-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
useCollection Error
23.05.13 01:02 작성 조회수 184
0
import { appFireStore } from "../firebase/config"
import { useEffect, useState } from "react"
import { onSnapshot, collection, query, where, orderBy } from "firebase/firestore";
export const useCollection = (transaction, myQuery) => {
const [documents, setDocuments] = useState(null);
const [error, setError] = useState(null);
useEffect(() => {
let q;
if (myQuery) {
q = query(collection(appFireStore, transaction), where(...myQuery), orderBy("createdTime", "desc"));
}
const unsubscribe = onSnapshot((myQuery ? q : collection(appFireStore, transaction),
(snapshot) => {
let result = [];
snapshot.docs.forEach((doc) => {
result.push({...doc.data(), id: doc.id});
})
setDocuments(result);
setError(null);
},
(error) => {
setError(error.message);
}
))
return unsubscribe;
}, [collection])
return { documents, error }
}
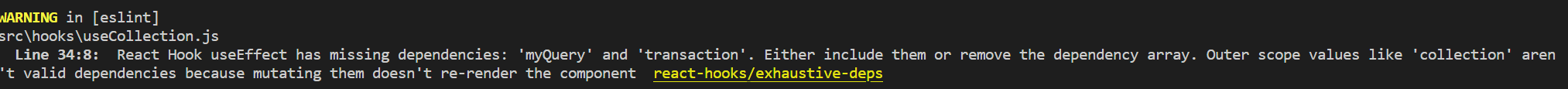
이런 error가 뜨는데 어떻게 해결해야 할까요?
답변을 작성해보세요.
0

Hojun Lee
지식공유자2023.05.19
안녕하세요! 답변드리겠습니다. 해당사항은 에러가 아니라 경고입니다.
프로그램을 실행하는데 있어 문제가 되진 않지만, 문제가 될 가능성을 내포하고 있다 정도로 이해해주시면 되겠습니다. 에러의 원인은 useEffect 훅의 의존 배열에 외부에서 불러오고 있는 myQuery 와 transaction을 넣어야 하지 않을까? 하고 경고 하는것으로 이해해주시면 되겠습니다. 여기서는 그냥 두셔도 문제가 없어보입니다.



답변 1