-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
아코디언 슬라이드 질문드립니다!
22.04.13 12:56 작성 조회수 873
1
안녕하세요 선생님 !
선생님의 강의를 정말 잘 듣고 있는 한 학생입니다.
다름이 아니라 아코디언 컨텐츠 만드는 부분을 학습하고,
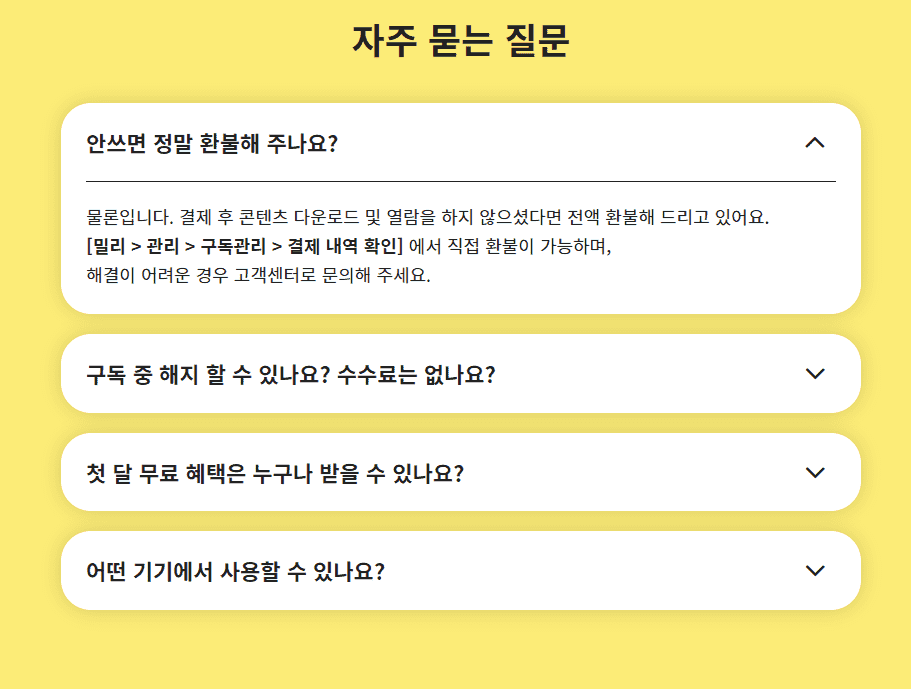
혼자 유형을 바꿔서 밀리의 서재 홈페이지 Q&A란을 만들고 있었습니다.
<html + css 현재결과물>
html과 script 부분 캡처본 올려드립니다.
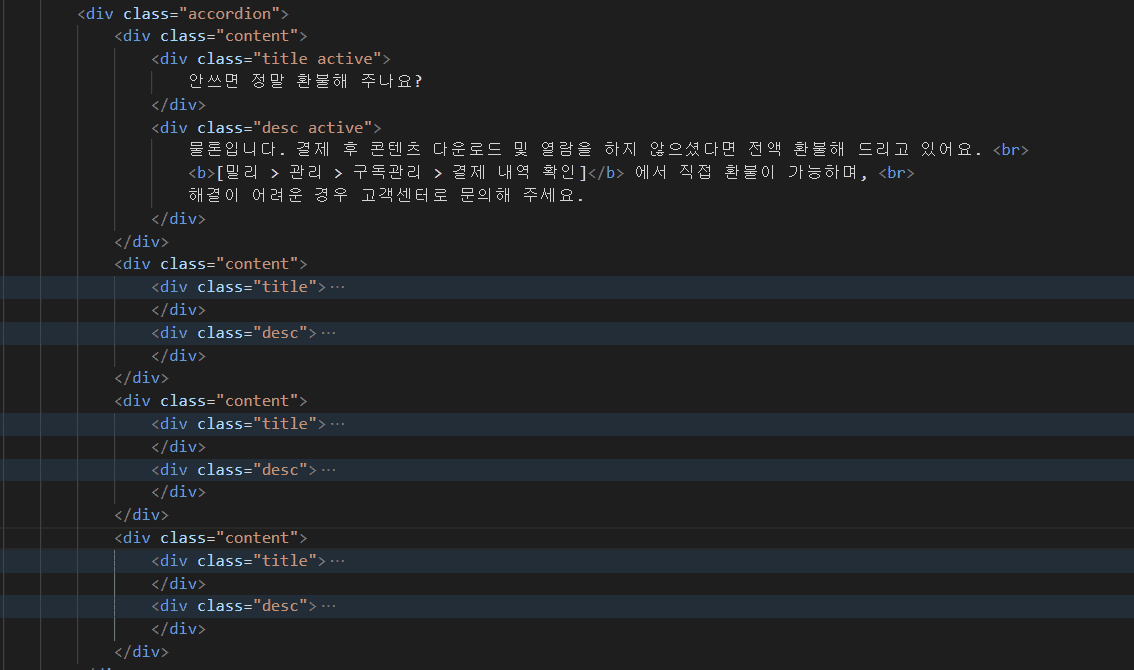
<html>
보시는 것 처럼 예제와 좀 다르게
