-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
slideUp, slideDown 사용할 때 addClass('active') 여부
22.05.11 17:02 작성 조회수 317
1
html 부분에 첫번째 desc 클래스명에 active 클래스를 줘서 화면에 나오게 하고 나머지 desc 클래스는 display none으로 없애줬는데
$(this).siblings('.desc').stop().slideUp()
$(this).next('.desc').stop().slideDown()
어느 부분에서 active 클래스를 넣고 없애는 건가요?
답변을 작성해보세요.
1

김지현
2022.08.11
$('.title').click(function(){
//타이틀을 클릭했을 시
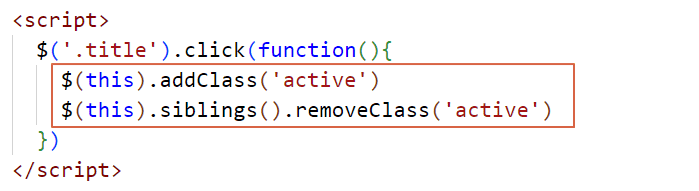
$(this).addClass('active')
$(this).siblings('.title').removeClass('active')
//title 색상이 나오고 제거 하는 부분
$(this).siblings('.desc').stop().slideUp()
$(this).next().stop().slideDown()
//title 아래의 desc가 나오는 부분으로 생각하셔야 할것같습니다.
$(this).addClass('active')
$(this).siblings('.title').removeClass('active')
이 코드를 사용하지 않아서 색상이 안나오는 것같습니다!
0





답변 2