-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
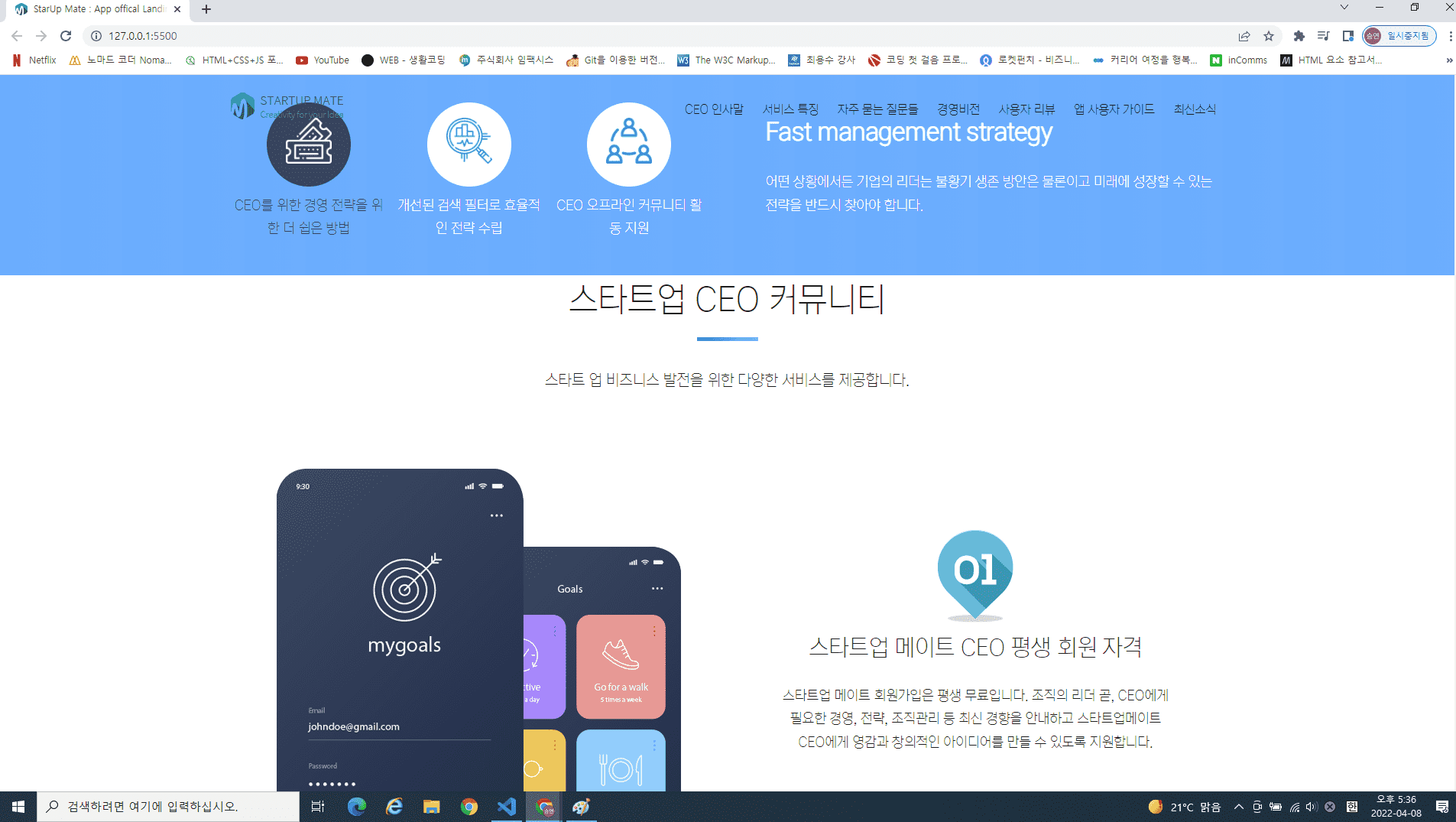
스타트업 CEO 커뮤니티 부분 위에 가 너무 붙어있습니다.
22.04.08 17:40 작성 조회수 123
1
선생님 강의를 보고 잘 따라한 거같은데 선생님이 하신 화면과 제가 한 화면이 너무 다릅니다 스타트업 CEO 커뮤니티 위에 부분이 너무 붙어있습니다. 패딩 탑을 주어야 될까요? 아니면 마진탑을 주어야할까요?
<!--section : feature-->
<section class="feature">
<div class="feature-inner">
<div class="headline-share">
<h1>스타트업 CEO 커뮤니티</h1>
<p>
스타트 업 비즈니스 발전을 위한 다양한 서비스를 제공합니다.
</p>
</div>
<div class="feature-content">
<div class="feature-mokeup">
<img src="images/feature-mockup-01.png">
</div>
<div class="feature-about">
<img src="images/icon-num-01.png">
<h2>스타트업 메이트 CEO 평생 회원 자격</h2>
<p>
스타트업 메이트 회원가입은 평생 무료입니다. 조직의 리더 곧, CEO에게 필요한 경영, 전략, 조직관리 등 최신 경향을 안내하고 스타트업메이트 CEO에게 영감과 창의적인 아이디어를 만들 수
있도록 지원합니다.
</p>
</div>
</div>
<div class="feature-content">
<div class="feature-about">
<img src="images/icon-num-02.png">
<h2>CEO 오프라인 모임 참석(월 2회)</h2>
<p>
스타트 업메이트 CEO 회원들만의 오프라인 모임을 월 2회 진행합니다. 온라인에서 부족한 상호작용을 위해 오프라인 모임을 만들고 해당 오프라인 모임에서 다야한 업종의 CEO들과 고민을 나누는
자리가 됩니다.
</p>
</div>
<div class="feature-mokeup">
<img src="images/feature-mockup-02.png">
</div>
</div>
<div class="feature-content">
<div class="feature-mokeup">
<img src="images/feature-mockup-03.png">
</div>
<div class="feature-about">
<img src="images/icon-num-03.png">
<h2>조직관리를 위한 오프라인 멘토링</h2>
<p>
스타트업 메이트에서는 오프라인 멘토링을 정기적으로 개최합니다. 스타트업 메이트 CEO 회원이면 누구나 참석 가능합니다. 오프라인 멘토링에서는 명사를 초빙하여 경영혁신과 조직관리 그리고 최신
경영 트랜드에 대한 강연을 진행합니다.
</p>
</div>
</div>
</div>
</section>
/* ################## feature ##################### */
.feature-inner {
width: 1300px;
margin: auto;
}
.feature-content {
overflow: hidden;
margin: 100px 0;
}
.feature-content > div {
float: left;
width: 50%;
text-align: center;
}
.feature-about {
padding: 0 70px;
padding-top: 80px;
}
.feature-about h2 {
font-size: 30px;
}

답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.04.10
이 부분은 section이라는 선택자에 상하 패딩을 줘서 조절해부시면 됩니다.
section {
padding: 50px 0;
}



답변 1