-
질문 & 답변
카테고리
-
세부 분야
프론트엔드
-
해결 여부
미해결
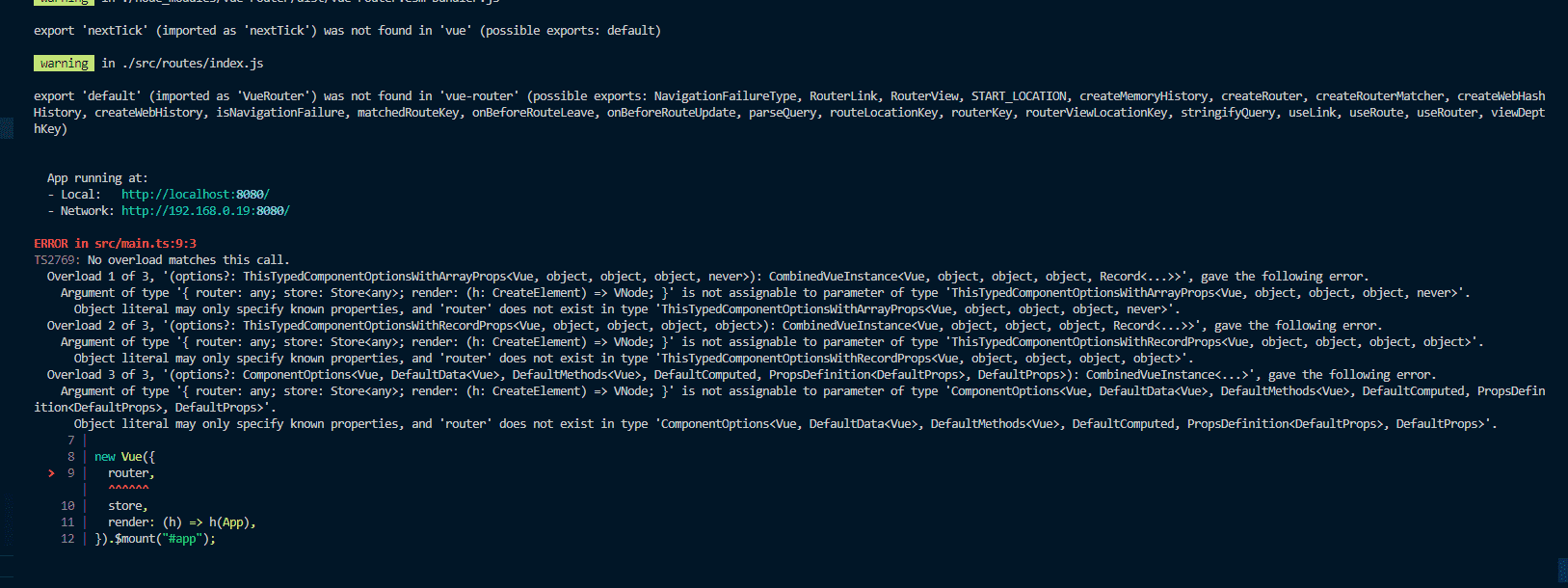
router no overload mathes this call 오류
22.04.02 19:01 작성 조회수 170
2
- 프로젝트를 생성할 때부터 계속 routes 오류가 발생합니다.
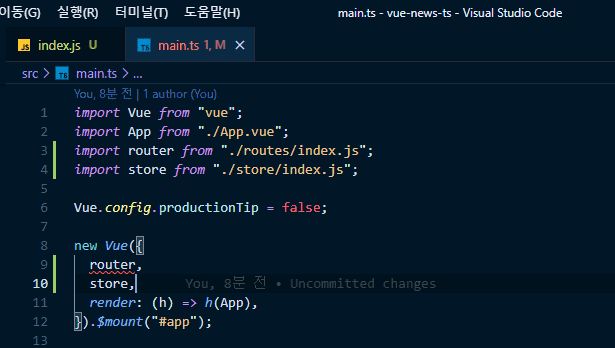
main.ts
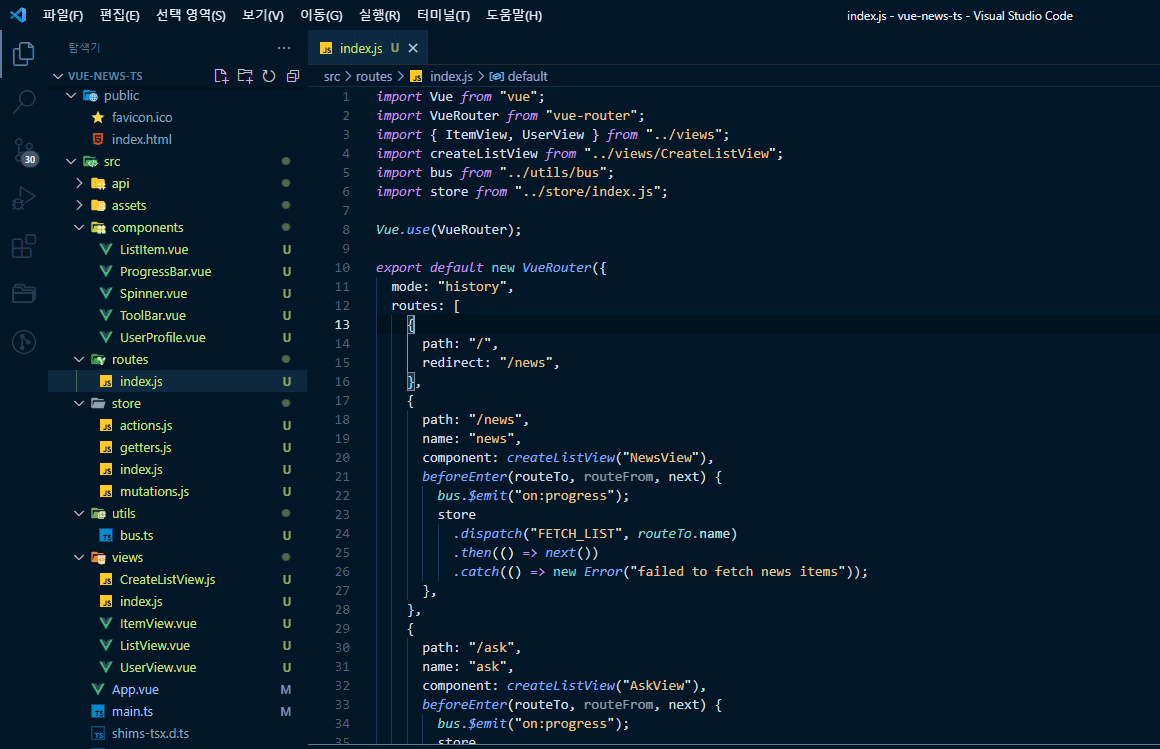
index.js
ts로 바꾸기 전 파일 그대로..
--------------------------------------------
버전 문제라는 것을 알았고 해결완료했습니다!
vue-router와 vuex 둘 다 해당 강의 버전과 동일하게 하니 해결되었습니다..
그런데 걱정이 있습니다. 2주 뒤에 vue, ts로 새 프로젝트를 진행하려하는데, 그때는 최신 버전을 사용할 것 같습니다.
그렇다면 위의 문제를 최신 버전을 유지한채 해결하려면 어떻게 해야하나요? 따로 해주어야 하는 것이 있나요?
답변을 작성해보세요.
1

