-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
정상 작동은 하는데 웹팩 프록시 설정이 없어도 OPTIONS요청이 없어요.
23.04.20 19:19 작성 조회수 222
0
그냥 기존의 백엔드 app.js 코드 그대로 하고 웹팩 데브서버에 프록시 설정을 하지 않고 회원가입 했을 때 201로 요청이 성공했습니다. 하지만 제로초님과 달리 OPTIONS요청이 추가적으로 생기지 않았고 POST요청만 네트워크 창에 보이는데 잘못된게 있는 건가요 아님 시스템 상 뭐가 바뀐건가요? 작동상 문제는 없는데 궁금해서 여쭤봅니다.


index.ts

webpack.config.ts
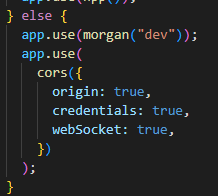
 app.js
app.js

답변을 작성해보세요.
0

roider2316
질문자2023.04.20
여러 번 시도해보니 네트워크 창을 로그인 페이지에서부터 키고 회원가입페이지로 넘어가서 회원가입하면 OPTIONS요청을 했다고 정상적으로 표시되고, 회원가입으로 넘어가고 난 뒤에 네트워크창을 키고 회원가입하면 OPTIONS요청이 안보이고 POST요청의 Request Headers에 저 경고 문구가 나오게 되네요.

저기 Learn more 사이트https://developer.chrome.com/docs/devtools/network/reference/?utm_source=devtools#provisional-headers 보고 캐싱 비활성화 해봤는데 똑같이 작동하네요. 그냥 브라우저 상 문제인가요?
0
0
조현영
지식공유자2023.04.20
request header도 좀 봐야할 것 같은데요. request header에 따라
cors simple request로 처리되었을 수도 있습니다. 그 경우에는 options 요청이 가지 않습니다.
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS#simple_requests
preflighted request인 경우에만 options 요청이 갑니다.



답변 3