-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
반응형이 아니라서 그런지, 강사님 모니터보다 작은 랩탑으로 하니까 레이아웃이 안맞아요
22.06.21 17:01 작성 조회수 144
0
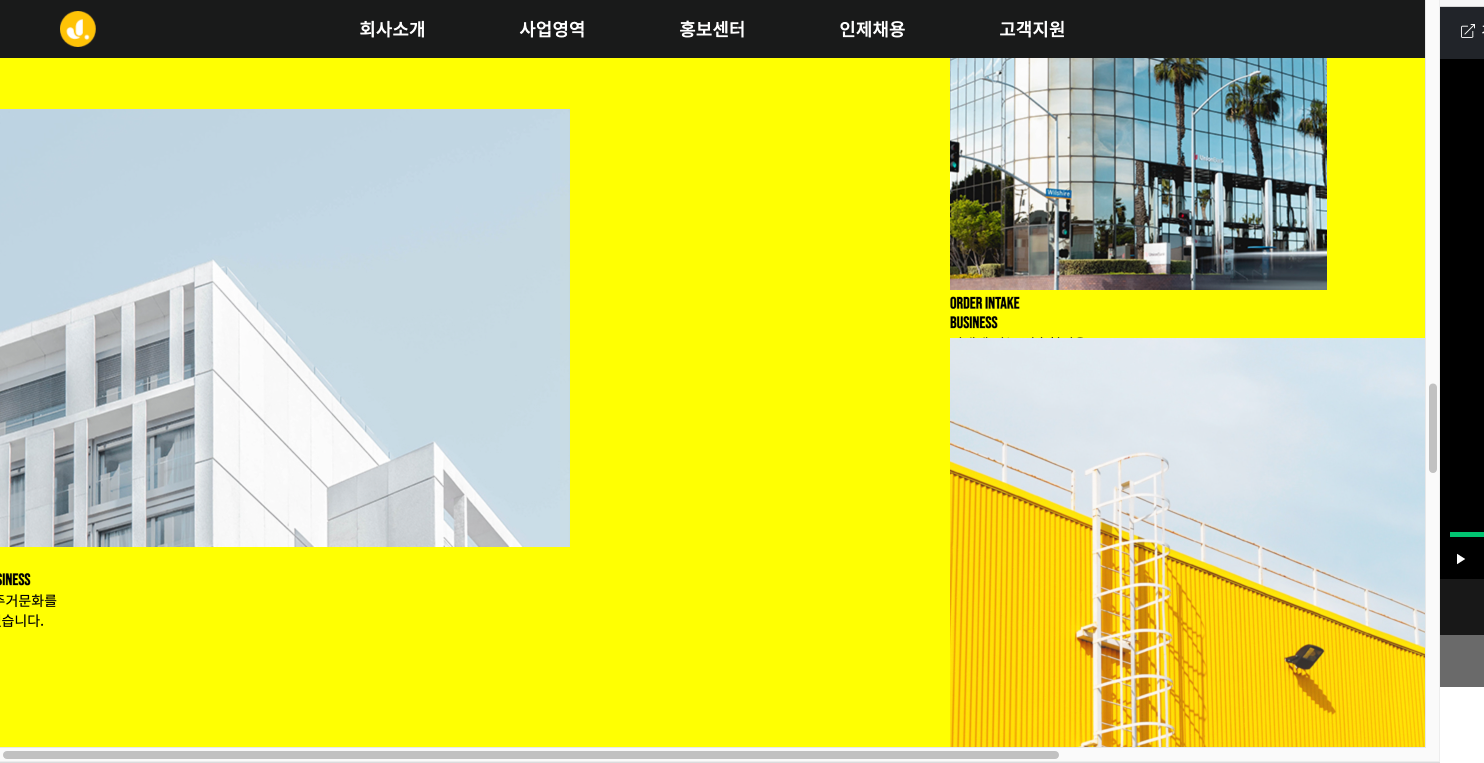
 이번강의에서 .list의 width값을 1520px 로 하면 제 랩탑의 화면 길이보다 길어서 화면단을 벗어납니다.
이번강의에서 .list의 width값을 1520px 로 하면 제 랩탑의 화면 길이보다 길어서 화면단을 벗어납니다.
때문에 margin:auto 로 하더라도 .list 부분이 너무 길어서 중앙정렬이 되지 않고, 왼쪽으로 붙고 가로 스크롤이 생깁니다.
이상황에서 강사님의 말씀대로 .list li:nth-child(1)의 포지션값을 left:-50px로 설정하면 화면에서 벗어나서 짤립니다.
제작하는 웹사이트가 반응형이 아니라서 이런 문제가 생기는거겠죠? 강의를 듣다가 조금 난감하네요..혹시 제가 잘못 이해한건지 이럴때는 제가 그냥 임의로 값을 제 화면에 맞게 조정하는 수 밖에 없는지 답변 부탁드립니다.
답변을 작성해보세요.
0

J.영
지식공유자2022.06.22
안녕하세요? Gwen OH님
J.young입니다.
본 강의는 반응형이 아닌 Web 기반 레이아웃으로 제작되었습니다
랩탑이 해상도가 몇인지는 모르나 화면에 보이게 사이즈를 줄여야할 듯 합니다.
ex)
.contents .business .list {width: 100%;height: 1450px;}
/*넓이를 퍼센트로 하거나, 다른 .inner 들처럼 1200px로 고친 뒤 내용이 너무 겹치지 않게 높이 늘려줌*/
.contents .business .list li:nth-child(1) {left: 0;top: 500px;}
.contents .business .list li:nth-child(2) {right: 0;top: 150px;}
.contents .business .list li:nth-child(3) {right: 0;bottom: 0px;}
다른 반응형 강의 (뮤자인, 크루엘라모드, 돕다사이트 제작 )들어보면 콘텐츠 배치가 유연하게 해상도에따라최적화 시키는 법 배울 수 있습니다.
지속적으로 열공하셔서 좋은 결과 얻으시기 바랍니다.
감사합니다. J.young드림



답변 1