-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
hover했다가 마우스를 뗐을 때 2
22.03.26 23:23 작성 조회수 191
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>hover Example 4</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="items">
<div class="item">
<div class="front">
<img src="img/space-01.png">
<h3>Mars</h3>
</div>
<div class="back">
<p>화성은 태양계의 네 번째 행성이다. 4개의 지구형 행성 중 하나다. 동양권에서는 불을 뜻하는 화(火)를 써서 화성이라 부르고 로마 신화의 전쟁의 신 마르스의 이름을 따 Mars라 부른다.</p>
<a href="#none">Read More</a>
</div>
</div>
<div class="item">
<div class="front">
<img src="img/space-02.png">
<h3>Jupiter</h3>
</div>
<div class="back">
<p>목성은 태양계의 다섯번째 행성이자 가장 큰 행성이다. 태양의 질량의 천분의 일배에 달하는 거대행성으로, 태양계에 있는 다른 모든 행성들을 합한 질량의 약 2.5배에 이른다.</p>
<a href="#none">Read More</a>
</div>
</div>
<div class="item">
<div class="front">
<img src="img/space-03.png">
<h3>Saturnus</h3>
</div>
<div class="back">
<p>토성은 태양으로부터 여섯 번째에 있는 태양계의 행성으로, 진성(鎭星)으로도 불렀다. 토성은 태양계 내의 행성 중 목성에 이어 두 번째로 크며, 지름은 약 12만 킬로미터이다.</p>
<a href="#none">Read More</a>
</div>
</div>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap');
@keyframes bigger-animation {
0% {
transform: scale(80%);
}
100% {
transform: scale(110%);
}
}
body {
font-family: 'Nanum Gothic', sans-serif;
font-size: 13px;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
