-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
Type Error 문의
20.11.05 07:33 작성 조회수 169
0
안녕하세요! 강의들으면서 제가 생각하고 있는 웹으로 따라 만들고 있습니다.
const areaContinents = [
{key:1, value:"서울" },
{key:2, value:"경기" },
{key:3, value:"경북" },
{key:4, value:"경남" },
{key:5, value:"전북" },
{key:6, value:"전남" },
{key:7, value:"충남" },
{key:8, value:"충북" },
{key:9, value:"강원" },
{key:10, value:"기타" },
]const [AreaContinent, setAreaContinent] = useState(1) const areaContinentChangeHandler = (event) => {
setAreaContinent(event.currentTarget.value)
} <Select onChange={areaContinentChangeHandler} value={AreaContinent}>
{areaContinents.map(item => (
<option key={item.key} value={item.key}>{item.value}</option>
))}
</Select>이렇게 코드를 작성하였을때,
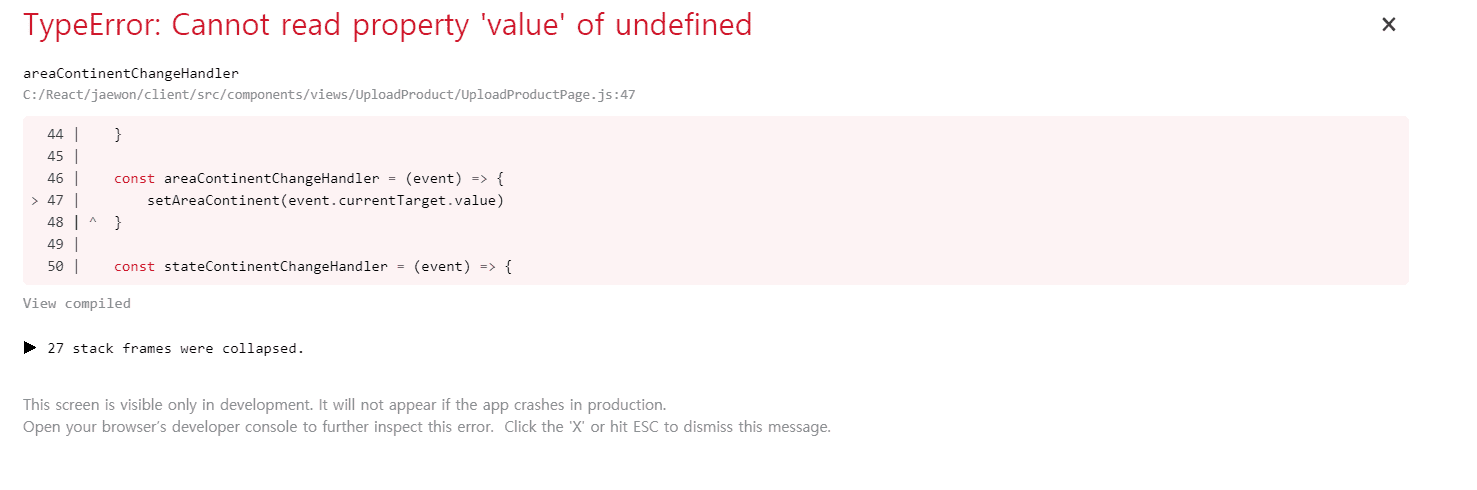
와 같은 에러를 접했는데 혹시 어디가 잘못되었을까요?
답변을 작성해보세요.
1

John Ahn
지식공유자2020.11.05
안녕하세요
혹시 console.log('event.currentTarget', event.currentTarget) 해서 어떠한 값이 나오는지 볼 수있을까요 ?
console.log('event.target', event.target) 이렇게도 한번 해주세요 ~
0

김선호
2021.10.15
좀 늦었지만 답변드리자면,
Select를 select로 사용하셔야 합니다.
Select는 antd에서 가져온 것입니다.
저도 같은 에러가 나서 event 값을 찍어보고 알았습니다.
Select로 사용하면 event 값이 value 값으로 나옵니다.
0





답변 3