-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
socket.io 버전
23.04.26 21:51 작성 23.04.26 21:59 수정 조회수 619
0
다시 시도해보고 질문하겠습니다.
답변을 작성해보세요.
0

roider2316
질문자2023.04.26
기존의 socket.io를 4.2.0 버전으로 업데이트 하고 useSocket.ts 부분도
import { useCallback } from 'react';
import io, { Socket } from 'socket.io-client';
const backUrl = 'http://localhost:3095';
const sockets: { [key: string]: SocketIOClient.Socket } = {};
const useSocket = (workspace?: string): [SocketIOClient.Socket | undefined, () => void] => {
const disconnect = useCallback(() => {
if (workspace) {
sockets[workspace].disconnect();
delete sockets[workspace];
}
}, [workspace]);
if (!workspace) {
return [undefined, disconnect];
}
sockets[workspace] = io(`${backUrl}/ws-${workspace}`, {
transports: ['websocket'],
});
return [sockets[workspace], disconnect];
};
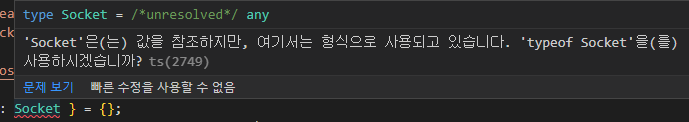
export default useSocket;이렇게 바꿨습니다. 참고로 SocketIOClient.Socket부분은 그냥 Socket으로 쓰니깐

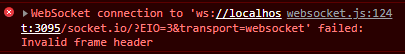
이런 타입 에러가 나서 그냥 원래 타입대로 나뒀습니다. 그리고 실행해보니 콘솔엔

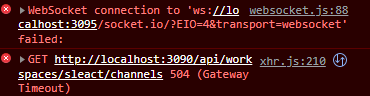
이런 에러가 뜨고

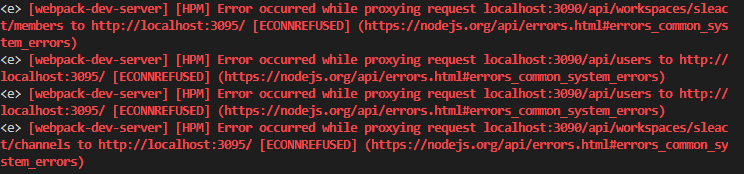
프론트 터미널 쪽에선 webpack-dev-server에러가 떴습니다.

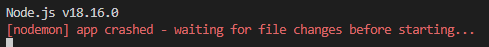
그리고 이게 문제인 것 같은데 백엔드 터미널에서 앱 충돌 에러가 뜹니다.

roider2316
질문자2023.04.26
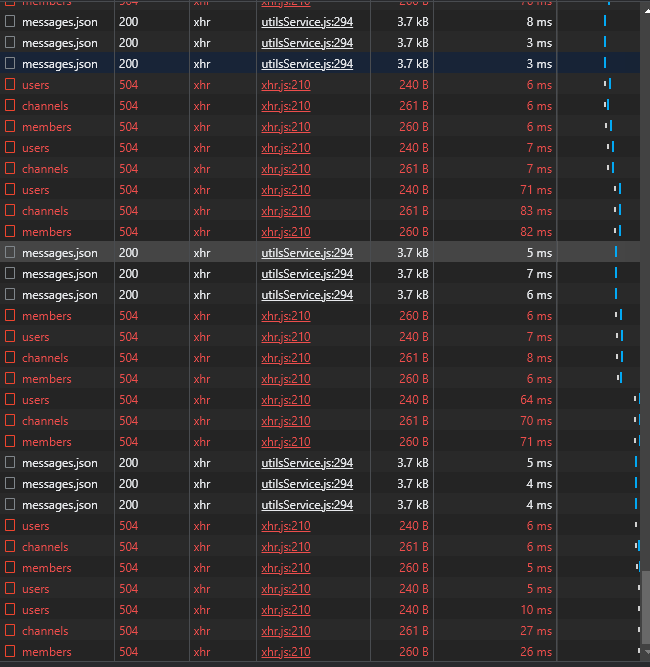
추가로 네트워크 쪽에선  GET요청 전부 504 Gateway Timeout에러가 뜹니다.
GET요청 전부 504 Gateway Timeout에러가 뜹니다.
Error occurred while trying to proxy: localhost:3090/api/workspaces/sleact/members

roider2316
질문자2023.04.26
혹시나 4버전으로 수정하는 도중 딴거 건드렸을 까봐 다시 2버전으로 돌려봤는데 백엔드 쪽에서 앱 충돌 문제는 안생기고  버전 안 맞는 에러만 뜨는 것 같습니다.
버전 안 맞는 에러만 뜨는 것 같습니다.
조현영
지식공유자2023.04.26

roider2316
질문자2023.04.26
아 제로초님 해결되었습니다. 다른 답글 보니 emit쪽의 오타를 수정해서 해결했다고 하길래 저도 보니 대소문자 오타가 있었네요. 죄송합니다.



답변 1