-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
createStore대신 configureStore사용시 에러
22.04.24 05:40 작성 조회수 634
0
안녕하세요! 강의듣는중 에러해결을 못하고 있어서 문의드립니다.
에러가 나서보니 createStore대신 configureStore를 사용하라고 되어있어서
구글링으로 문법을 찾아보고, configureStore로 바꾸어 주었습니다.
configureStore는 '{reducer: rootReducer}' 이렇게 객체로 적어줘야 한다고 해서
객체로 바꿨는데 에러가 나고, `{reducer}`로 해봐도 에러가 납니다.,
데브툴즈가 내장?되어있다고 해서 빼보기도 하고, 다시 넣어도 보고.. 어떻게 작성해도 계속 에러가 나네요..
참고로 버전은 아래의 버전들을 사용중입니다.
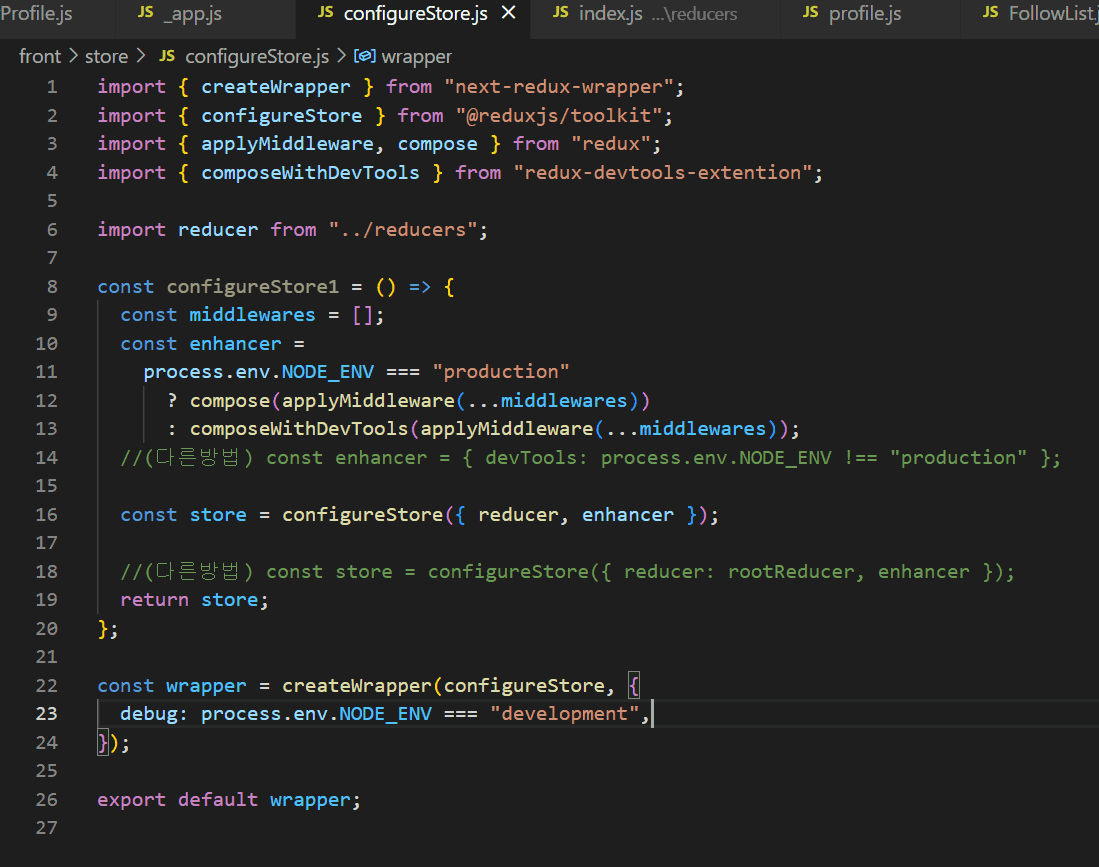
configureStore.js 파일 코드 ( 주석속의 방법으로도 해봐도 에러 발생)

