-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
제로초님 안녕하세요!! setInterval clearInterval 실행위치 부탁드립니다.
23.03.14 22:35 작성 23.03.14 23:59 수정 조회수 403
1
제로초님 안녕하세요!! setInterval clearInterval 실행위치 부탁드립니다.
import { useRef, useEffect } from 'react';
function useInterval(callback, delay) {
const savedCallback = useRef();
useEffect(() => {
savedCallback.current = callback;
});
useEffect(() => {
function tick() {
savedCallback.current();
}
if (delay !== null) {
let id = setInterval(tick, delay);
return () => clearInterval(id); 요부분!!
}
}, [delay]);
return savedCallback.current;
}
export default useInterval;
질문1. if문에서 return에 단지 익명함수를 작성하고 그 익명함수의 return으로 clearInterval 을 적어준건데 왜 익명함수가 실행되어 clearInterval이 등록이되는건가요?? if의 함수의 리턴값이 익명함수의 주소아닌가요?
질문2. if에서 reutnrn에 익명함수가 실행되었고 clearinterval이 등록되었다고 치면 왜 delay가 빠꼈을때 실행되는거에요?? ㅠㅠ부탁드립니다. 이해하고싶어요 4시간째 구글링하고 찾아봐도 이해가안되네요..
다른분답변에서 setInterval 500으로 실행되면서 return쪽 clearInterval 코드도 등록됩니다. 이 부분도 왜 등록이 되는건가요?ㅠ
답변을 작성해보세요.
1
조현영
지식공유자2023.03.15
질문이 이해가 안 되는데요. clearInterval이 등록되었다는 표현이 무슨 뜻인가요?? clearInterval은 실행되는 겁니다. 기존 인터벌을 지우는 것이고요. useEffect의 return 부분이 cleanup 함수입니다.
useEffect의 cleanup 함수가 어떤 때 돌아가는지를 생각해보세요. 애초에 useEffect의 원리가 delay가 바뀌면 cleanup 함수가 돌아가는건데 왜 돌아가냐고 물으시면 뭐라 설명해야할지...
https://reactjs.org/docs/hooks-effect.html#effects-with-cleanup

