-
질문 & 답변
카테고리
-
세부 분야
모바일 앱 개발
-
해결 여부
해결됨
강의를 활용하여 공공API를 받아오는데 오류가 나옵니다
22.12.01 15:47 작성 22.12.01 17:05 수정 조회수 232
0

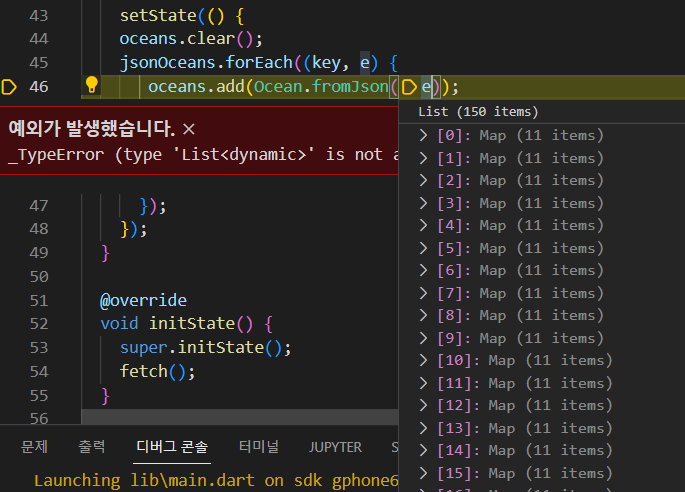
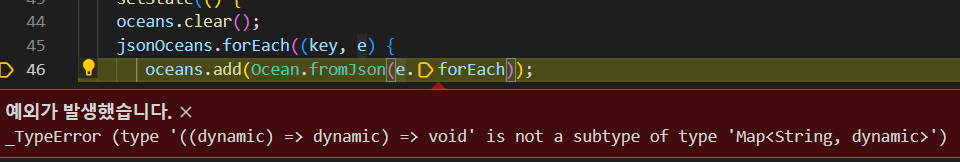
_TypeError (type 'List<dynamic>' is not a subtype of type 'Map<String, dynamic>')
오류가 자꾸 나옵니다
스택오버플로우같은곳에 나와있는 해결법으로 오류를 없애면 비슷한 양식의 다른 오류가 나오거나
저 e 부분이 널값이 됩니다
혹시 어떻게 해야될지 방향성이라도 알려주실 수 있나요?
일단 사진처럼 나온다는것은 e 안에 API정보가 들어오긴 했다는것같은데
이 안에 result값 제외 어떤 값이든 입력시 널값으로 받아오는 것 같습니다
ex) data, name 등
API 양식이랑도 관련이 있을까요?
강의중에 API말씀하실때 대괄호 부분 관련해서 얘기하셨던것 같은데 그거랑도 관련이 있을까요?
{"result":
{"data":
[{"time_type":"오전“,
"lon":"129.2478",
"water_temp":"13.4",
“air_temp":"1.2",
"total_score":"매우나쁨",
"name":"부산북동",
"weather":"흐림",
"wind_speed":"10.6",
"date":"2022-11-30",
"wave_height":"0.5",
"lat":"35.2341"},
이 부분에서 시간을 너무 잡아먹어서 고민이네요
+추가로 key를 지우면
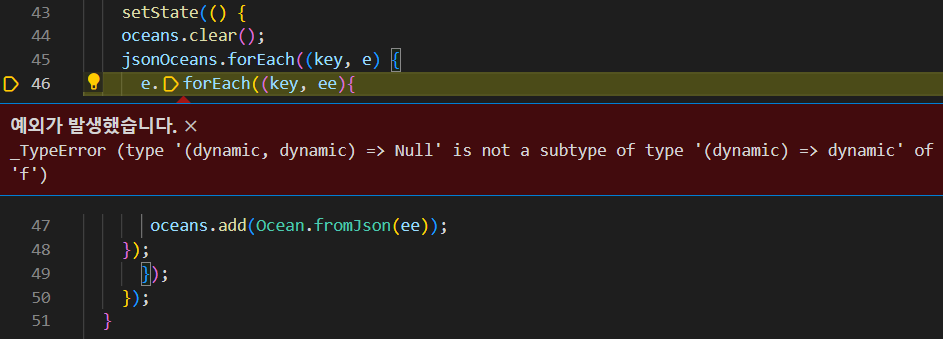
_TypeError (type '(dynamic) => Null' is not a subtype of type '(String, dynamic) => void' of 'f')
오류가 나옵니다 이쪽이 더 연관 있을지도 모르겠어요
답변을 작성해보세요.
0
오준석
지식공유자2022.12.01
e 가 Ocean 객체 하나가 되는 것을 기대하고 계시지만 사진으로 보면 Ocean 리스트 덩어리입니다.
e.forEach 해서 다시 꺼내야 합니다.
오준석
지식공유자2022.12.01
아니요. jsonOceans 에서 처럼 쓰셔야합니다.
jsonOcean.forEach((key, e) {
e.forEach((key, ee) {
oceans.add(Ocean.fromJson(ee));
}
}
대충 이런 느낌이요.
오준석
지식공유자2022.12.02
혹시 e.map() 이 되나요? 지금 List<Map<String, dynamic>> 형태이니 List<Ocean> 으로 변환만 하면 되는 걸로 보이는데요.
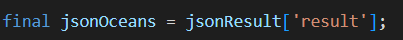
혹시 jsonOceans 가 어떤 형태인지 보여주실 수 있으신가요?

