-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
redux-devtools-extension 관련문제입니다.
22.04.27 17:18 작성 조회수 1.5k
0
안녕하세요 현영님.
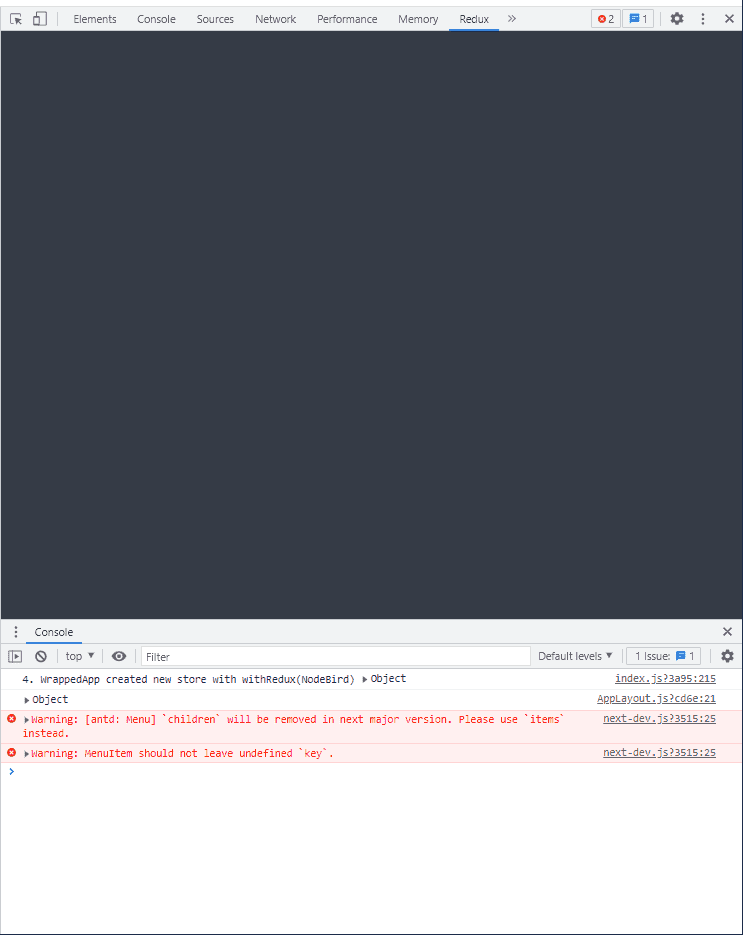
다름이 아니라 이번 강의에서 리덕스 익스텐션을 설치한 후에 처음에 화면이 나오다가 갑자기 저렇게 아무런 화면이 뜨지않고 회색으로 되길래 뭐가 문젠인지
'redux-devtools-extension not working' 이런식으로 스택오버플로우에서 보고 여러가지 설정들을 건드렸는데 해결이 되지않아 질문 남깁니다.

제 configureStore.js 입니다.
import {createWrapper} from 'next-redux-wrapper'
import {compose, createStore ,applyMiddleware} from 'redux';
import {composeWithDevTools} from 'redux-devtools-extension'
import reducer from '../reducers'
const configureStore = () => {
const middleware = [];
const enhancer = process.env.NODE_ENV === 'production'
? compose(applyMiddleware(...middleware))
: composeWithDevTools(applyMiddleware(...middleware));
const store = createStore(reducer, enhancer);
store.dispatch({
type: 'CHANGE_NICKNAME',
data: 'boogichi'
})
return store;
};
const wrapper = createWrapper(configureStore,{
debug: process.env.NODE_ENV === 'development'
})
export default wrapper;
답변을 작성해보세요.







답변 1