-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
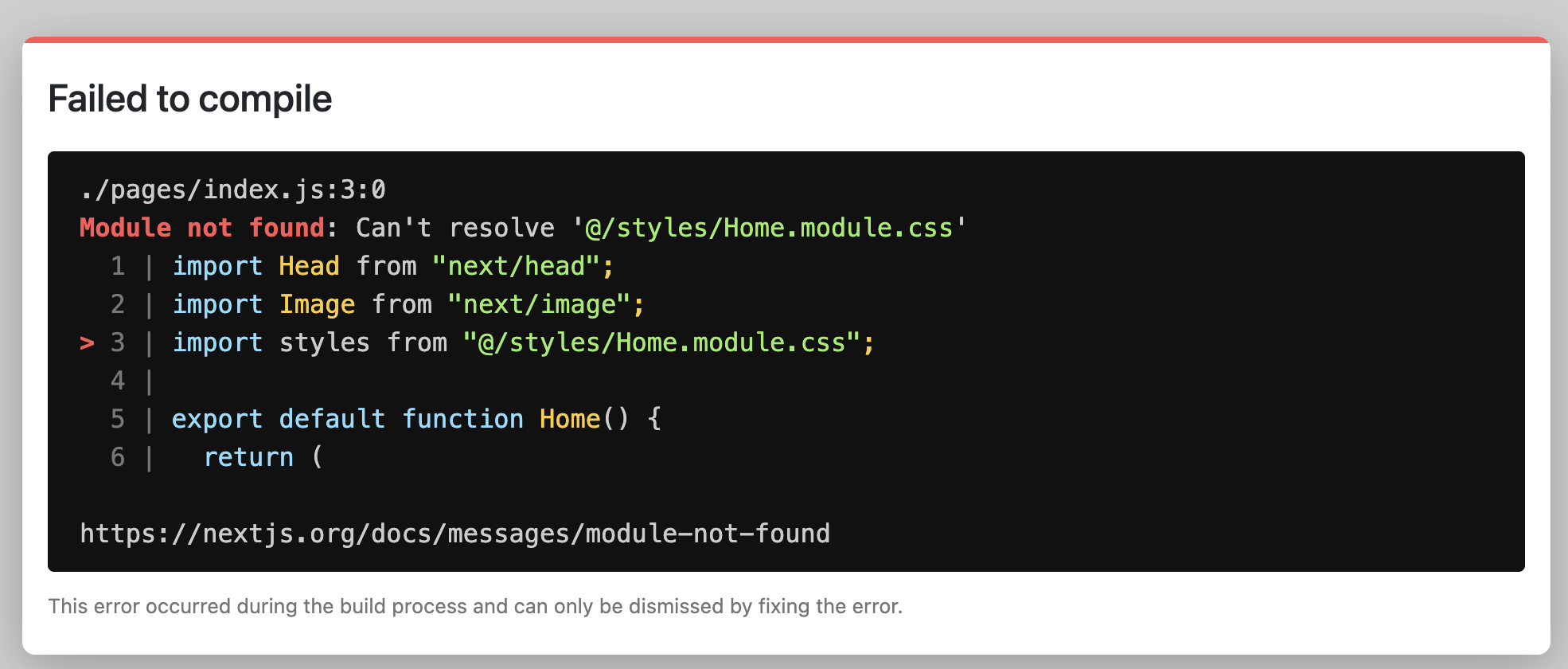
Module not found: Can't resolve '@/styles/Home.module.css' 에러
23.06.05 17:36 작성 23.06.05 19:51 수정 조회수 1.58k
0
https://nextjs.org/docs/messages/module-not-found
wait - compiling...
error - ./pages/_app.js:1:0
Module not found: Can't resolve '@/styles/globals.css'
> 1 | import "@/styles/globals.css";
2 |
3 | export default function App({ Component, pageProps }) {
4 | return <Component {...pageProps} />;안녕하세요 강사님 !
섹션 23 example 리액트 세상 강의 중 yarn dev를 입력하면 위와 같은 에러가 확인됩니다.
_app.js 파일에서 global.css를 불러오는 부분 @/styles/global.css 을 상대적인 주소로 가져올 수 있도록
// import "@/styles/globals.css";
import "../styles/globals.css";
export default function App({ Component, pageProps }) {
return <Component {...pageProps} />;
}위와 같이 변경해봐도 동일한 에러가 발생합니다.
global.css 파일을 삭제해봐도 에러가 발생합니다.

