스뿐만 아니라 children까지 존재하는지라 style props만 useMemo를 한다해도 소용이 없습니다. 또한 ButtonWrapper 자체도 React.memo가 안 되어 있기도 하고요.

gxpk0721
질문자2023.06.16
와우 네!! 어느정도 이해된거같습니다.
자식컴포넌트함수가 리렌더링되긴하지만 virtual dom에 의해서 바뀐부분이 없다 생각하고 return부분을 다시 그리지않는다. 감사합니다.



답변 1