-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
조건 렌더링이 안됩니다.
20.09.17 11:01 작성 조회수 126
0
조건연산으로 렌더링할때 문제가 있는것 같습니다.
{localMsg ? (<Alert color="danger"> {localMsg} </Alert> ): null}
이렇게 할때에, Alert 컴포넌트에 localMsg 변수가 들어가면 모달을 띄우면 브라우저에서 공백으로 나타납니다. \
Get /AppNavBar.js 404, 등 포함되있는 컴포넌트들을 가져오지 못하는것 같아요.
LoginModal, RegisterModal 둘다 동일합니다.
{localMsg} 말고 텍스트나 상수값을 넣으면 제대로 렌더링이 되구요.
어떻게 하면 될까요?
답변을 작성해보세요.
0
DaeHo Song
질문자2020.09.21
로그를 찍어가면서 확인해보니,
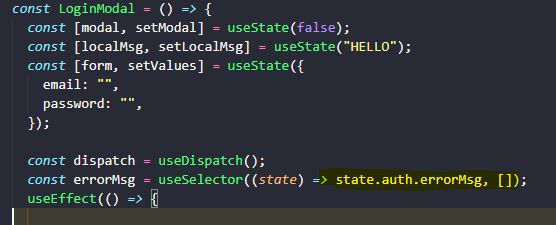
loginModal에서 errorMsg부분이 잘못됬었습니다.
state.auth => state.auth.errorMsg로 변경하니 정상적으로 들어옵니다.
감사합니다.
0

싸플
지식공유자2020.09.19

이것과 관련있는데요... authReducer에서 데이터가 제대로 안들어오는 것 같습니다.
이럴때는 값이 어떻게 들어오시는지를 먼저 확인하셔야 할 것 같습니다.
리턴앞에 console.log(action.payload)를 찍어보시기 바랍니다.



답변 2