-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
게시물 불러올때 map 함수로 인한 게시물 복제?
23.06.08 17:10 작성 23.06.08 17:15 수정 조회수 214
1
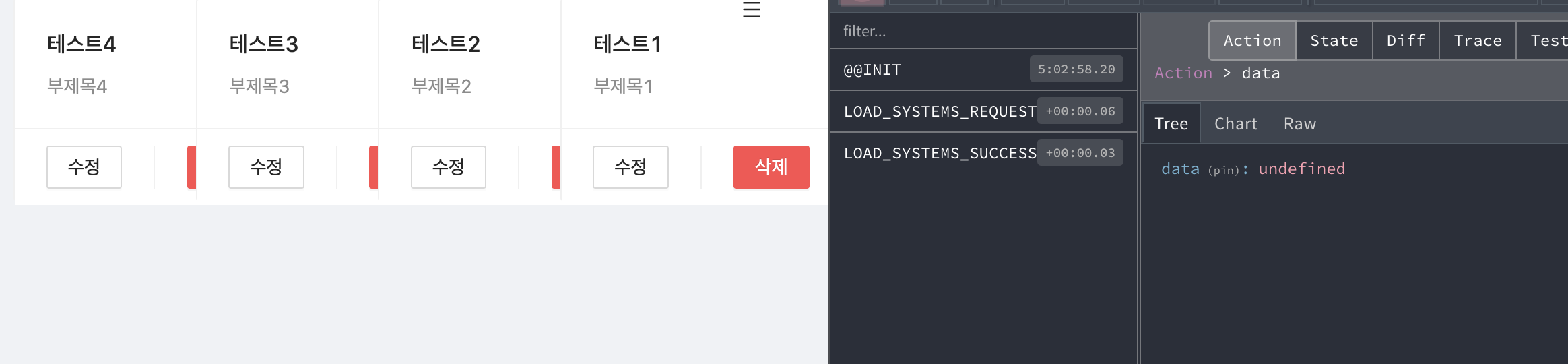
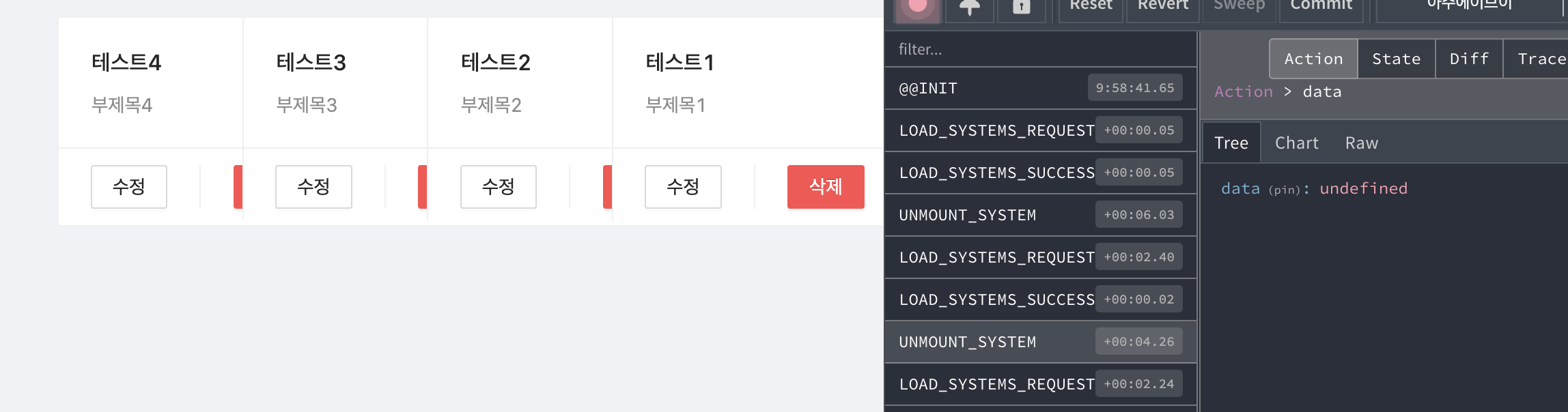
1. 처음 해당 페이지로 이동시 back에있는 데이터만 정상적으로 불러와집니다.