gxpk0721
질문자2023.03.15
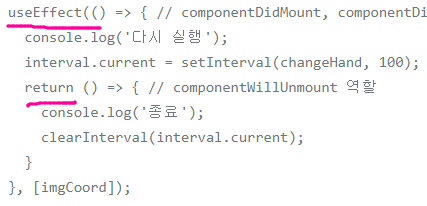
제가 지금까지 봐온 useEffect의 clean up 코드는  이런식으로 useEffect 의 return 으로 클린업함수를 가지고 있었는데.
이런식으로 useEffect 의 return 으로 클린업함수를 가지고 있었는데.
if (delay !== null) {
let id = setInterval(tick, delay);
return () => clearInterval(id); 요부분!!
}
이런식으로 if로 감싸져서 있으니 이건 그냥 if의 리턴값아닌가해서요..ㅠ
근데 또 다른분 답변 보니  이렇다고 하셨는데 setinterval500일때 return뒤의 익명함수가 왜 실행되는거죠...ㅠㅠㅠ그냥 익명함수를 만든거 아닌가요...호출하지는않았잖아요...ㅠ
이렇다고 하셨는데 setinterval500일때 return뒤의 익명함수가 왜 실행되는거죠...ㅠㅠㅠ그냥 익명함수를 만든거 아닌가요...호출하지는않았잖아요...ㅠ
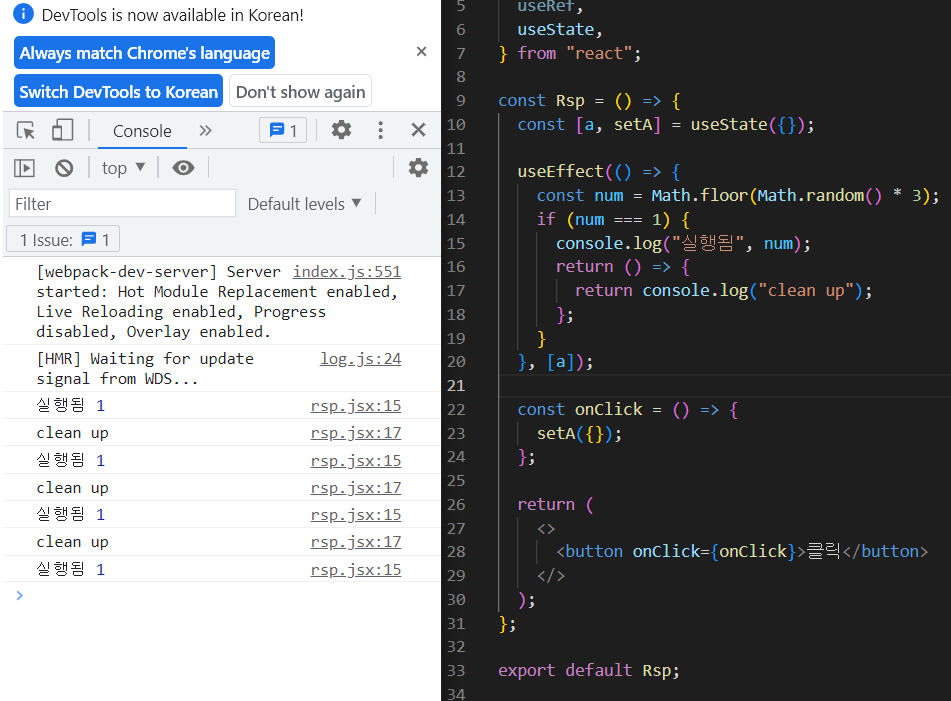
useEffect가 if안에있어도 return 을 클린함수로 인식하는건가요..? 비슷한상황을 만들어봐서 했는데
동작은 잘 합니다. 의존성배열의 a가 바뀌니까 if안에 있어도 cleanup함수가 실행되더라구요 ㅠ 
조현영
지식공유자2023.03.15
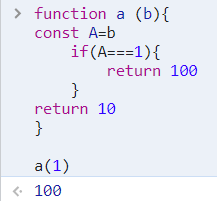
if의 리턴이라는 건 없습니다. 그것도 useEffect 함수의 return입니다. if문 밖에서는 그냥 return;이 생략된 것이고요.
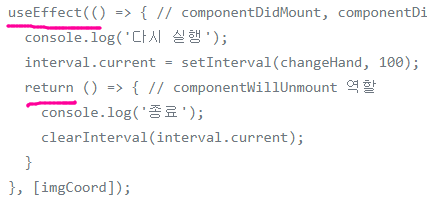
 이 이미지를 올려주셨는데 여기 return에 있는 함수도 imgCoord가 변경될 때 실행됩니다. 누가 호출하지 않았는데 실행되잖아요? 이건 받아들이는데 왜 if문의 return에 있는 함수가 실행되는 건 못 받아들이시는 건가요??
이 이미지를 올려주셨는데 여기 return에 있는 함수도 imgCoord가 변경될 때 실행됩니다. 누가 호출하지 않았는데 실행되잖아요? 이건 받아들이는데 왜 if문의 return에 있는 함수가 실행되는 건 못 받아들이시는 건가요??
리액트도 자바스크립트입니다. 뭐 특별한 게 아니에요. useEffect 함수의 return에 존재하는 모든 함수는 클린업(또는 디스트럭터) 함수입니다. deps 배열이 변경될 때 실행되고요. 다시 말씀드리지만 if의 return이라는 건 없습니다. if문 배울 때 return 배우신 적 있나요? return은 함수 배울 때 배운 겁니다.

gxpk0721
질문자2023.03.15
헉....감사합니다.. 렛츠기릿js배울때 강의해주신거 다시 생각해보니if의return은 없었습니다...
그리고 제로초님께 배워서 프로젝트할때도 이런코드도 자주 사용했었거든요...
 그냥 useEffect에 꽂쳐서 편협한 생각을했습니다. 망치로 쎄게 한 대 맞은거같네요.. 이제서야 이해가 됩니다. 정말 거듭 감사합니다.
그냥 useEffect에 꽂쳐서 편협한 생각을했습니다. 망치로 쎄게 한 대 맞은거같네요.. 이제서야 이해가 됩니다. 정말 거듭 감사합니다.
두번 세번 정리하고 메모해두겠습니다. if의 return은 없다. 정말 감사합니다. 좋은하루보내세요!!ㅠ



답변 1