background-color: #4c6ef5;
}
.items{
display: flex;
flex-wrap: wrap;
width: 900px;
justify-content: space-evenly;
}
a{
text-decoration: none;
color: black;
}
.item {
width: 250px;
height: 200px;
text-align: center;
position: relative;
border-radius: 10px;
}
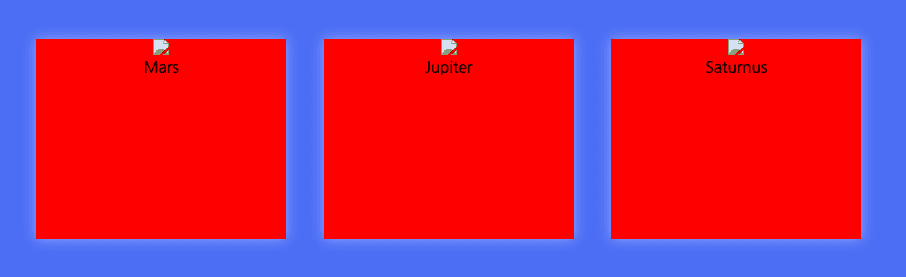
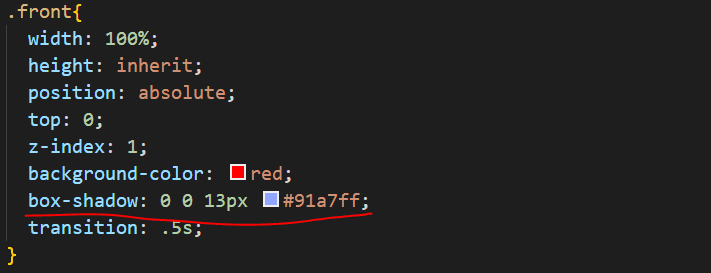
.front{
width: 100%;
height: inherit;
position: absolute;
top: 0;
z-index: 1;
box-shadow: 0 0 13px #91a7ff;
transition: .5s;
}
.back{
width: 100%;
height: inherit;
line-height: 1.5em;
position:absolute;
padding: 20px;
box-sizing: border-box;
opacity: 0;
transition: .5s;
}
.item:hover .front , .back {
background-color: rgba(186, 200, 255, .7);
}
.item:hover .front{
top:-50%;
box-shadow: none;
border-radius: 10px 10px 0 0;
border-bottom: 1px solid rgba(0,0,0,.5);
}
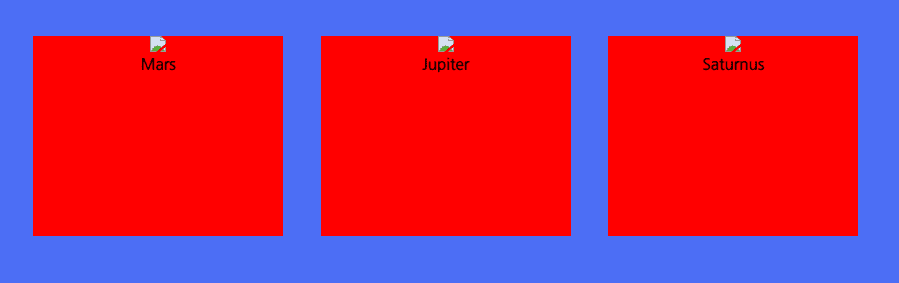
.item:hover .front img {
animation: bigger-animation .4s linear infinite alternate;
}
.item:hover .back{
top:50%;
opacity: 1;
border-radius: 0 0 10px 10px;
}
.front h3{
margin: 0;
padding: 0;
}
.back p{
margin: 3px 8px;
}
.back a{
display: inline-block;
margin-top: 10px;
padding: 3px 8px;
background-color: #748ffc;
border-radius: 3px;
}답변을 작성해보세요.
0

낭니
질문자2022.03.27
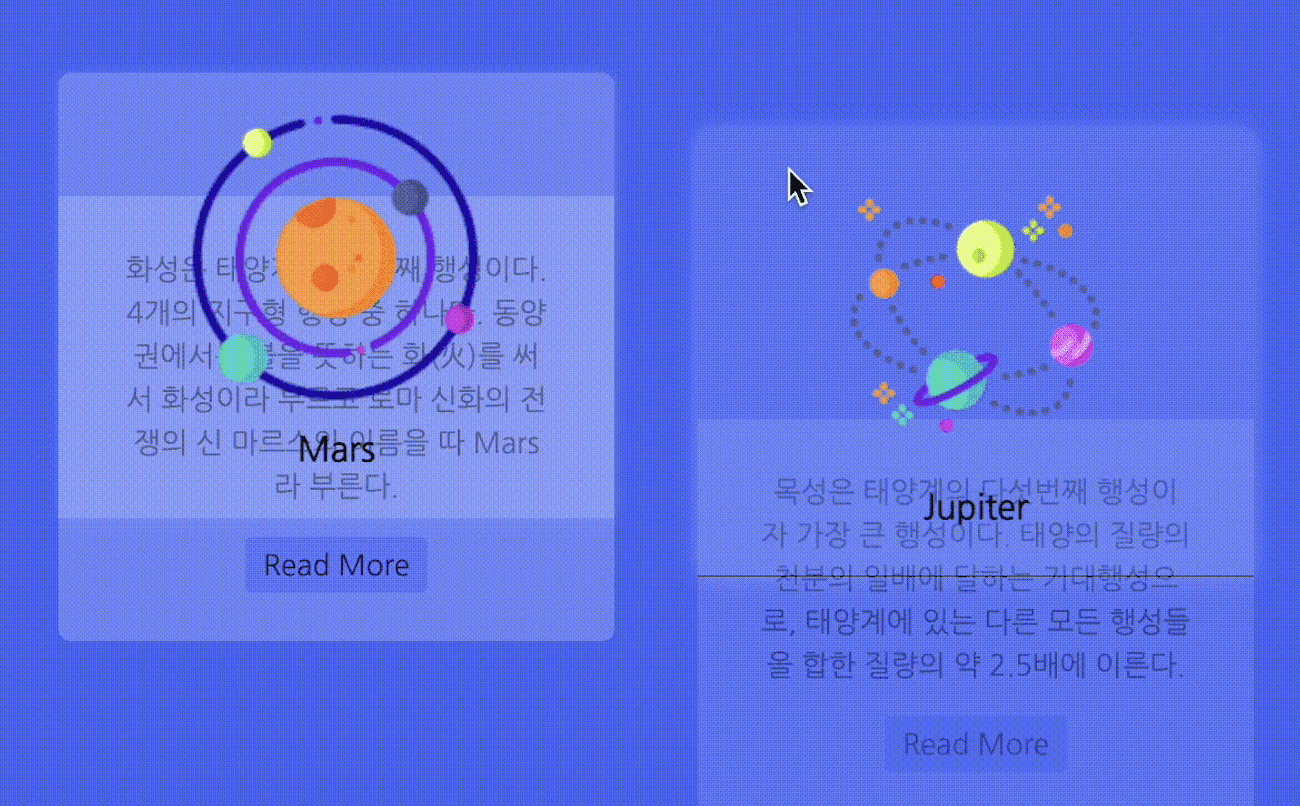
동영상 찍어서 캡쳐한건데
이런식으로 잔상이 남는다는 거예요