처음 해당 페이지로 이동시 back에있는 데이터만 정상적으로 불러와집니다.
2.
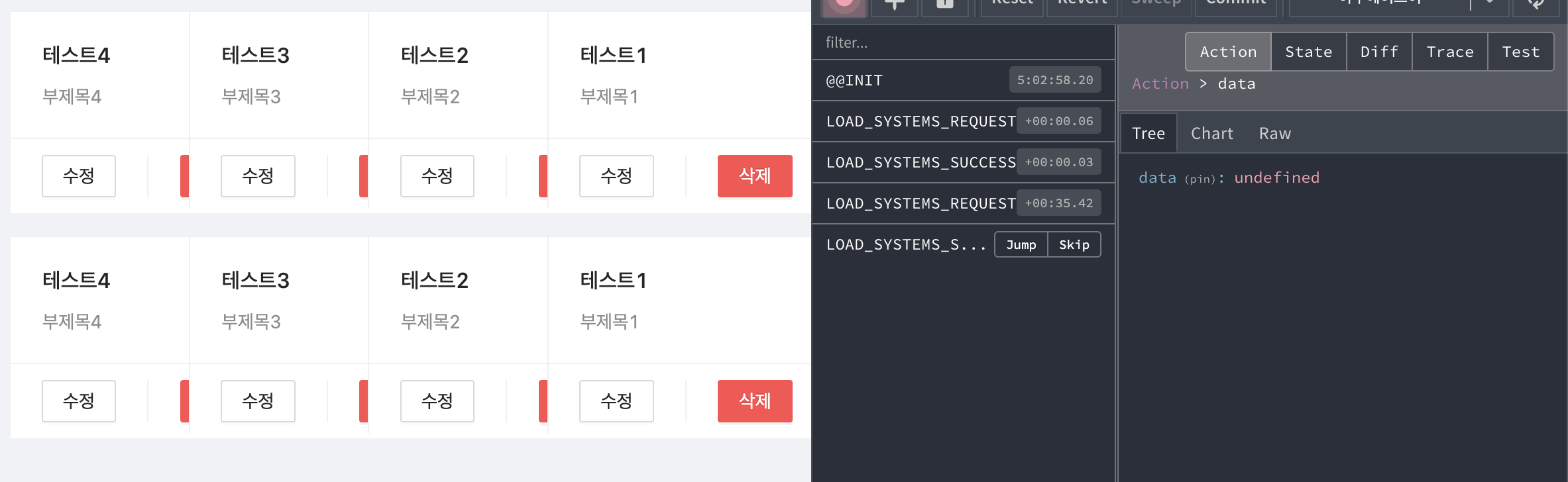
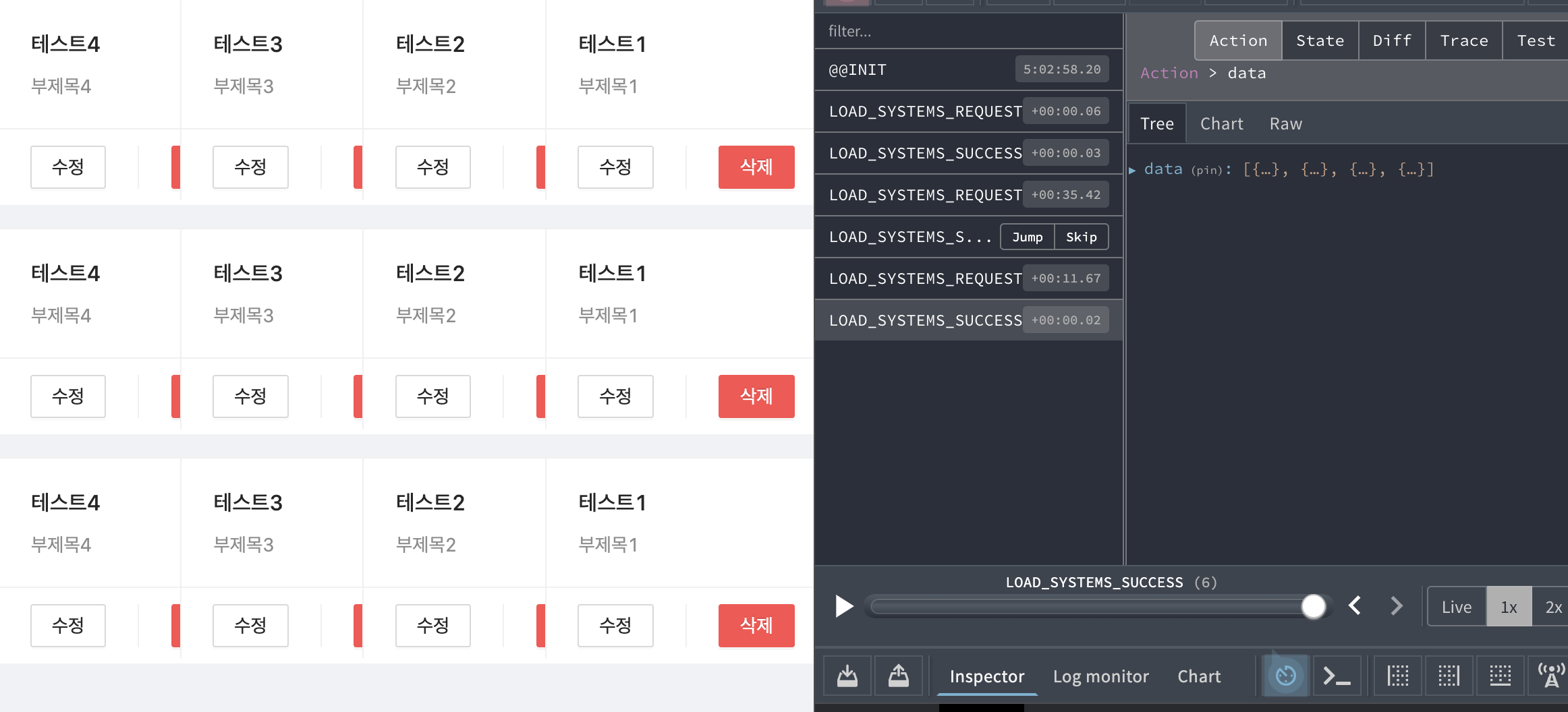
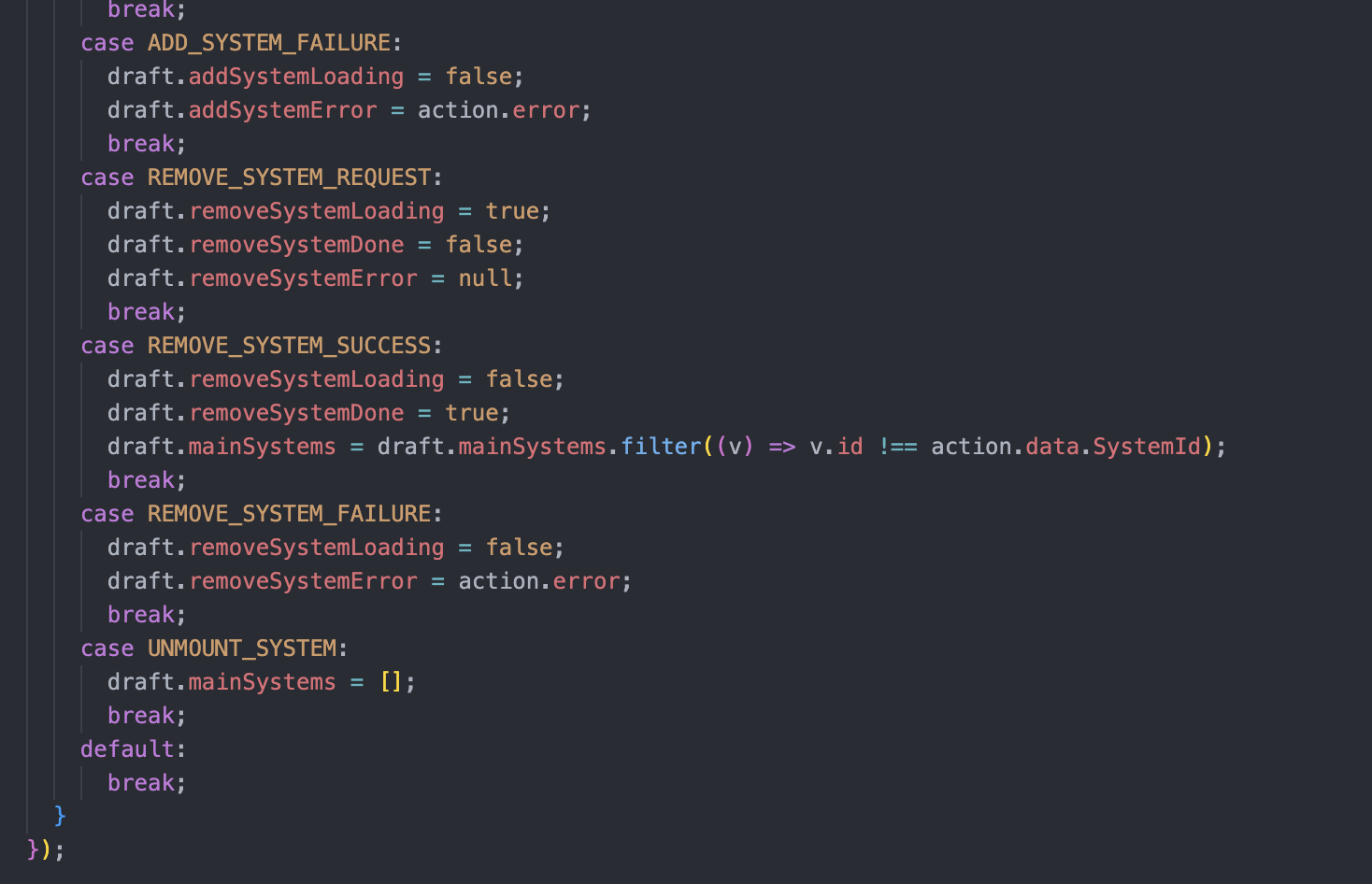
 두번쨰 사진과 세번쨰 사진은 다른페이지로 이동했다가 다시 해당페이지로 돌아올때 useEffect 가 정상적으로 실행, map 함수를 통해 새로운 배열을 만들시에 전에있던 배열데이터가 남아있어 동일한 데이터가 계속 쌓이는 상황입니다. 