-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
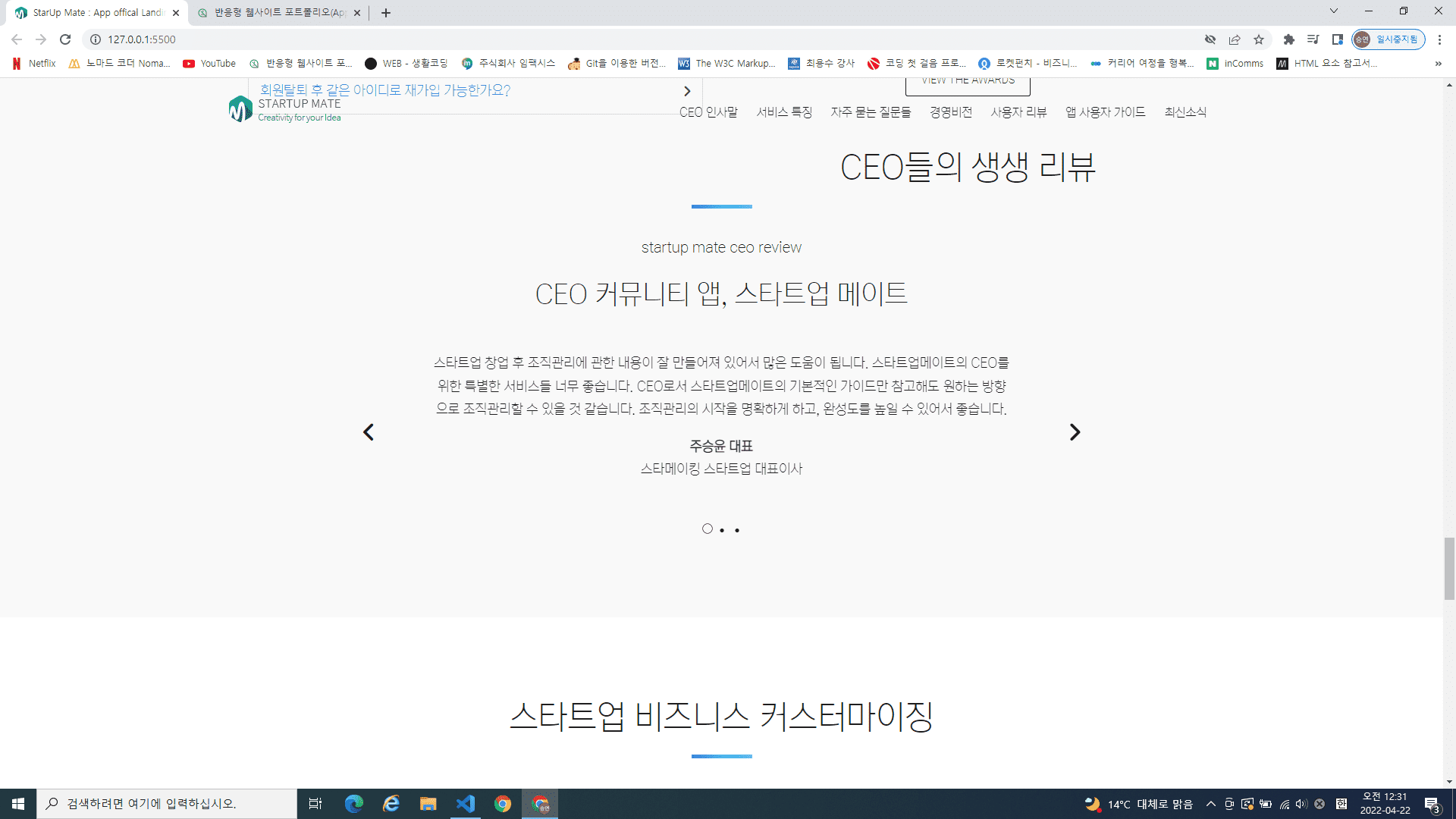
CEO들의 생생리뷰 글씨가 가운데로 오지않습니다. 쿠키문제 때문에 이것저것 코드치다가 구조가 깨진거같네요
22.04.22 00:32 작성 조회수 85
1
<!-- Section : review -->
<section class="review">
<div class="review-inner">
<div class="headline-share">
<h1>CEO들의 생생 리뷰</h1>
<p>startup mate ceo review</p>
</div>
<div class="review-content">
<h1 class="slogan">CEO 커뮤니티 앱, 스타트업 메이트</h1>
<div class="review-slider">
<div>
<p>
스타트업 창업 후 조직관리에 관한 내용이 잘 만들어져 있어서 많은 도움이 됩니다. 스타트업메이트의 CEO를 위한 특별한 서비스들 너무 좋습니다. CEO로서 스타트업메이트의 기본적인 가이드만 참고해도 원하는 방향으로 조직관리할 수 있을 것 같습니다. 조직관리의 시작을 명확하게 하고, 완성도를 높일 수 있어서 좋습니다.
</p>
<p>
<span>주승윤 대표</span>
스타메이킹 스타트업 대표이사
</p>
</div>
<div>
<p>
경영전략을 어떻게 기획해야 하는지 도무지 엄두가 나지 않았는데 스타트업메이트 앱을 통해서 그런 고민 해결이 많이 되었습니다. 안전성과 전문성이 검증된 스타트업메이트의 CEO 경영전략 서비스 추천해 드립니다.
철저한 단계별 검증을 통해 새니기 CEO에게 경영전략 실패에 대한 위험부담을 낮출 수 있을 것 같습니다. 감사합니다.
</p>
<p>
<span>정동수 대표</span>
스타트업 웹 에이전시 CEO
</p>
</div>
<div>
<p>
처음 시작하는 CEO라서 전략기획이 뭔지 조직관리가 뭔지 정말 막막했습니다. 컨설팅도 합리적인 비용으로 해주기 때문에 이런 부분에 대한 고민해결도 충분히 되었습니다. 스타트업메이트와 같은 CEO만을 위한 앱 서비스가 없어서 비교가 어렵겠지만 저는 정말 만족합니다. 번창하시길 기원합니다. 저도 화이팅~ 스타트업메이트도 화이팅입니다.
</p>
<p>
<span>유태연 대표</span>
캐주얼 모바일 게임 개발 CEO
</p>
</div>
</div>
</div>
</div>
</section>
/* ################## section : review ##################### */
.review {
background-color: #f9f9f9;
}
.review-inner {
width: 1300px;
margin: auto;
}
.review-content {
text-align: center;
width: 900px;
margin: auto;
}
h1.slogan {
font-size: 36px;
}
.review-slider {}
.review-slider div {
outline: none;
}
.review-slider div p {
padding: 0 70px;
}
.review-slider div p span {
display: block;
font-weight: bold;
}

답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.04.24
올리신 코드만 보면 특별히 문제될 부분은 없어보입니다.
다른 이유가 있는 것 같아요.
이럴 때는 보더를 그려보시면 원인을 찾는데 도움이 됩니다..



답변 1