-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
설정값 우선순위...
20.11.05 15:05 작성 조회수 209
1
기존의 html tag들은 css에 속성을 넣은것보다 tag에 직접 넣는것이 우선순위가 높았던것 같은데...
왜 svg는 역순(?)인가 궁금해서 아래 3가지 방법을 통해서 h1 tag와 비교해 보았어요.
a. tag에 직접 컬러설정
b. tag명으로 css에 컬러설정
c. class로 css에 컬러설정
[ CSS ]
...
.ellipse { fill: blueviolet; }
ellipse { fill: #fff000; }
.h1 { color: blueviolet; }
h1 { color: #fff000; }
...[ code ]
...
<svg class="shapes">
<ellipse class="ellipse" cx="200" cy="200" rx="100" ry="50" fill="red" stroke="green" stroke-width="20" ></ellipse>
</svg>
<h1 class="h1" style="color: red;">Hello</h1>
...[ result ]

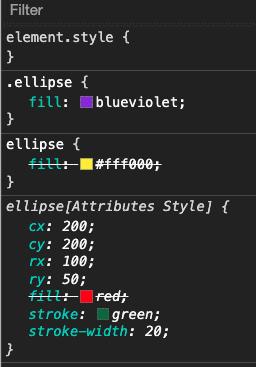
svg는 c > b > a 순서로 우선순위 높음 (ellipse는 보라색)
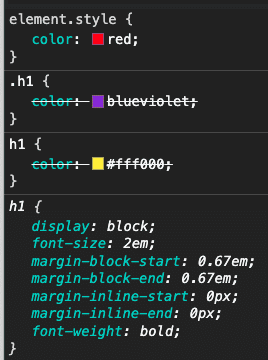
h1 tag는 a > c > b 순서로 우선순위 높음 (h1은 빨간색)
chrome 개발자 도구를 통해 css stack을 보니깐, 아래와 같았는데...


여기서 질문..!
tag에 값을 주었는데, ellipse는 가장아래 ellipse의 fill attribute style로 적용되고, h1은 가장위에 element.style로 적용이 되네요.
ellipse는 fill속성이 기본적으로(?) 있어서 가장 먼저 적용되면서 그려지고, 이후 tag css, class css로 덮어쓰여지는 것이고,
h1같은 경우에는 기본 attr에 color가 없어서, tag css, class css가 쓰인 이후에 마지막으로 tag내의 style="color:red;"로 적용되는현상 이다.....라고 생각하면 될까요?
이건 어떻게 이해하면 가장 옳은(?) 생각일까요...ㅎ
간단하면서도 해깔리길래... 맞는가, 잘못 생각하는건가... 궁금해서 질문들 봅니다.
좋은 하루 되세요.
답변을 작성해보세요.
1

1분코딩
지식공유자2020.11.05
네 맞습니다~~ 좋은 발견이네요! ^^
인라인으로 넣더라도, fill="red"와 style="fill: red"가 또 다르고요.
생각하신대로, 어트리뷰트 스타일을 CSS가 덮어쓴다고 생각하시면 되겠습니다.
0




답변 2