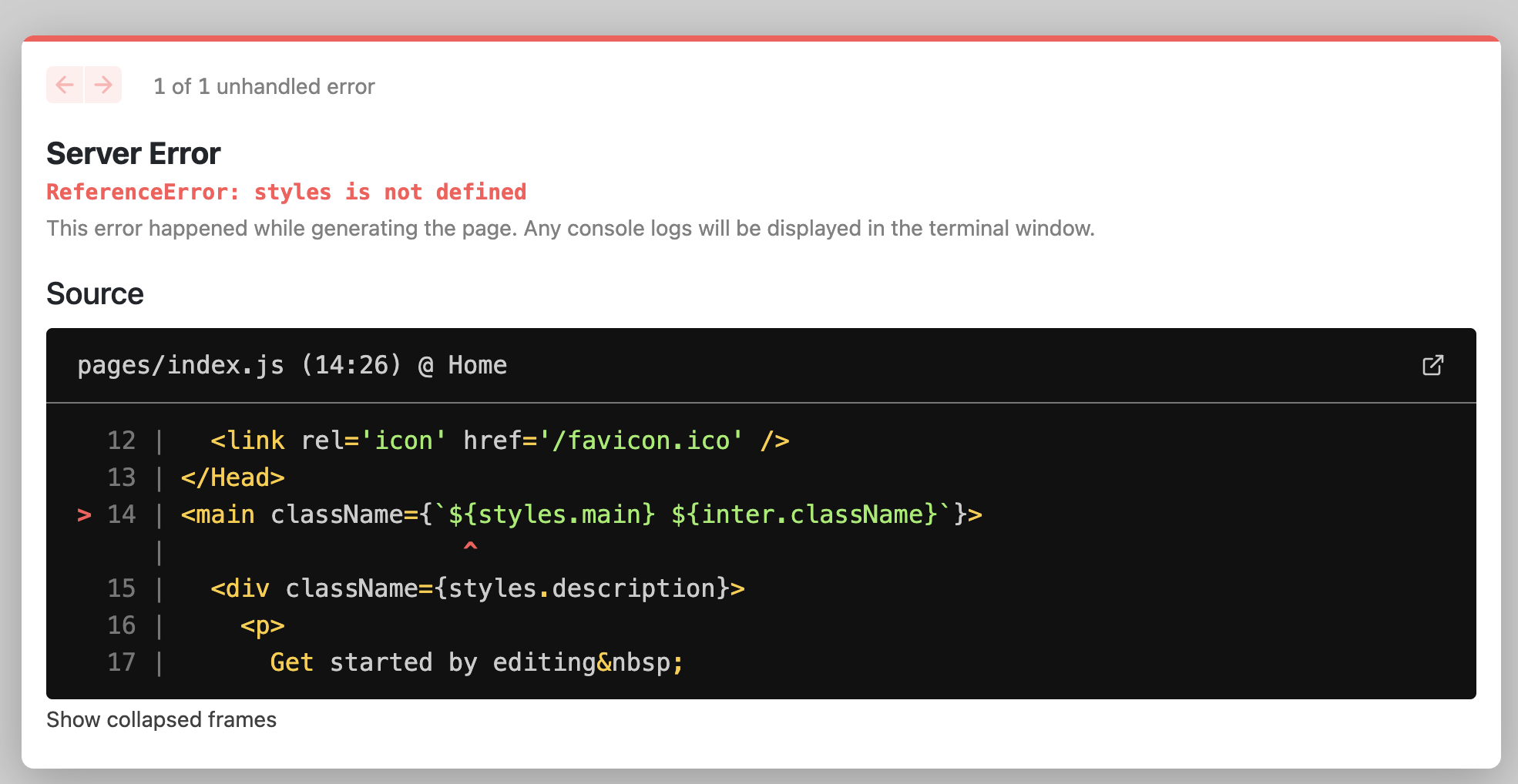
이상태에서 index.js 파일에서 주석 처리한 부분을 지우게 되면 아래와 같은 에러가 확인됩니다.
// index.js
import Head from "next/head";
import Image from "next/image";
// import styles from "@/styles/Home.module.css";
제가 다운받은 버전은 package.json 파일에서 아래와 같이 확인할 수 있습니다.
{
"name": "class",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@emotion/react": "^11.11.0",
"@emotion/styled": "^11.11.0",
"next": "12.1.0",
"react": "17.0.2",
"react-dom": "17.0.2"
}
}
강사님 파일에서는 저와 다른 부분이 확인되는데 제가 빼먹은게 있는건지, 새로 다운받아야 하는 것이 있는 걸까요? 버전 차이인 걸까요? 이유가 뭘까요..?
@emotion/client
@next/font
// 제 파일에는 없고 강사님 파일에서 확인되는 부분
그리고 해당 수업 중 질문이 있는데요,
yarn add 기능 또는 npm install 기능 명령어로 설치 시, 각각 다른 파일에 기록이 된다고 하셨는데요
강사님께서 package-lock.json 파일을 삭제 하셨는데, 혹시 파일을 삭제하신 이유가
가급적 yarn.lock 파일로 통일하기 위함이 맞을까요?
package-lock.json 과 yarn.lock 파일은 서로 다르게 기록이 되어있지 않은가요? 파일이 초기에 생성된 시점이라 한개의 파일을 삭제해도 무방한건지 이와 관련해 궁금합니다.
답변을 작성해보세요.
0
0