스타일 형식이 title과 desc가 한 박스에 담겨있는 형태여서,
accordian > content > title, desc 이렇게 묶었습니다.
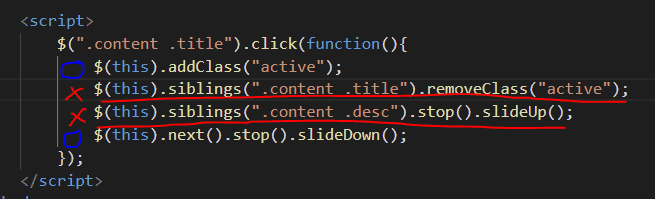
< js >
하지만 이 때문에 siblings 요소 안에 넣은 메소드들이 실행이 안되고 있습니다.
(addclass와 slidedown은 잘 실행됩니다.)
어떤 요소를 써야지 removeClass와 slideUp이 실행될까요...
바쁘시겠지만 답변 부탁드립니다.
ps. 수업 정말 잘 듣고 있습니다! 정말 감사드립니다. 취업 후 수강평 꼭 남기겠습니다!
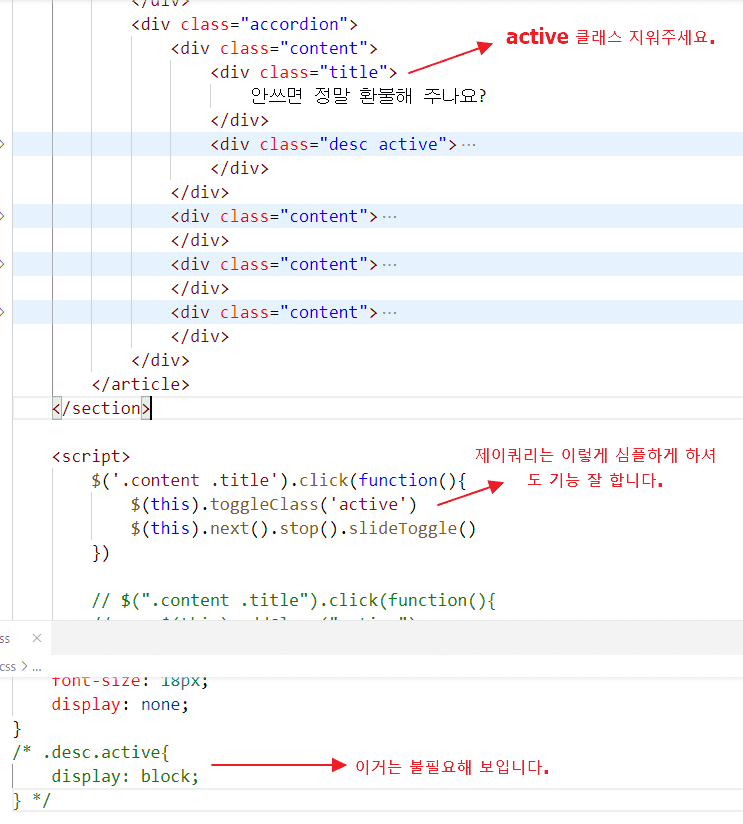
답변을 작성해보세요.