hover했다가 떼는 순간에 뒷부분이 앞부분을 뚫고 보여서 보기가 싫어요
box-shadow문제는 전혀 아닌 것 같고요.. 제대로 된 답변 부탁드립니다 ㅠ

코딩웍스(Coding Works)
지식공유자2022.03.27
투명도를 줬으니까 그렇죠. 프론트랑 백이랑 투명도를 주면 당연히 겹쳐 보이지요. 강의 내용처럼 하면 되는데 다르게 하니까 다른 현상이 생기는거죠. 강의처럼하면 아래처럼 나옵니다.
그리고 .front하고 .back하고 배경색이 영상 강의에 있는데 왜 배경색을 안주십니까... 강의 내용처럼 안하세요.
또 한가지 영상 강의의 코드는 아래처럼 되어 있는데 본인이 작성한 코드는 전혀 다릅니다. 그러니까 계속 문제가 생기지요. 왜 코드를 영상처럼 안하고 계속 안된다고 하시는지... 답변 드릴때마다 힘듭니다.
.item:hover .front {
top: -50%;
}
.item:hover .back {
top: 50%;
opacity: 1;
}
앞으로 질문은 강의 내용의 코드와 같이 했는데 안될 때만 글 올리세요. 본인이 응용해서 이것 저것 해보고 안된다고 알려달라고 하는 경우가 많습니다.
영상의 코드와 똑같이 하세요. 그럼 문제 없습니다. 영상 코드와 똑같이 했는데 안되면 그때 질문하세요. 다음부터 영상 코드랑 다르게 하고 질문하시면 답변 드리지 않습니다. 꼭 참고하세요.
답변하는 입장에서도 힘듭니다.
여담이지만 해당 강의 최근 질문 20개 중에서 낭니 님 질문이 8개입니다. 정말 죄송하지만 다른 수강생분들에 비해 질문 횟수가 너무 많습니다. 지금까지 다른 수강생분들 궁금하다고 이렇게 질문 많이 올리시는 분들은 없습니다.
특히 지금 초반 정도 진도인데 이런 식으로 질문하면 앞으로 얼마나 이런 질문이 많을까 걱정되서 글을 씁니다.
마지막으로... 제대로 된 답변 알려주세요.. 라고 하셨는데 아무리 온라인이라도 말에 예의가 있어야 합니다. 제대로 된 답변 알려주세요... 라고 말하기 보다 다른 해결책을 알려주세요... 라던지 예의를 지켜주시기 바랍니다.
위에 적은 글이 마음에 안드시면 해당 과정과 답변 드리는 사람이 본인과 맞지 않는겁니다.
연락주세요. 그럼 인프런 차원이 아니라 개인 차원에서 조치해드리겠습니다.

코딩웍스(Coding Works)
지식공유자2022.03.27
그냥 얌전히 강의나 듣고 질문은 하지 않겠습니다... 이런식으로 받아 드리시라고 한 말씀은 아닌데... 퍼블리싱 공부하시는 분 돕고 싶은 마음인데 이렇게 말씀하시니 개인적으로는 아쉽네요. 그렇다고 질문을 일부러 안하실 필요는 없습니다. 하다 하다 안되면 질문하세요.









답변 1