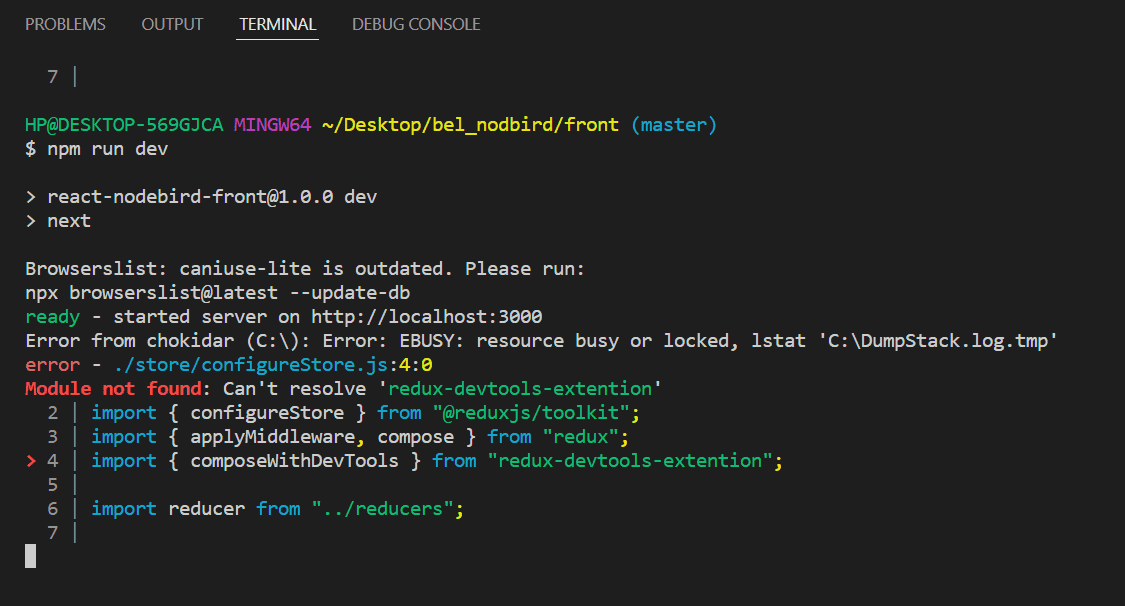
configureStore.js 파일의 에러메세지


https://www.inflearn.com/questions/518406
위에 링크질문하신 분과 원인?이 `configureStore`를 사용한다는 점에서 유사한듯 한데, 에러 내용은 다르네요
답변을 작성해보세요.
0
0

lssoy77
질문자2022.04.27
아아 스펠링이 잘못되었었네요!
스펠링 고치니 또다시 에러가 납니다ㅠㅠ
configureStore.js 파일 코드는 알려주신 `extention > extension` 스펠링만 고쳤고,
나머지 코드 모두 동일 합니다.
에러메세지와 reducer폴더의 index.js, user.js 파일의 코드들을 아래에 첨부하겠습니다.
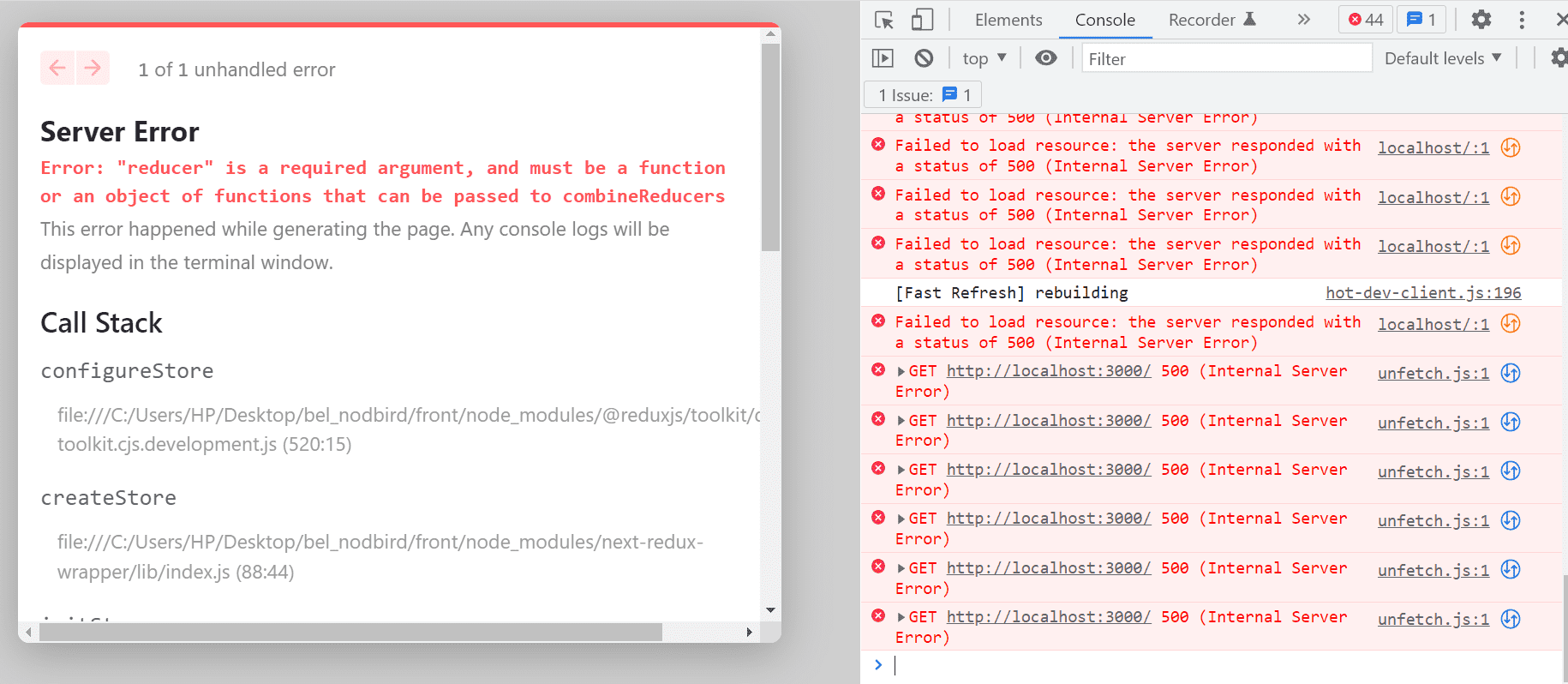
에러메세지

