-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
useEffect 2번 실행되는 이유
22.05.09 11:39 작성 조회수 658
2
안녕하세요. 강의를 잘 듣고있는 학생입니다.
다만 선생님과 다른 부분이 궁금하여 질문하게 되었는데요,
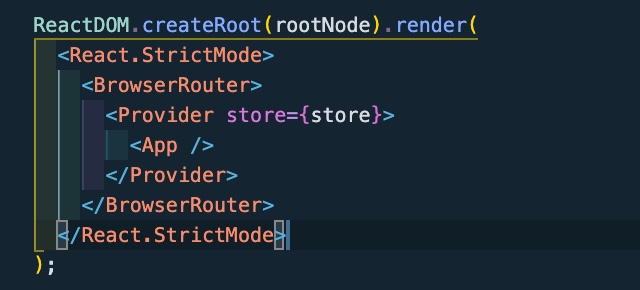
upload에서 list로 페이지 이동할 때 axios를 이용해서 요청 성공과 실패를 확인하는 부분인데요.
useEffect 조건에 빈 배열을 넣을 경우 실행코드가 한 번만 뜨는 걸로 알고있었는데 자꾸 저한테는 실행코드인 alert창이 두 번씩 뜹니다.. 왜 이러는 걸까요?
현재로써는 코드에서는 다른 부분이 전혀 없어보입니다.
혹시 해결 방법을 아시는지 도움을 요청해봅니다..!!
답변을 작성해보세요.
1

판다코딩
지식공유자2022.05.10
안녕하세요! 판다코딩입니다 :)
먼저 수강생님께서 말씀해주신 에러를 확인하고, 저도 제 개발환경에서 바로 확인해 보았는데요!!
useEffect가 두번씩 해결되는 현상을 확인하지 못했습니다.. ㅠㅠ!!
코드를 보아야 정확한 해결을 해드릴 수 있을 것 같은데,
혹시 제가 수강생분 코드를 확인할 수 있는 방법이 있을까요?

정규
질문자2022.05.11
안녕하세요! 지금은 해결이 되었습니다.
제가 코드를 쓰는 과정에서 원코드를 복사하고 다른곳에 붙여넣은 뒤에 지우지를 않았더라고요..
너무당연하게 날 수 밖에 없던 오류였습니다. ㅜㅜ하하하 민망하네요
그래도 코드를 한번 전체적으로 다시 훑어볼 수 있는 기회였던 것 같아요.. 빠르고 친절한 답변 감사드립니다!!
혹시. 하나 더 여쭤보고 싶은게 있는데 강사님 프로필에 원래 강의중에 mern스택으로 내 블로그 만들기가 있던것으로 알고있는데 어느새 사라져있어서요.. 혹시 아예 지우신건지 다른 플랫폼을 통해서는 볼 수 없는지 궁금해요!
1




답변 3