-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
미해결
header position: fixed 가 안됩니다.
22.04.08 17:30 작성 조회수 95
1
안녕하세요 선생님 공부를 하다가 보니 헤더부분 gnb가
position: fixed; 가 안됩니다.
header부분이 계속 따라오는 거 같아 말씀드려봤습니다.
<!--Custom CSS & JS-->
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="reponsive.css">
<script src="js/costom.js"></script>
</head>
<body>
<div class="container">
<!--##########Header##########-->
<header>
<div class="header-inner">
<div class="logo">
<a href="#none"><img src="images/logo.png"></a>
</div>
<div class="gnb">
<a href="#none">CEO 인사말</a>
<a href="#none">서비스 특징</a>
<a href="#none">자주 묻는 질문들</a>
<a href="#none">경영비전</a>
<a href="#none">사용자 리뷰</a>
<a href="#none">앱 사용자 가이드</a>
<a href="#none">최신소식</a>
</div>
</div>
</header>
/* ################## header ##################### */
header {
position: fixed;
width: 100%;
z-index: 10;
}
.header-inner {
width: 1300px;
margin: auto;
overflow: hidden;
padding-top: 30px;
padding-bottom: 15px;
}
.logo {
float: left;
}
.logo img {
margin-top: -7px;
}
.gnb {
float: right;
}
.gnb a {
margin: 10px;
font-size: 16px;
}

답변을 작성해보세요.
0

코딩웍스(Coding Works)
지식공유자2022.04.10
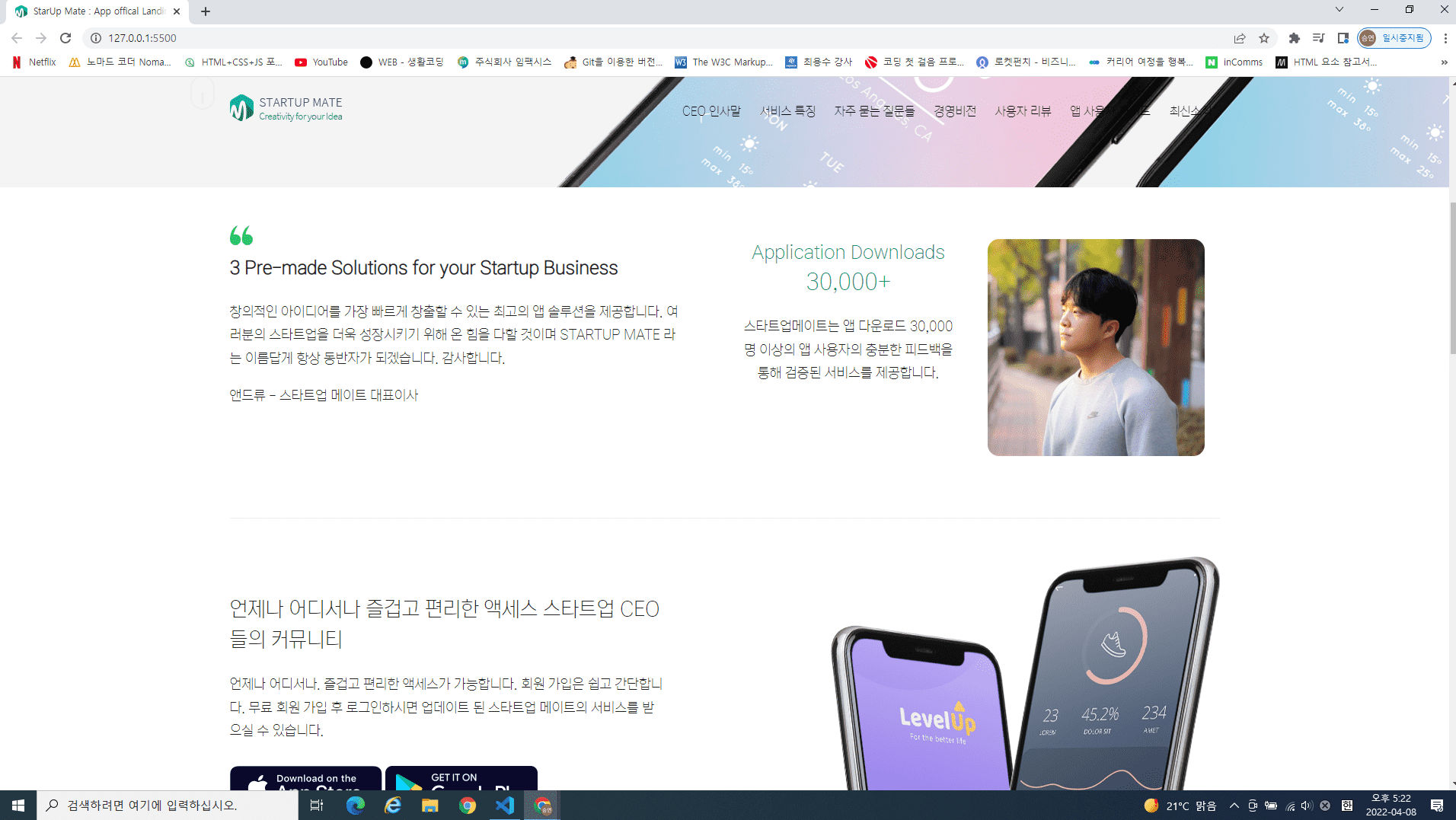
화면 캡쳐로 보니까 header가 fixed가 잘되고 있는 것 같은데요.
혹시 모르니 header에 top: 0; left: 0; 를 줘보세요.
현재 CSS에는 이 부분에 문제는 없는 것 같습니다.



답변 1