-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
flexgrid_1분코딩\섹션1_Flex_핵심정리\06-align-items.html
20.08.14 08:18 작성 조회수 175
0
코드
화면
궁금한 점
- align-items , align-content의 차이를 잘모르겠습니다.
- align-items에서 줄이 넘어갈 때 왜 중앙에 커다란 공백이 생기는 것이죠? 따로 지정해주지 않았는데 이런 처리가 자동으로 되버리니 당황스럽네요
- align-items : stretch를 하고 align-content : center 하면 align-content : center 만 적용이 되는데 음.. 둘의 관계가 정확히 어떻게 되는 건지 모르겠어요
align-content : center
align-items : stretch
align-items : stretch
align-content : center
위 2가지 경우 모두 다 align-items : stretch가 무시되는 화면을 출력합니다. 저는 align-item 이나 align-content나 개별 아이템의 수직정렬에 관계하는 것 처럼 보이거든요. 실제로 줄바꿈이 일어나지 않을 때 align-content 가 align-item의 역할도 할수 있는 것 같고요
감사합니다.
답변을 작성해보세요.
1

1분코딩
지식공유자2020.08.14
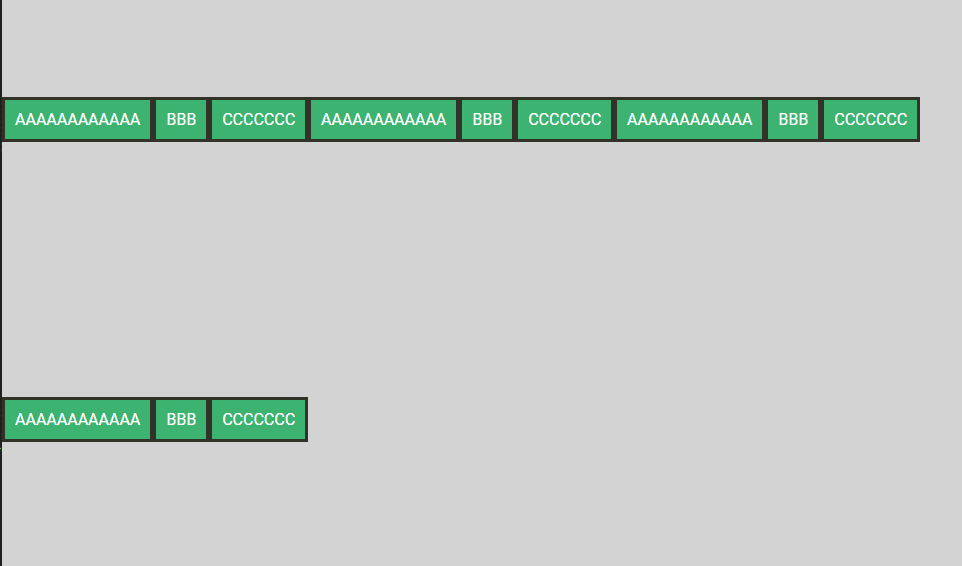
flex-wrap: wrap이 설정된 상태에서, 각각의 경우를 보시면 아래와 같습니다^^
flex-wrap만 적용한 경우

align-items: center

align-content: center

줄이 넘어간 상태에서
align-items: center는 각 행의 입장에서 보면 각각 가운데 정렬이 된 모습이고요(그래서 가운데 공간이 생긴 효과가 발생),
align-content: center는 모든 엘리먼트가 세트로 다같이 정렬되는 느낌입니다.
stretch된(쭉 늘어난) 상태에서 개행처리만 원하시면
align-items와 align-content 모두 기본값이 stretch이기 때문에 맨 위 이미지처럼 flex-wrap: wrap만 설정해주시면 됩니다.




답변 1