-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
해결됨
tries 안에 value와 result차이
23.03.12 02:24 작성 23.03.12 02:30 수정 조회수 249
1
안녕하세요 강의 잘 듣고있습니다.
강의듣는도중 궁금한게 생겨서요!!


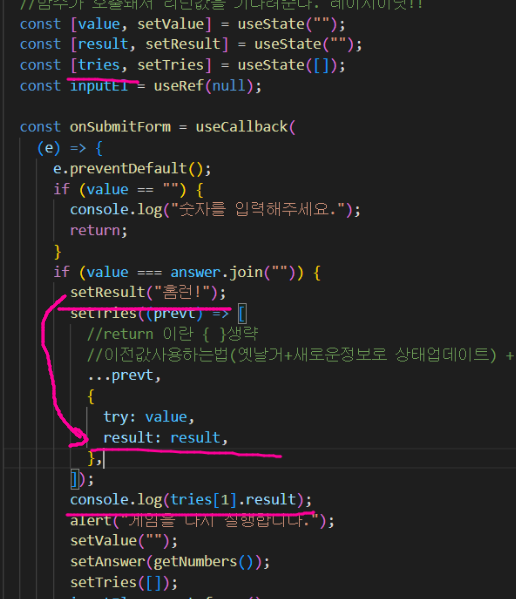
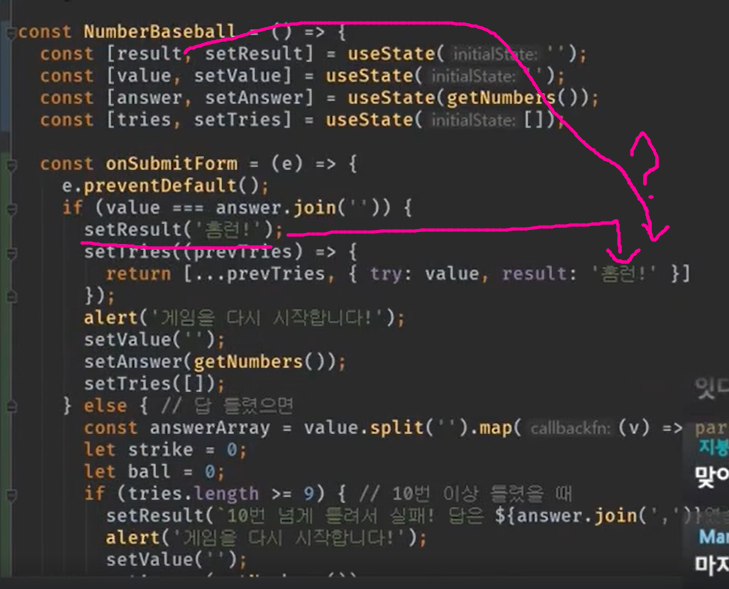
위의 사진에서 보면 value는 tries의속성값으로 사용하셨고 원래 코드라면 result : "홈런!!" 이렇게 되어있어서 위의 사진처럼 바꾸면되지않을까해서 바꾸고 인덱스에맞게 답을맞추고 출력해봤는데 오류가 뜨더라구요. 왜그런거죠?? 리액트18말고 강의기준으로 질문드립니다(usecallback , 의존성배열없는코드). 리액트가 { } 블럭단위로 변화점을 다 찾은다음에 한번에 리렌더링시켜서 그런것인가요?
답변을 작성해보세요.
1
조현영
지식공유자2023.03.12
네 맞습니다. setState는 비동기라서 setResult한다고 바로 result가 바뀌지 않습니다. 이건 옛날이나 지금이나 마찬가지입니다.



답변 1