-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
반응형 적응형 구분
23.06.15 14:55 작성 조회수 418
2
안녕하세요 선생님!
플렉스 강의 너무 잘 듣고 있습니다.
최근 플렉스 강의를 중반부 이상듣고 다른 사이트들 브라우저 검사로 스타일시트 염탐? 하고 있는데
궁금한점이 생겨서 문의드립니다.
인프런 메인화면의 경우 브라우저 가로 사이즈를 줄이면
반응형으로 컨텐츠 영역이 크기에 맞게 줄어드는데
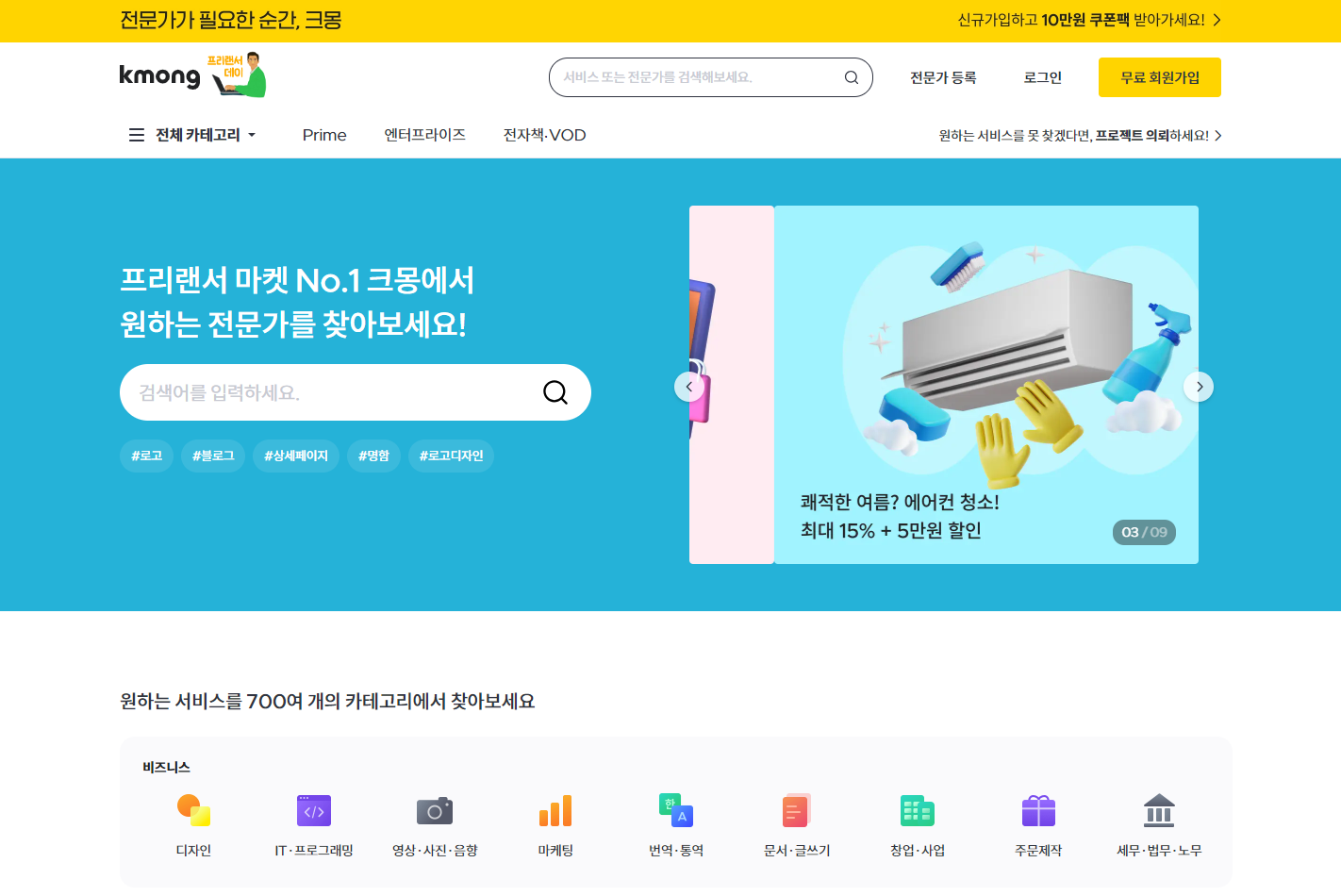
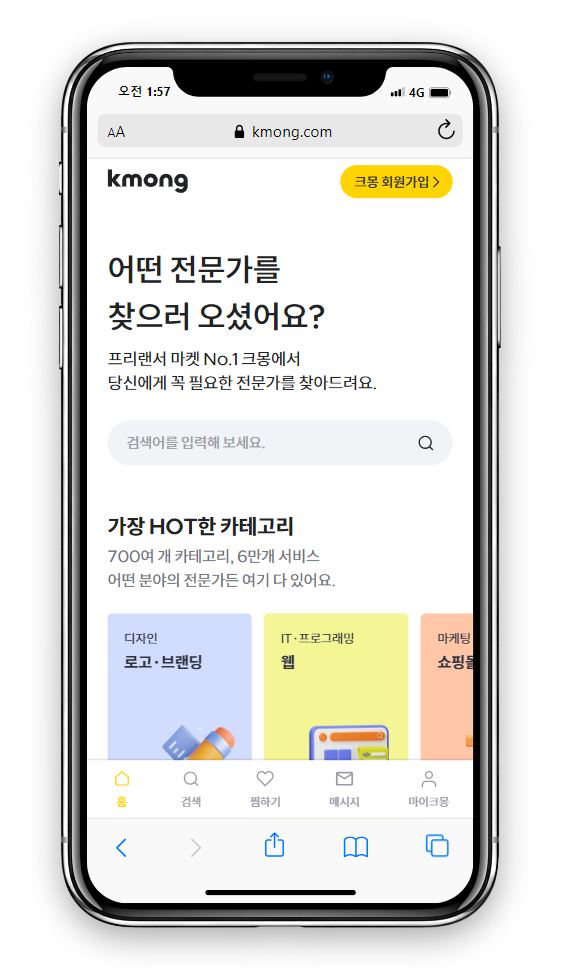
크몽, 당근마켓 메인화면의 경우 브라우저 가로 사이즈를 줄이면
컨텐츠 1200px 영역 양옆 마진만 줄어들면서 모바일 태블릿 영역까지 가면 가로스크롤이 길게 생기는데요...
요런 사이트들은 브라우저 검사-> 토글디바이스툴바 로 아이폰12pro 선택하고 새로고침을 해야 모바일 레이아웃이 나오고 있는데
해당 사이트들은 반응형 사이트가 아닌건가요?
적응형 웹 사이트의 경우
카카오뱅크, 다방 으로 pc, mobile 따로 사이트가 있는 적응형 사이트로 알고 있습니다.
(실제로 위에 토글디바이스툴바 방식으로 새로고침 하면 m.***.com || ***.com/mobile)
크몽, 당근마켓이 적응형일 경우 주소가 변경되야 될꺼 같은데 주소 변동이 없어서 더 궁금합니다;;
제가 잘못 이해하고 있을 수도 있습니다.ㅠ
답변 부탁드립니다. 감사합니다.
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2023.06.16
