-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
e.preventDefault()
23.04.09 23:23 작성 조회수 429
0
e.preventDefault() 함수의 역할은 잘 알고있습니다만
e.preventDefault()를 안썼을 때 setState가 작동되긴 하지만 그 결과가 떳다가 바로 사라지는 현상이 발생하는데
그 현상의 이유가 궁금합니다.
답변을 작성해보세요.
0
조현영
지식공유자2023.04.10
어느 부분 코드에서 말씀하시는 건가요? 해당 부분 코드도 같이 올려주세요.
e.preventDefault()를 안 해서 페이지가 새로고침되는 것은 아닌가요?

Bell Vise
질문자2023.04.10
아 떴다가 사라지는게 새로고침 때문인거였으려나요?

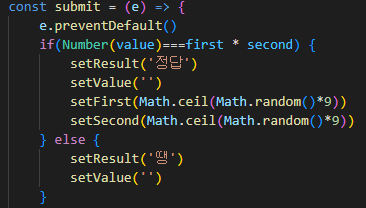
여기서 e.preventDefault를 안쓰게 되면 결과가 떴다가 바로 사라지는 현상이 발생하는데
e.preventDefault는 브라우저의 기본 작동 같은걸 막는다는걸로 알고있습니다.
e.preventDefault를 안쓰게 되면 왜 새로고침(?)이 발생하나요?
리액트는 SPA 방식이라 업데이트 되는부분이 있으면 렌더링 된 다음에 새로고침이 아니라 그 부분의 요소만 새로 렌더링하고 거기서 멈추면 되는거 아니였나요?



답변 1