이수종
질문자2022.12.02
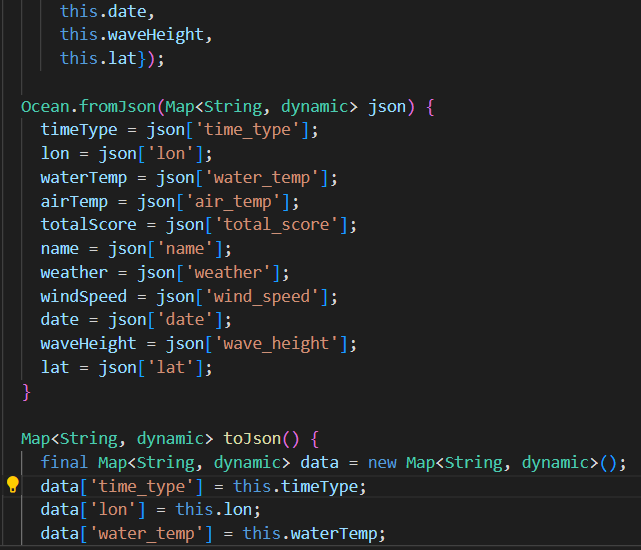
강의중에 말씀해주셨던 dart to json 에서 변환하여 모델 만들고
아직 mvvm이 익숙하지 않아서 강의 초반부분 메인화면 UI작성 진도 부분쯤 참고해서 만들고 있어요
오준석
지식공유자2022.12.02
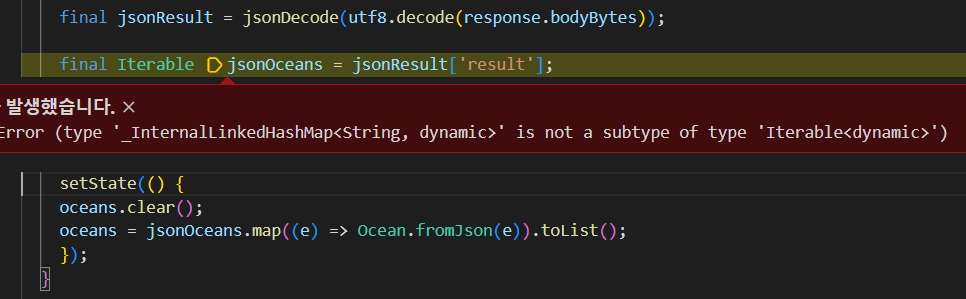
jsonOceans 받을 때 Iterable 타입을 지정해 주시는 것이 좋아요. 그래야 forEach나 map 함수 쓸 때 자동완성도 지원이 됩니다. 그냥 타입 없이 받으면 dynamic 타입으로 인식하여 런타임 에러에 취약합니다.
oceans 값을 바꿔야 되니까 final 은 없는게 편할 것 같네요.
forEach 에서 리스트에 add 하는 것 보다는 map 함수로 변환하는게 편할 것 같습니다.
수정 포인트 적어두었으니 참고하세요.
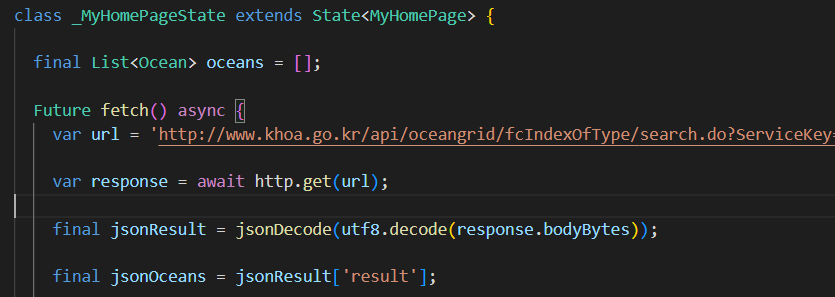
List<Ocean> oceans = [];
final Iterable jsonOceans = jsonResult['result'];
oceans = jsonOceans.map((e) => Ocean.fromJson(e)).toList();
이수종
질문자2022.12.02