아.. 지금 보니까 브라우저 너비를 줄여도 변화가 없군요. 아예 다른 html을 불러오는 것 같습니다. 크몽이랑 당근마켓이 반응형으로 만든게 아니라 모바일 디바이면 다른 레이아웃을 불러오는 적응형이네요. 이런 경우는 반응형이라고 부를 수 없습니다. 반응형은 1개의 html이 다른 형태로 변화하는 것이고 적응형은 디바이스 종류에 맞춰 다수의 html이 있는 것 입니다.
아무래도 적응형으로 만들면 1개 디바이스에 최적화 해서 만드니까 훨씬 일이 쉽죠. 쉽기도 하고 결과물도 좋고.. 하지만 같은 작업을 2번 3번 해야 하죠. 반면에 반응형은 만들기는 어렵지만 같은 작업을 적응형 처럼 반복할 필요가 없죠. 물론 적응형에 비해 디바이스에 맞춰 최적화하기는 어려운 부분도 있습니다.


0

코딩웍스(Coding Works)
지식공유자2023.06.15
일단 반응형은 모바일과 태블릿 대응으로 하는데 강의는 시간관계상 태블릿은 조정을 안했습니다.
사실 태블릿 조정은 크게 시간이 걸리는 부분은 아닙니다.
@media (min-width: 768px) and (max-width: 1024px) {...} 이 구간 안에 태블릿에서 변화될 레이아웃을 적어주시면 됩니다.
크몽의 경우 적응형은 아니고 반응형으로 만든 것 같습니다.

Yungi Kim
질문자2023.06.15
앗 제 문의의 요지는 강의 질문은 아니였습니다.
크몽, 당근마켓이 브라우저 가로 크기를 줄여도 pc레이아웃을 유지하고 있는데
모바일 토글디바이스로 설정하고 새로고침 하면 모바일 레이아웃로 변경되는게 궁금했습니다.
이런걸 반응형 웹사이트 라고 불러도 되는건지도요 ..



답변 2