코드
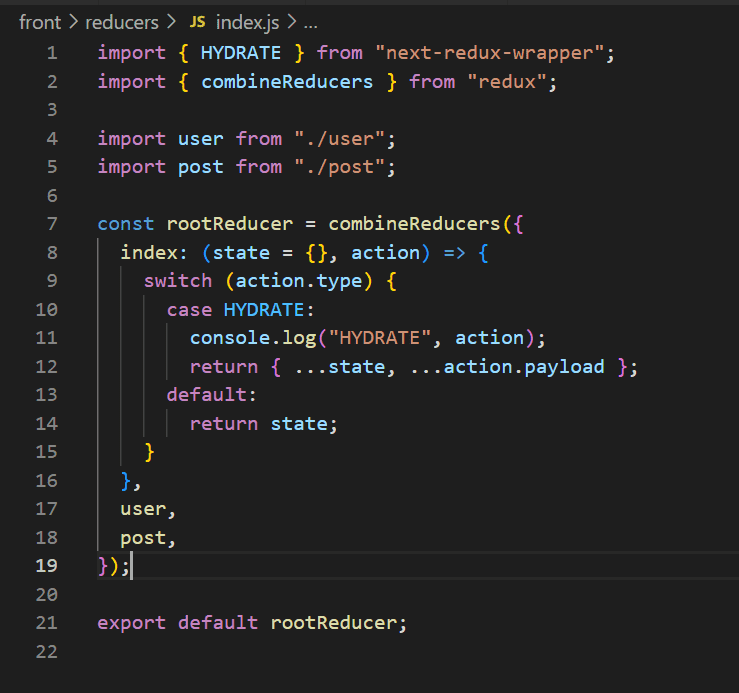
reducers > index.js 파일

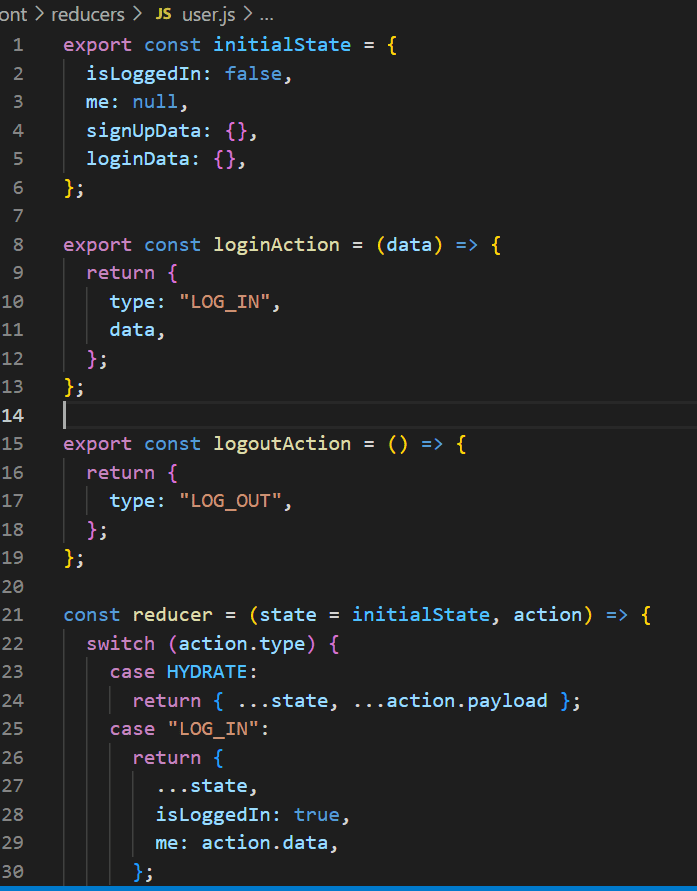
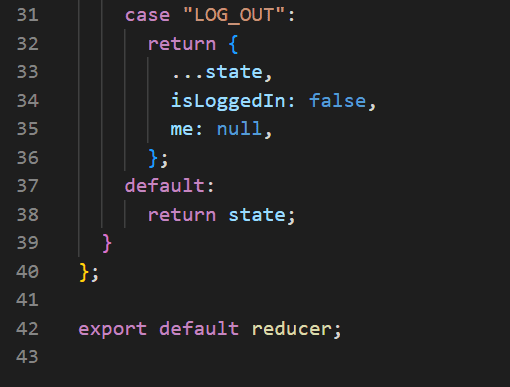
reducers > user.js 파일(캡쳐2개 이어지는 코드)






답변 2