새로고침시에는 다시 정상적으로 한번만 불러와진 데이터만 보인느데 다른 페이지를 다녀와도 map 함수가 실행될때 전에 있던 데이터는 빈배열로 다시 세팅하고 map 함수가 실행되는 방법이 무엇인지 아무리 찾아봐도 해결이 안되네요.. ㅠㅜ 구원의 손길 부탁드립니다
두번쨰 사진과 세번쨰 사진은 다른페이지로 이동했다가 다시 해당페이지로 돌아올때 useEffect 가 정상적으로 실행, map 함수를 통해 새로운 배열을 만들시에 전에있던 배열데이터가 남아있어 동일한 데이터가 계속 쌓이는 상황입니다. 새로고침시에는 다시 정상적으로 한번만 불러와진 데이터만 보인느데 다른 페이지를 다녀와도 map 함수가 실행될때 전에 있던 데이터는 빈배열로 다시 세팅하고 map 함수가 실행되는 방법이 무엇인지 아무리 찾아봐도 해결이 안되네요.. ㅠㅜ 구원의 손길 부탁드립니다
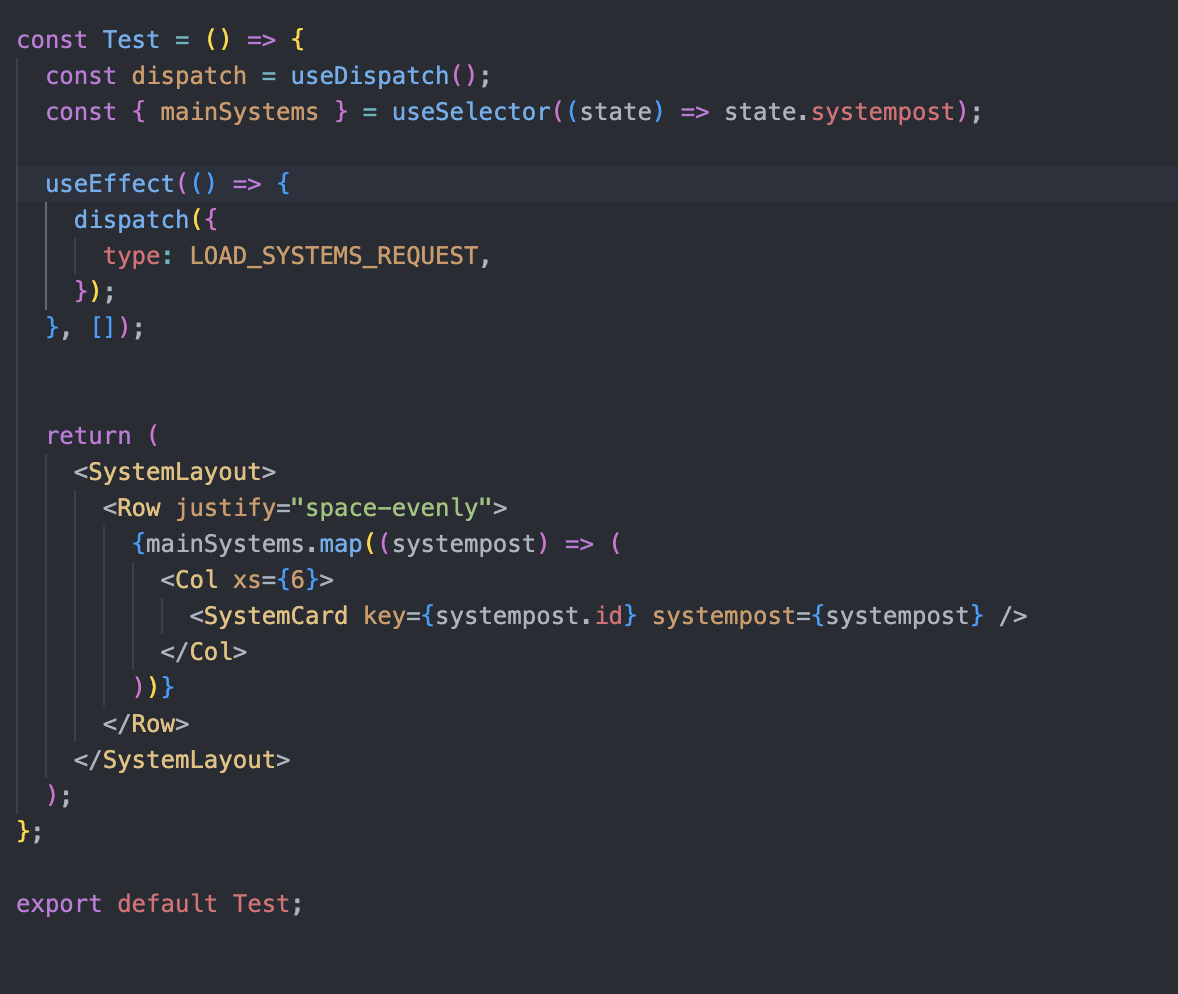
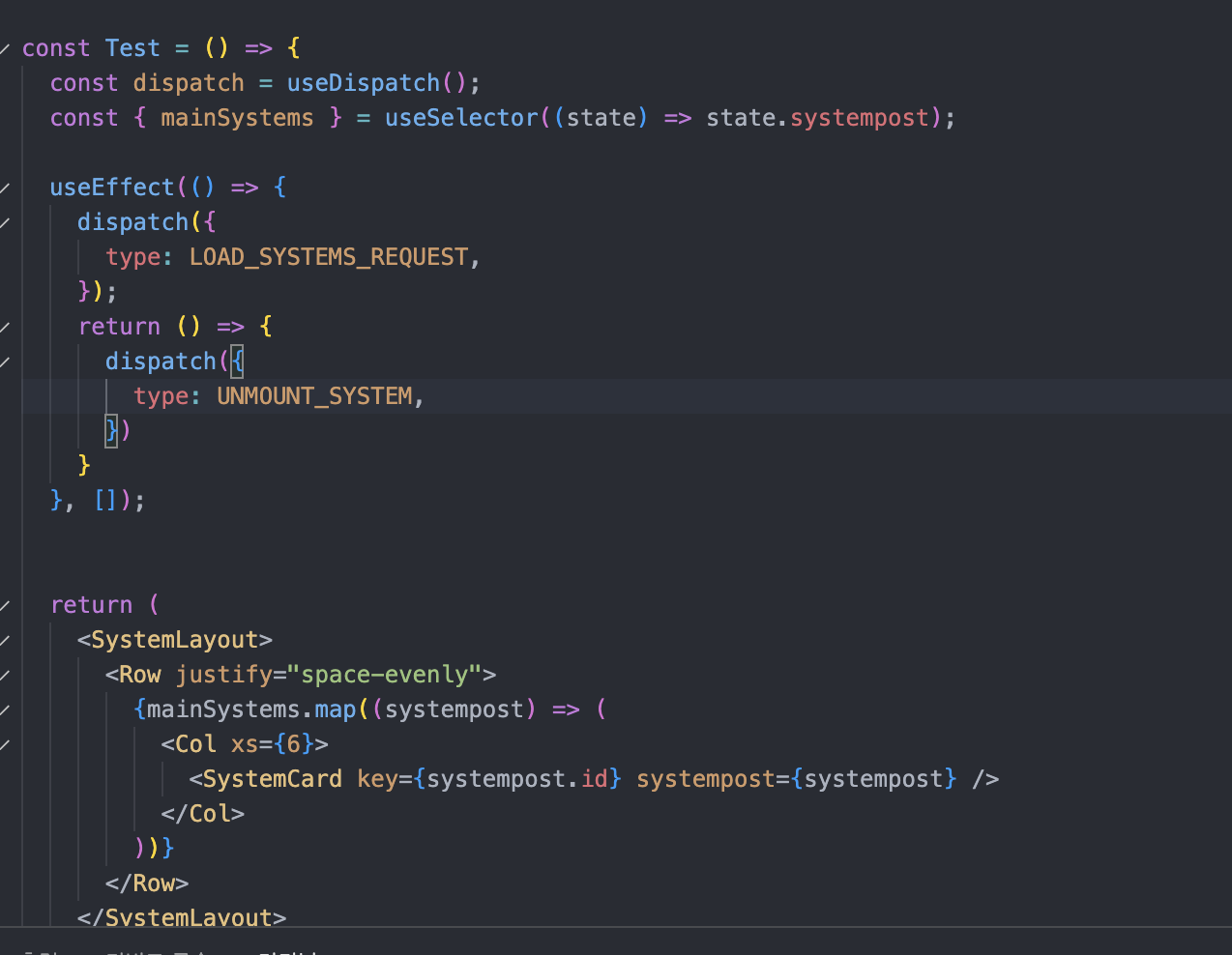
import React, { useEffect } from 'react'; import { useSelector, useDispatch } from 'react-redux'; import { Col, Row } from 'antd' import SystemLayout from '../../components/System/SystemLayout'; import SystemCard from '../../components/System/SystemCard'; import { LOAD_SYSTEMS_REQUEST } from '../../reducers/system-post'; const Test = () => { const dispatch = useDispatch(); const { mainSystems } = useSelector((state) => state.systempost); useEffect(() => { dispatch({ type: LOAD_SYSTEMS_REQUEST, }); }, []); return ( <SystemLayout> <Row justify="space-evenly"> {mainSystems.map((systempost) => ( <Col xs={6}> <SystemCard key={systempost.id} systempost={systempost} /> </Col> ))} </Row> </SystemLayout> ); }; export default Test;

답변을 작성해보세요.
1







답변 1