-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
창을 줄이면 위치가 이동되는 백그라운드 이미지
22.12.08 13:34 작성 22.12.09 12:21 수정 조회수 341
1
안녕하세요 강사님
 창 크기를 줄이면 백그라운드 이미지도 같이 줄어 들어서 겹치는 문제에 대해 질문을 요청드려요.
창 크기를 줄이면 백그라운드 이미지도 같이 줄어 들어서 겹치는 문제에 대해 질문을 요청드려요.
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.12.09
배경이미지가 요소의 너비에 따라 움직이는건 정상입니다.
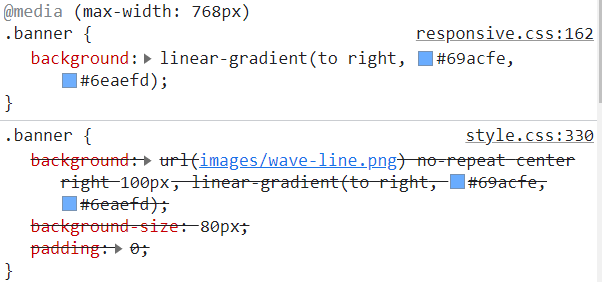
아마도 background-position: center right 라고 주었을거에요. 그러니까 부모요소의 너비가 줄어들더라도 오른쪽에 위치하는 부분은 정상입니다.
모바일 상태에서 배경이미지를 다른 것으로 사용하시려면 미디어쿼리 구간에 모바일에 맞는 배경이미지로 바꿔주거나 사용된 배경이미지를 사용하지 않고 배경색상만 사용하시면 됩니다. 완성본과 강의에도 모바일의 경우 사용된 배경이미지를 사용하지 않고 색상만 사용했습니다.





답변 1