노원두
지식공유자2023.06.07
안녕하세요! 차롱님!
1, 2) 수업 내용에서 global.css, Home.module.css 등의 css 내용들과 index.js에 대한 소개를 간략히 보여주게 되는데, 단순한 소개 정도로 생각해 주시면 될 것 같아요!
이후에 더 이상 css파일을 만들지 않으며, index.js 소스코드를 건드리지 않기 때문에, index.js 에서 에러가 나는 모든 코드는 삭제하셔도 괜찮으며, 모든 css파일은 삭제하셔도 괜찮습니다!^^
01-01 수업부터 새로워진 CSS방식을 배우시게 될 것이므로 걱정하지 않으셔도 됩니다!
추가로 아래의 내용들은 버전이 올라가면서 자동으로 변경된 내용들인 것 같아요!
하지만, 수업과는 상관 없는 파일들이므로 굳이 설치/삭제 하지 않으셔도 괜찮습니다!
@emotion/client
@next/font3) npm install 명령으로 설치하게 되면 어떠한 내용들을 설치했는지를 기록하는 package-lock.json 이라는 파일이 만들어져요!
또한, yarn install 명령으로 설치하게 되면 yarn.lock 파일이 만들어지게 됩니다!
하나의 명령으로 통일하는 것이 좋으므로, yarn을 사용하였고, 따라서 package-lock.json은 더 이상 필요 없으므로 삭제했어요!
또한, 두 방식의 다운로드 주소가 다르므로, 다운받은 기능들의 내부 소스코드도 달라질 수 있습니다.
하나로 통일하는게 좋겠죠?!^^

치카치카
2023.06.09
 작성자님이 문의한 오류들 강의에 추가해주셨음 좋겠어요 같은 거 물어보는 질문이 계속 올라오고 저도 오류나서 검색하다가 이번 원두님 답변대로 css파일 오류 떠서 삭제했는데 다른 오류가 연이어 떠서 next.js 홈페이지도 구경 못하고 있는 중입니다..ㅠ
작성자님이 문의한 오류들 강의에 추가해주셨음 좋겠어요 같은 거 물어보는 질문이 계속 올라오고 저도 오류나서 검색하다가 이번 원두님 답변대로 css파일 오류 떠서 삭제했는데 다른 오류가 연이어 떠서 next.js 홈페이지도 구경 못하고 있는 중입니다..ㅠ

치카치카
2023.06.09
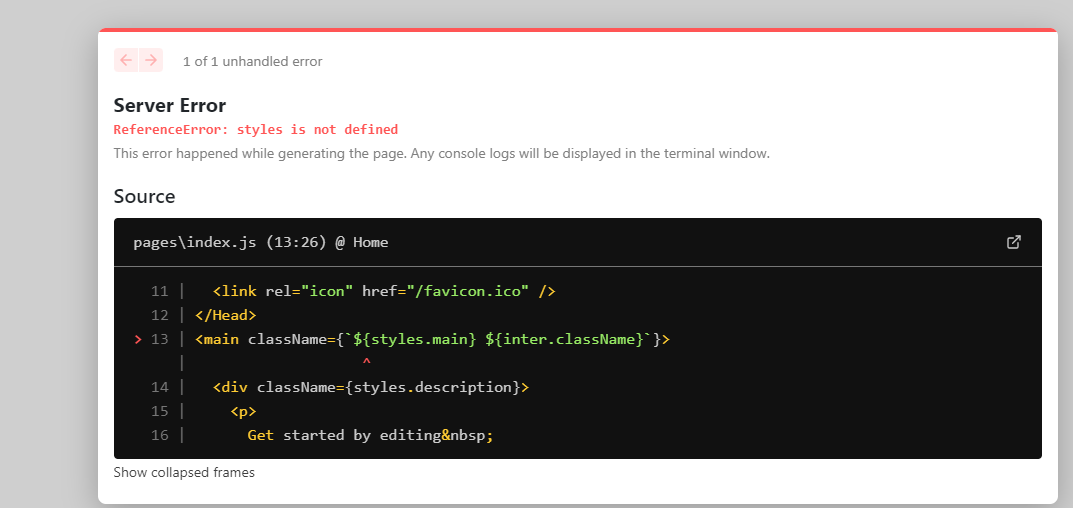
 말씀하신대로 index.js에서 나는 오류들 차례차례 삭제하다 보니까 결국엔 이것만 남게 되는데 일단 눈으로만 강의 보면 되나요? 한시간 넘게 헤맸는데 똑같이 시간 날리는 수강생이 없었음 좋겠어요..ㅠ 같은 거 답변해주시는 선생님 시간도 줄구요 제대로 따라가고 싶었는데 흑
말씀하신대로 index.js에서 나는 오류들 차례차례 삭제하다 보니까 결국엔 이것만 남게 되는데 일단 눈으로만 강의 보면 되나요? 한시간 넘게 헤맸는데 똑같이 시간 날리는 수강생이 없었음 좋겠어요..ㅠ 같은 거 답변해주시는 선생님 시간도 줄구요 제대로 따라가고 싶었는데 흑

노원두
지식공유자2023.06.10
네! 치카치카님!
많이 불편하셨군요! ㅜㅜ
안그래도 지금 설치부분을 재촬영해서 올리려고 준비하고 있어요!
학습자료도 같이 업데이트 준비중입니다!
그럼! 추후 업데이트 영상에서 봬요!^^
0




답변 3