0
0

소수지
질문자2022.04.13
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ex4-millie-accordion</title>
<!-- jQuery CDN -->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section>
<article>
<div class="heading">
<h2>자주 묻는 질문</h2>
</div>
<div class="accordion">
<div class="content">
<div class="title active">
안쓰면 정말 환불해 주나요?
</div>
<div class="desc active">
물론입니다. 결제 후 콘텐츠 다운로드 및 열람을 하지 않으셨다면 전액 환불해 드리고 있어요. <br>
<b>[밀리 > 관리 > 구독관리 > 결제 내역 확인]</b> 에서 직접 환불이 가능하며, <br>
해결이 어려운 경우 고객센터로 문의해 주세요.
</div>
</div>
<div class="content">
<div class="title">
구독 중 해지 할 수 있나요? 수수료는 없나요?
</div>
<div class="desc">
다음달 부터 결제되지 않도록 수수료 없이 언제든지 해지하실 수 있습니다. <br>
[밀리 > 관리 > 구독관리 > 자동결제 해지] 메뉴를 통해 기간에 상관없이 직접 가능해요.
</div>
</div>
<div class="content">
<div class="title">
첫 달 무료 혜택은 누구나 받을 수 있나요?
</div>
<div class="desc">
네, 밀리 회원이라면 누!구!나! 첫 정기구독 신청 시 1회 제공됩니다. <br>
아직 신청하지 않으셨다면 바로 구독신청으로 혜택을 받아 보세요.
</div>
</div>
<div class="content">
<div class="title">
어떤 기기에서 사용할 수 있나요?
</div>
<div class="desc">
아래 기기와 버전에서 밀리를 사용할 수 있습니다.
<br><br>
- 휴대폰 / 태블릿 : iOS11, Android 6 이상 지원 <br>
- PC : Mac Yosemite, Window 10 이상 지원 <br>
- E ink : Android 4.4 이상 지원 <br>
(크레마 그랑데, 크레마 카르타G, 이노스페이스원 공식 판매 기기, 교보 Sam 7.8 등) <br>
</div>
</div>
</div>
</article>
</section>
<script>
$(".content .title").click(function(){
$(this).addClass("active");
$(this).siblings(".content .title").removeClass("active");
$(this).siblings(".content .desc").stop().slideUp();
$(this).next().stop().slideDown();
});
</script>
</body>
</html>/* Google Web Font */
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300;400;500;700&display=swap');
/* FontAwesome CDN 4.7 */
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
body{
font-family: 'Noto Sans KR', sans-serif;
margin: 0;
line-height: 1.8em;
color: #242424;
font-weight: 400;
}
a{
text-decoration: none;
color: #242424;
}
/* layout */
section{
display: flex;
justify-content: center;
/* align-items: center; */
height: 100vh;
background-color: #ffeb60;
}
article{
width: 800px;
height: 500px;
position: relative;
}
.heading{
margin-bottom: 50px;
}
.heading h2{
text-align: center;
font-size: 36px;
}
.accordion{
width: inherit;
/* border: 1px solid; */
}
.content{
width: 100%;
/* border: 1px solid blue; */
border-radius: 30px;
padding: 25px;
box-sizing: border-box;
background-color: #fff;
margin-bottom: 20px;
box-shadow: 0 0 20px rgba(0, 0, 0, 0.15);
}
.title{
font-size: 22px;
font-weight: bold;
/* padding-bottom: 20px; */
position: relative;
cursor: pointer;
}
.title:after{
content: "\f107";
font-family: fontawesome;
position: absolute;
right: 10px;
font-size: 34px;
font-weight: normal;
}
.title.active:after{
transform: rotate(180deg);
}
.desc{
border-top: 1px solid #000;
padding-top: 20px;
margin-top: 25px;
font-size: 18px;
display: none;
}
.desc.active{
display: block;
}







답변 2