장기효(캡틴판교)
지식공유자2022.04.02
안녕하세요 minjik7379님, 문제가 잘 해결되셨다니 다행이네요. Vue.js 라이브러리를 최신 버전으로 설치해서 진행하신다면 해당 Vue.js 라이브러리와 맞게 router, vuex 라이브러리 버전을 맞춰주시면 됩니다. 그리고 Vue 3는 main.js와 라우터, 뷰엑스 쪽 등록 코드가 조금 다릅니다 공식 문서 참고하세요. 강의에서 안내해 드린대로 Vue + TS 개념을 잡으시고 vue 파일에서 아래와 같이 컴포넌트 코드 작성하셔서 진행하시면 크게 문제 없을 거예요.
// MyComponent.vue
import { defineComponent } from 'vue';
export default defineComponent({
});
Vue 2와 Vue 3 차이점은 아래 영상 참고하세요 :)

minjik7379
질문자2022.04.02
친절히 알려주셔서 감사합니다!
작년 캡틴판교님의 강의를 수강 후에 그때 제 기준 매우 오버스펙이었던 프로젝트를 성공적으로 마칠 수 있었습니다.
이번엔 typescript까지 적용해보려 합니다. 말로 다 표현할 수 없을 만큼 감사드립니다..

장기효(캡틴판교)
지식공유자2022.04.02
저도 도움 많이 됐다고 말씀해 주시고 또 감사하다고 표현해 주셔서 뿌듯하고 감사하네요 :) 주말인데 쉬어가면서 하시고 건강 잘 지키세요! 감사합니다 :)






답변 1