-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
안녕하세요 선생님
22.04.21 21:57 작성 조회수 160
1
안녕하세요 선생님 항상 강의 잘 보고있습니다!!
다름이 아니라 em 관련해서 질문을 드리고 싶습니다 확실히 알고 넘어가야할거 같아서요!
em이 부모를 기준으로 몇 배 하겠다 이거로 알고 있는데 혹시 맞을까요?? 그렇다면 .tilte h2 의 부모는 .title인데 뭐를 기준으로 잡는걸까요 헷갈려서 질문드립니다 감사합니다!
답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.04.22
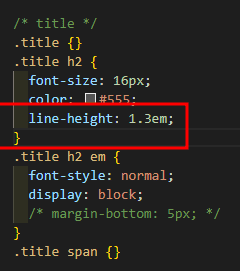
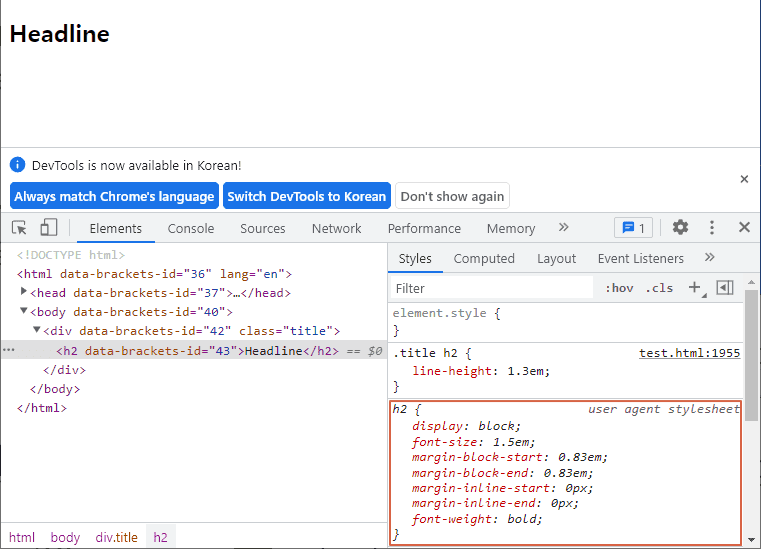
아래 그림에서 붉은색 박스 부분이 기본적인 h2의 서식입니다. 기본적으로 line-height는 세팅되어 있지 않습니다. .title h2에 line-height: 1.3em; 주면 이거에 따릅니다.
폰트 사이즈나 줄간격을 em 단위로 주는 것은 부모요소 기준입니다. 부모요소인 .title의 font-size: 20px이면 line-height: 1.3em은 20x1.3=26px 가 됩니다. 그런데 .title에 font-size가 없으니까 body를 기준으로 변합니다.
그리고 붉은색 박스에서 font-size: 1.5em; 이라고 상대적으로 되어 있는 것은 body의 폰트를 기준으로 합니다. 역시나 body에 폰트가 15픽셀이면 15*1.5=22.5픽셀이 됩니다.





답변 1