-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
콘텐츠 영역 페이지 위치 조정 문제
23.01.06 12:34 작성 조회수 215
0
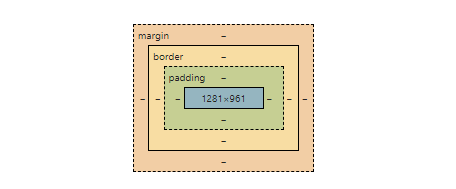
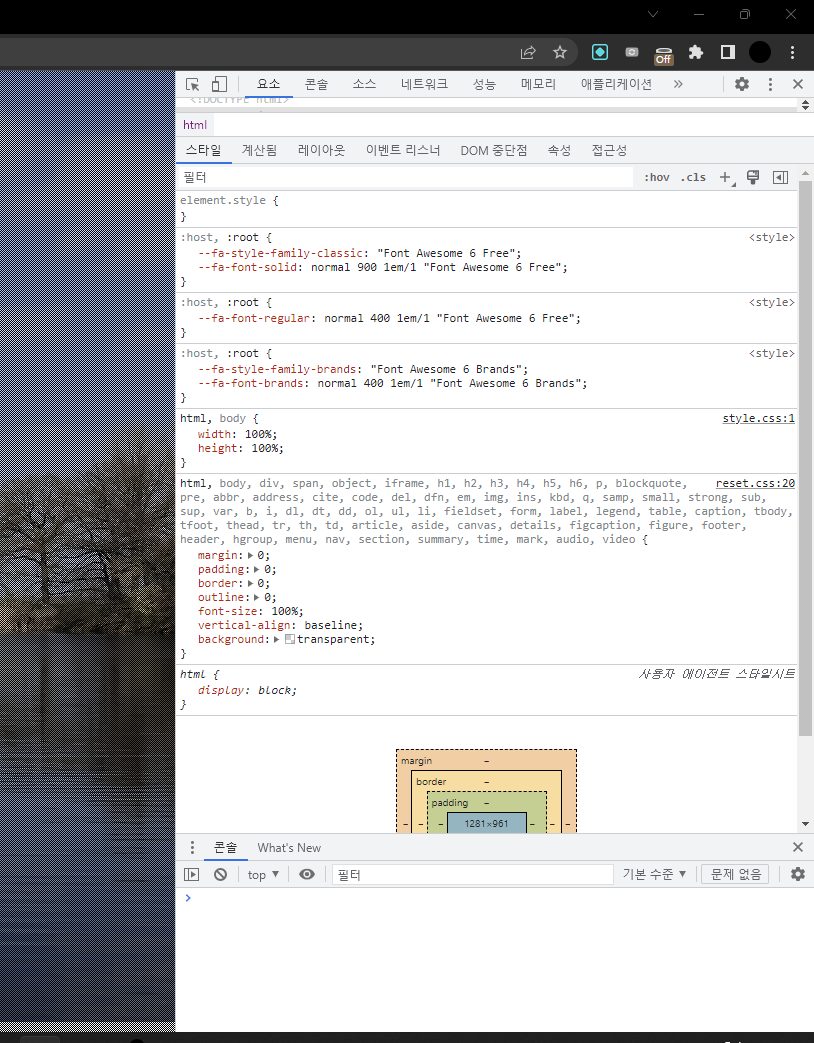
 안녕하세요. 페이지 중간에 콘텐츠 영역 넣는 실습을 하고 있는데 크롬창에서 보니 저는 수치가 저렇게 뜨길래 mergin-left, mergin-top을 각각 -640, -480으로 지정했습니다.
안녕하세요. 페이지 중간에 콘텐츠 영역 넣는 실습을 하고 있는데 크롬창에서 보니 저는 수치가 저렇게 뜨길래 mergin-left, mergin-top을 각각 -640, -480으로 지정했습니다.
그런데 확인해보니
 위치가 다음과 같이 나오더라구요😣
위치가 다음과 같이 나오더라구요😣
코드는 아래와 같이 작성했습니다..!
.contents{
position: absolute;
top:50%;
left:50%;
margin-left:-640px;
margin-top:-480px;
z-index:20;
text-align: center;
font-family: "Malgun Gothic", sans-serif;
}
그래서 수코딩님과 같은 수치로 코드를 작성해봤는데
정중앙에 오는 것 같아요! 뭐가 이상한건가요?..

답변을 작성해보세요.
0

수코딩
지식공유자2023.01.06
안녕하세요.
중앙에 오게하는 영역이 화면에서의 중앙에 위치하는 그 요소를 선택해야 하는데,
그 요소가(kim, kim, kim 을 감싸고 있는 요소) 가로가 1200px일리가 없습니다.
아마 다른 영역을 잡으신 것 같아요.
제 영상을 보시면 설명이 되어 있으니까 다시 한 번 봐보시길 바래요!



 영상을 봤을 때 어디를 클릭하셨는지 잘 모르겠더라구요..
영상을 봤을 때 어디를 클릭하셨는지 잘 모르겠더라구요..
답변 1