그리고 혹시 강의에 사용된 API와 제가 사용중인 API에서 어떤부분이 달라서 오류가 이렇게 나오는지도 여쭤봐도 될까요?
강의에 올려주신 API를 이용하면 화면에 오류 없이 잘 출력 됩니다



 forEach를 여기다 작성하는게 맞나요? 우선 e.forEach를 써봤는데 또 오류가 나오네요..
forEach를 여기다 작성하는게 맞나요? 우선 e.forEach를 써봤는데 또 오류가 나오네요.. 어...맞게 한거같은데 잘 안되네요ㅠ
어...맞게 한거같은데 잘 안되네요ㅠ

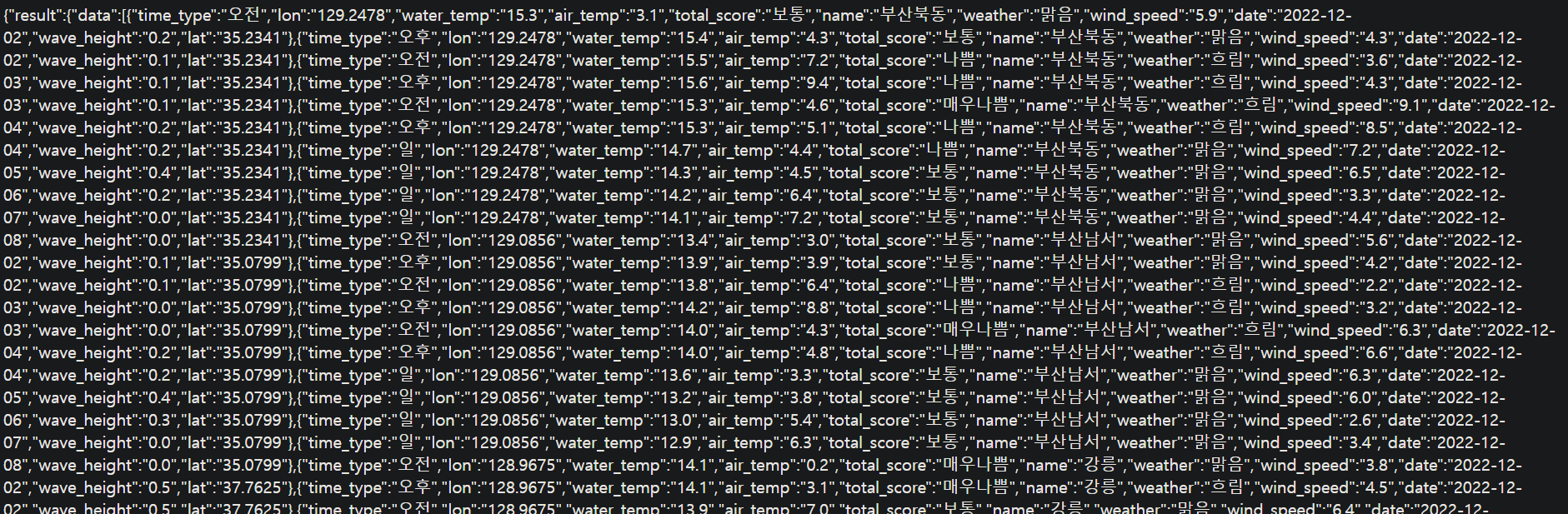
 이게 제공하는 url누르면 나오는 화면이고
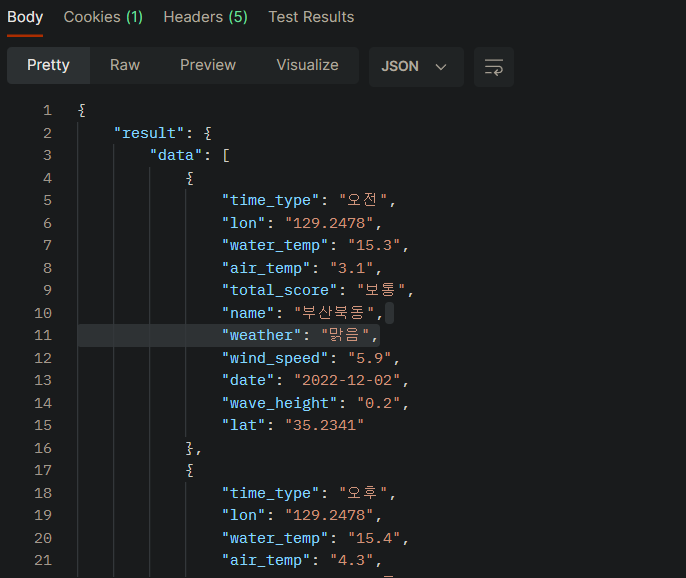
이게 제공하는 url누르면 나오는 화면이고 이게 postman을 통해 보기 편하게 만든것
이게 postman을 통해 보기 편하게 만든것 혹시 몰라서 인증키 제외한 url도 가져왔어요
혹시 몰라서 인증키 제외한 url도 가져왔어요
답변 1