-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
화면에 내용이 보이지 않는 오류 발생
23.03.26 23:41 작성 조회수 320
1
<div id="app">
<app-header></app-header>
<app-content></app-content>
<app-footer></app-footer>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script> //전역 컴포넌트 Vue.component('app-header',{ template:'<h1>Header</h1>' }); Vue.component('app-content',{ template:'<div>content</div>' });
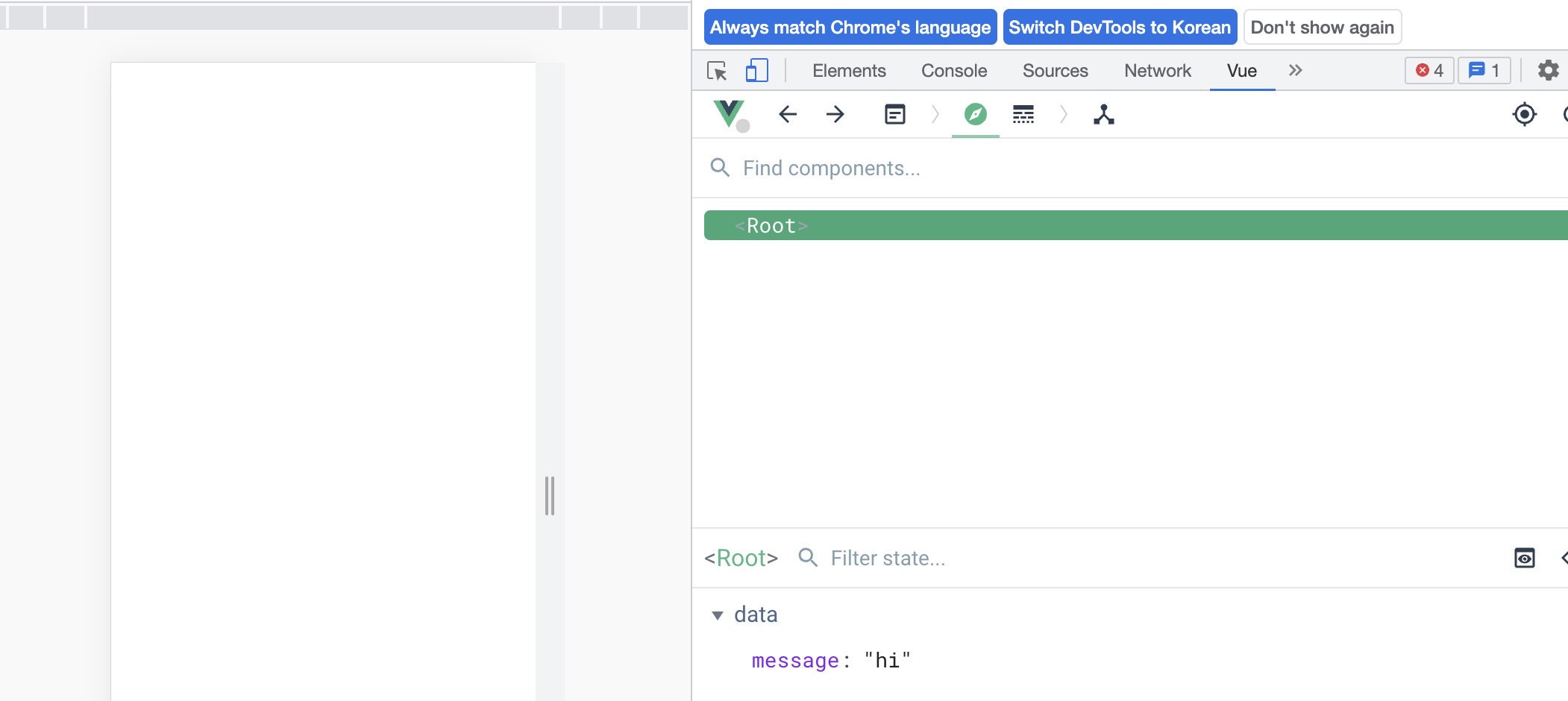
이렇게 적어서 live server로 확인해보면 화면에 아무것도 안뜨는데, script 코드 문제일까요..?
답변을 작성해보세요.
0




답변 1