-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
before, after의 차이
22.05.02 14:53 작성 조회수 189
1
안녕하세요 강의 따라하다가 궁금한 부분이 생겨 질문남깁니다. 강의에서 backgrond 효과 적용하신 것을 저는 before 말고 after 클래스로 해보았는데요. after에는position:relative를 주어도 <i>태그의 아이콘이 앞으로 나와 보이지 않네요. before로 바꾸니까 강의에 나온대로 잘 적용은 됩니다.
before, after 가상 클래스의 기본 z-index 값이 다른건가요?
그리고 다른 수강생분이 i.fa에 position:relative 속성을 주는 이유에 대한 답으로 relative가 absolute보다 우선하기 때문이라고 답변 주신 것을 봤는데요. 해당 내용에 대해서 좀 더 자세한 설명을 알 순 없을까요? 구글링을 해봐도 찾기가 어려워서요.
내용이 조금 지엽적일지 모르겠으나 나중에 해당 속성들을 활용할 때 작동 원리를 확실하게 알고 싶어서 질문 드립니다!
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.05.02
:before :after를 포지션과 함게 사용하는 경우는 무엇을 사용하셔도 상관없습니다.
:before는 되고 :after는 안되는 일은 없습니다.
:before :after에 대한 자세한 이해는 코딩웍스 유튜브 채널에 영상이 있으니 참고해보세요.
https://www.youtube.com/watch?v=ekkN60XBs7k
그리고 absolute 보다 relative가 우선한다는건 z-index가 같다는 기준입니다.
z-index를 따로 넣어주지 않으면 z-index 기본값은 0 입니다.

홍승진
질문자2022.05.02
before와 after 차이가 없다고 하셨는데 .. 왜 다르게 나올까요..
아래 첨부한 코드는 해당 강의대로 before 태그를 사용하여 작성했고 잘 구현됩니다.
before로 작성된 부분 after로 변경해보시면 이펙트 결과가 다르게 나옵니다.
애초에 저도 선생님 말씀처럼 차이가 없는 줄 알고 after로 작성했다가
아이콘이 보이지 않아 before로 바꾸니까 잘 나오던걸요.
설마 제 컴퓨터에서만 그렇게 나올리는 없겠죠.

코딩웍스(Coding Works)
지식공유자2022.05.02
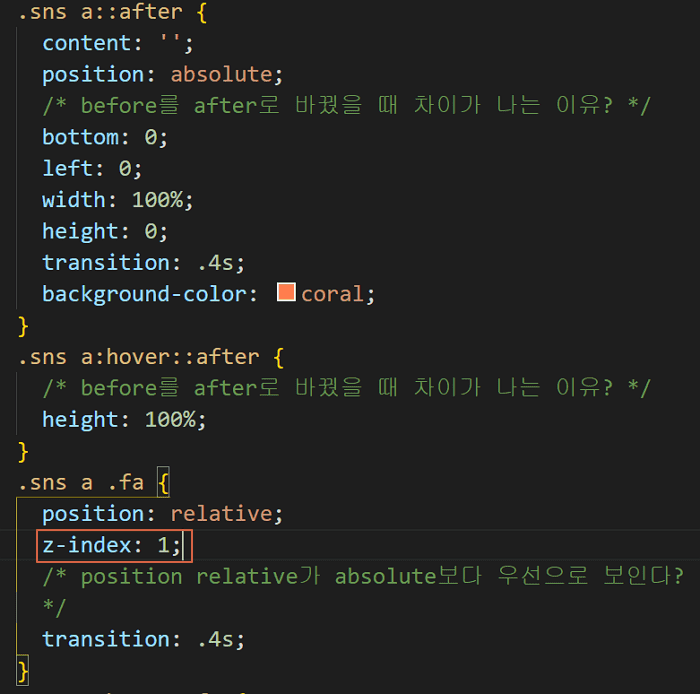
저는 지금까지 포지션을 사용하는 경우 before after의 차이를 다르게 경험한 적이 없었는데 코드를 넣고 브라우저에서 보니까 차이가 있네요. after에서 .fa 아이콘이 뒤로 숨네요. 물론 해결방법은 아래처럼 .fa에 z-index를 높여주면 됩니다.
하지만 지금처럼 포지션을 사용한 경우인데 after의 경우 .fa 뒤로 숨는걸 이론적으로 딱 떠오르지는 않네요. 당장은 아니지만 뭔가 이유가 생각나면 알려드릴게요.




답변 1