-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
webpack설정 시 json 파일 에러
23.02.16 11:02 작성 23.02.16 11:04 수정 조회수 728
0
안녕하세요 제로초님,
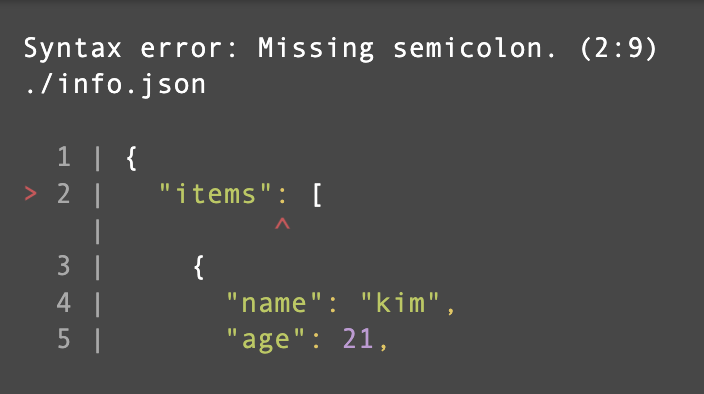
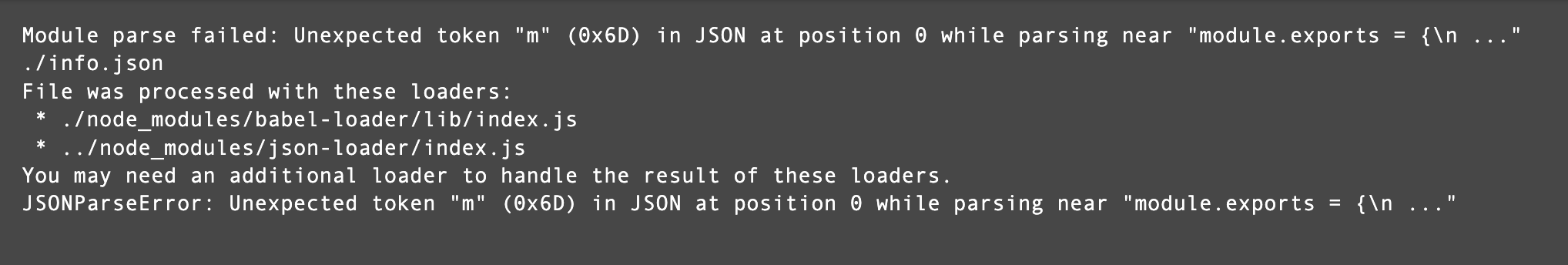
제가 웹팩을 이용해서 리액트를 사용하면서 json 파일을 로컬에서 사용하고 싶어서 import를 해봤는데 세미콜론 에러가 나서 json-loader를 추가해보니 또 다른 에러가 나서.. 혹시 이 부분에 대한 해결 방법이나 방향을 알고 계신가요?
import data from "./info.json"; // 에러
=> json loader 추가 후

webpack.config.js
const path = require("path");
const RefreshWebpackPlugin = require("@pmmmwh/react-refresh-webpack-plugin");
module.exports = {
name: "react-test-setting",
mode: "development",
devtool: "eval",
resolve: {
extensions: [".jsx", ".js"],
},
entry: {
app: ["./client"],
}, // input
module: {
rules: [
{
test: /\.jsx?/,
loader: "babel-loader",
options: {
presets: ["@babel/preset-env", "@babel/preset-react"],
plugins: ["react-refresh/babel"],
},
},
{
test: /\.json$/,
loader: "json-loader",
},
],
},
plugins: [new RefreshWebpackPlugin()],
output: {
path: path.join(__dirname, "/dist"),
filename: "app.js",
}, // output
devServer: {
devMiddleware: { publicPath: "/dist" },
static: { directory: path.resolve(__dirname) },
hot: true,
},
};
info.json
{
"items": [
{
"name": "kim",
"age": 21,
"address": "seoul"
},
{
"name": "lee",
"age": 23,
"address": "seoul"
},
{
"name": "park",
"age": 31,
"address": "seoul"
}
]
}답변을 작성해보세요.




답변 1