-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
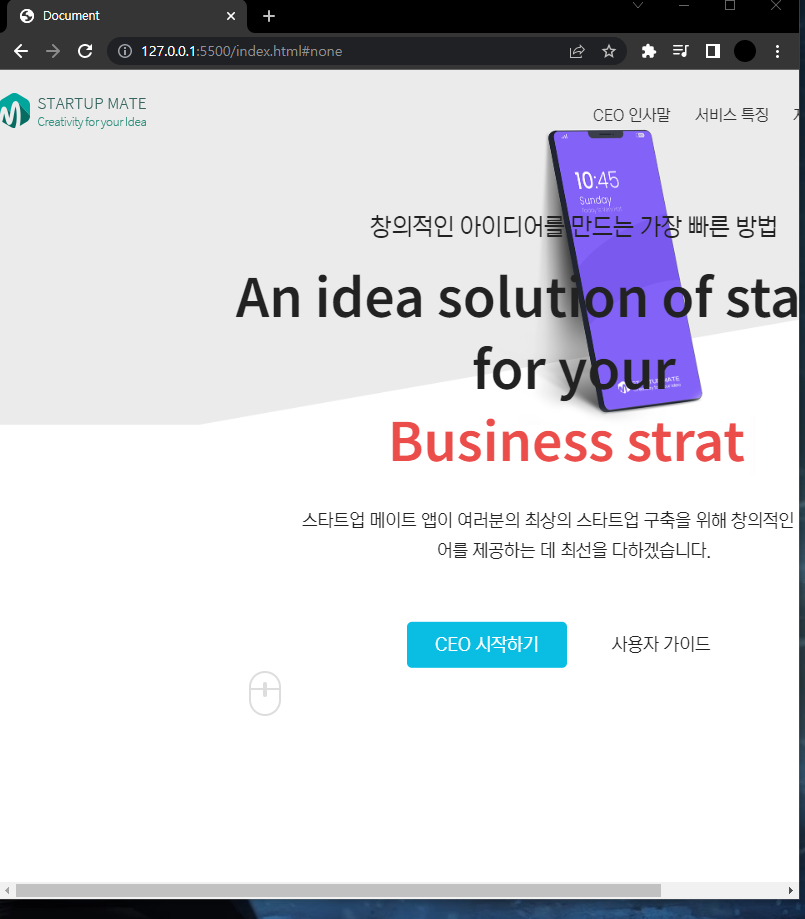
크롬창을 줄어들면 이미지가 작아짐
22.12.05 18:32 작성 조회수 481
1
 안녕하세요 강사님. 강의 잘듣고 있습니다.
안녕하세요 강사님. 강의 잘듣고 있습니다.
다름이 아니오라 크롬창이 줄어들면 이미지도 같이 작아지는데 이미지 크기를 고정시키는 방법이 있는지 해서 질문 요청합니다.
그리고 다른사람들의 퍼블리셔 포트폴리오를 보면 대부분 피그마로 디자인이 되있던데 피그마를 배워서 포트폴리오에 첨석하는게 취업에 필수 인가요.
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.12.06
창 너비에 맞춰 슬라이드 이미지가 줄어드는게 일반적인데... 혹시 고정하시려면 이미지의 너비를 픽셀로 고정하시면 됩니다.
피그마로 만드는 포트폴리오는 디자이너 퍼블리셔에 따라 조금 다릅니다.
퍼블리셔로서 피그마 사용능력은 어느 정도 갖추고 있는 것이 실무에서도 개인 포트폴리오 제작에서도 취업 경쟁력에서도 좋습니다. 그렇다고 디자이너가 해야 하는 만큼 피그마를 100% 활용할 필요는 없습니다. 기본적인 사용 능력이면 충분합니다. 코딩웍스 강의 중에 <모바일 웹 퍼블리싱 포트폴리오 with Figma>라는 강의가 있습니다. 해당 강의에서 피그마 사용 능력과 피그마 포트폴리오를 만드실 수 있습니다.

낭만고향
질문자2022.12.08
<ul class="slideshow">
<li><img src="images/slide-welcome-01.png" alt=""></li>
<li><img src="images/slide-welcome-02.png" alt=""></li>
<li><img src="images/slide-welcome-03.png" alt=""></li>
</ul>
.slideshow{
width: 100%;
position: relative;
padding: 0;
margin: 0;
}
.slideshow li{
position: absolute;
width: 1920px;
}
낭만고향
질문자2022.12.08
이렇게 하면 되긴 되는데 왜 img 밖에 li로 감싸야 동작을 하는지 알려주실수 있나요.
https://justlikethat.co.kr/ 이 사이트를 참고했습니다



답변 1