-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
Vue 배포 질문
22.09.12 00:27 작성 조회수 177
0

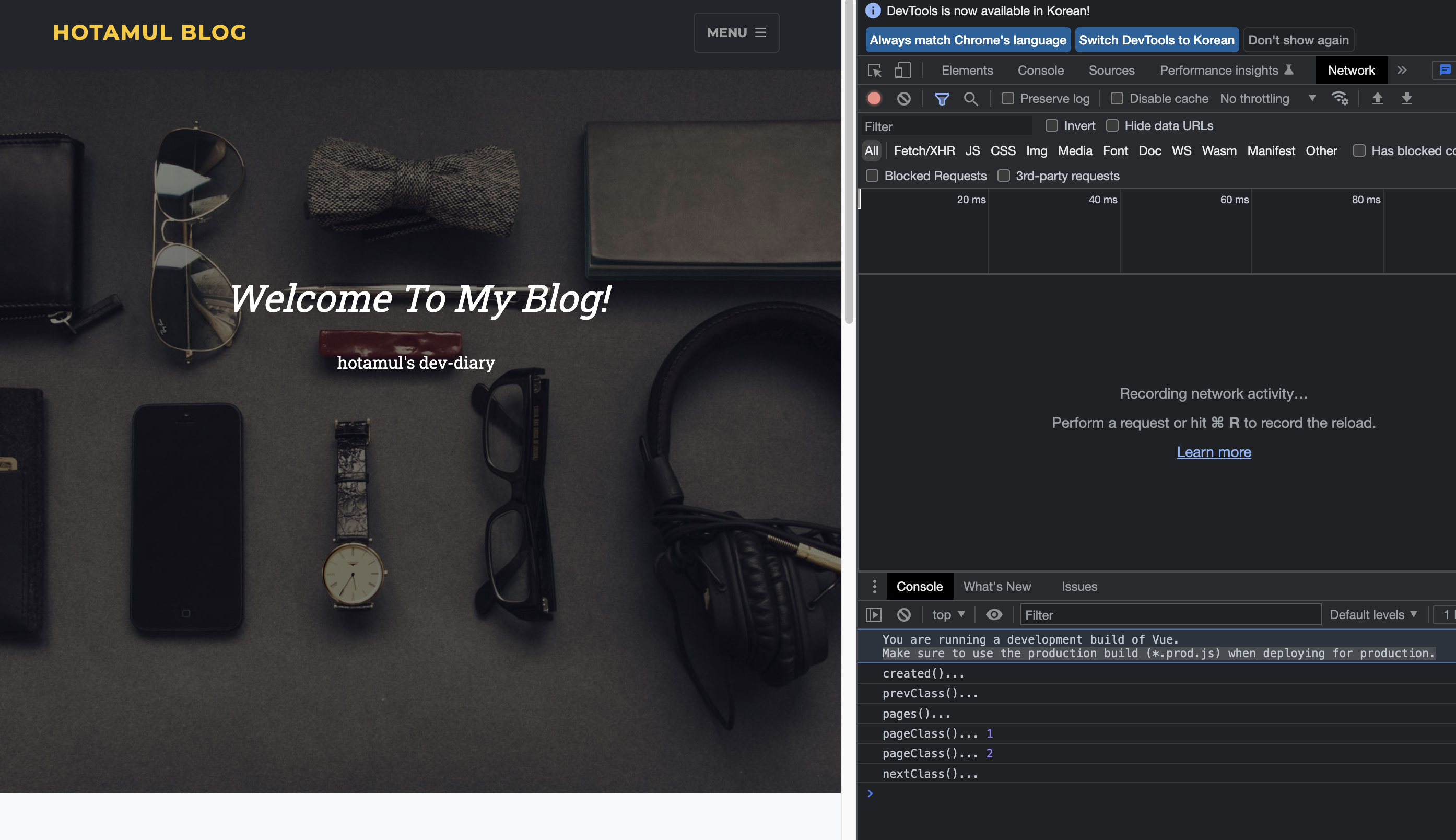
You are running a development build of Vue.
Make sure to use the production build (*.prod.js) when deploying for production.
배포를 하기 위해서는 *prod.js를 이용하라고 하는데 실제 운영되는 서비스는 cdn으로 Vue를 이용하는 것이 좋은 방법이 아닌걸까요?
지금처럼 Client 코드(html/css/js)는 최대한 간단하게 구성하고 싶은데 배포할 때 어떻게 하는 것이 좋을 까요? (패키지 툴을 이용해 클라이언트 쪽 코드들을 build 하는 작업이 없었으면 좋겠습니다)
답변을 작성해보세요.
1

김석훈
지식공유자2022.09.12
안녕하세요. 독자님.
개발 완료 후에 배포시에는, 용량과 성능이 최적화된 Vue 파일을 사용하는걸 권고하고 있습니다.
1순위) @vue/cli(webpack) 으로 빌드된 파일
2순위) CDN 이라면 *.prod.js
우리는 CDN 을 사용하고 있으므로 아래와 같이 변경하면 됩니다.
<script src="https://unpkg.com/vue@3.2/dist/vue.global.prod.js"></script>우리와 같은 SPA 프로젝트가 아니라면 위 (1순위)와 (2순위) 간 차이는 크지 않을거라 생각됩니다.
감사합니다.



답변 1