-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
그라디언트에 이미지 삽입하기 에서 그라디언트가 반복되어 보여요.
22.06.21 17:42 작성 조회수 200
2


답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.06.22
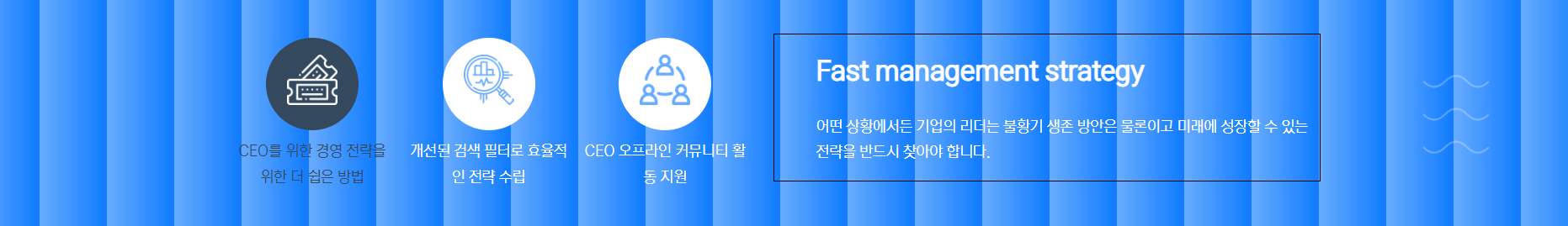
제가 완성본을 보니까 그라디언트 색상이 시작가 끝 색상이 거의 차이가 없어서 가로 80픽셀씩 반복되는 것을 확인하지 못했네요. 완성본 코드에 있 듯이 background-size: 80px; 를 사용하시게 되면 아래처럼 배경이미지의 크기와 그라디언트의 너비가 함께 변합니다.
그래서 아래 코드처럼 배경색을 단색으로 사용하는 경우 배경이미지만 조절 가능합니다.
.banner {
background: #6eaefd url('images/wave-line.png') no-repeat center right 100px;
background-size: 80px;
padding: 0;
}
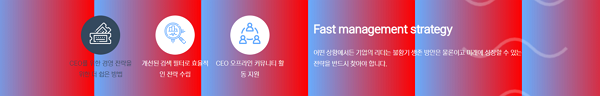
결론은 이런 경우에 background-size를 사용해서 이미지 크기를 줄이면 그라디언트도 함께 변하니까 이미지의 크기를 CSS에서 줄이지 마시고 포토샵에서 줄여야 할 것 같습니다.
좀 어렵긴한데 Multi Background를 사용할 수 있습니다. 멀티 백그라운드를 사용하면 포토샵에서 이미지 사이즈를 줄이지 않고 CSS로 모두 해결됩니다. 아래에 적어 놓을테니 멀티 백그라운드는 한번쯤 해보시는 정도로 하시구요. 그냥 포토샵에서 이미지 사이즈를 줄이시는게 훨씬 간편하실거에요.
기본 사용법은 background: 첫번째 배경 제어, 두번째 배경 제어
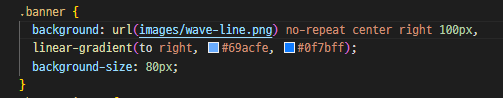
.banner {
background: url('images/wave-line.png'), linear-gradient(to right, red, blue);
background-repeat: no-repeat, repeat;
background-position: center right 100px, center right;
background-size: 50px, cover;
padding: 0;
}





답변 1