-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
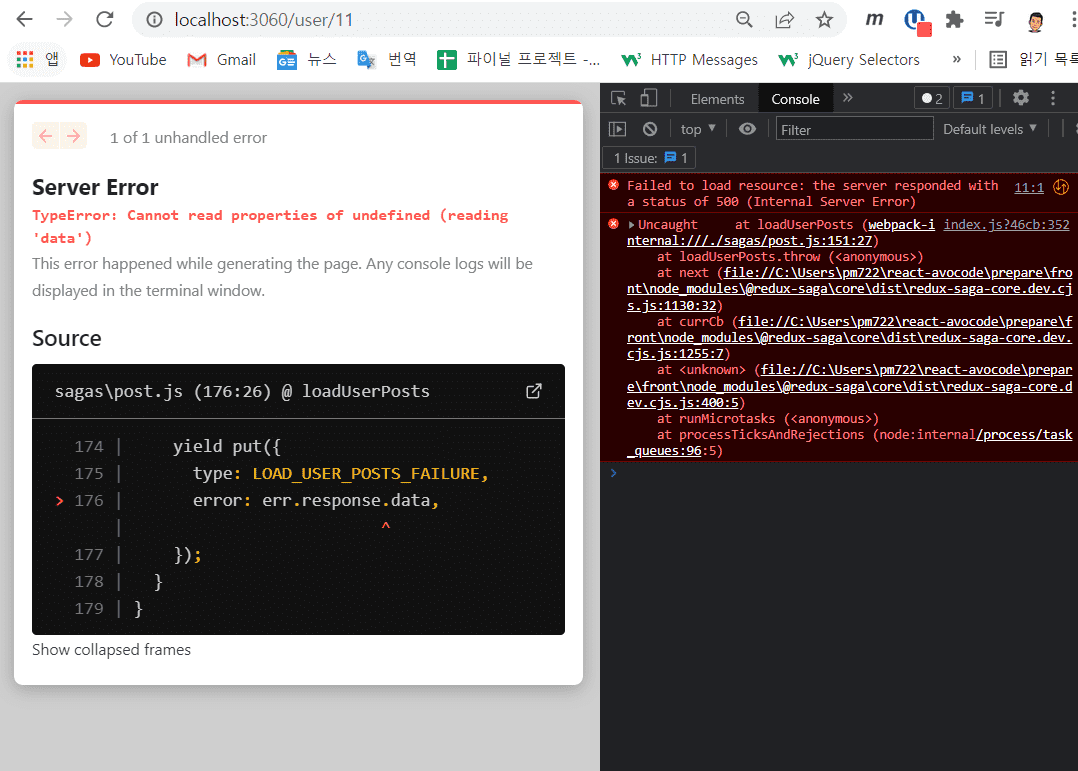
제발도와주세요 TypeError: Cannot read properties of undefined (reading 'data') 에러가 날 때 어떻게 해결하는지요?
22.03.18 11:00 작성 조회수 265
0
제로초님 바쁘신데 항상 질문 확인해주셔서 감사합니다. 혼자서 해결하기 어려워서 질문 드립니다. export부분 랜더링이 안되는것은 커뮤니티 다른분 질문답변으로 고차함수로 바꾸어주어서 되었는데 이 에러는 커뮤니티 질문목록에는 없네요.. 혼자서 해결이 너무 힘들어서 부탁드립니다. 힌트라도 좀 주셨으면 좋겠습니다. 수강생분들중에 아시는분 있으시면 제발 도와주세요..
user> [id].js export부분
export const getServerSideProps = wrapper.getServerSideProps(
(store) => async ({ req, params }) => {
const cookie = req ? req.headers.cookie : '';
axios.defaults.headers.Cookie = '';
if (req && cookie) {
axios.defaults.headers.Cookie = cookie;
}
store.dispatch({
type: LOAD_USER_POSTS_REQUEST,
data: params.id,
});
store.dispatch({
type: LOAD_MY_INFO_REQUEST,
});
store.dispatch({
type: LOAD_USER_REQUEST,
data: params.id,
});
store.dispatch(END);
await store.sagaTask.toPromise();
console.log('getState', context.store.getState().post.mainPosts);
return { props: {} };
});
sagas?post.js function loadPosts 부분
function loadUserPostsAPI(data, lastId) {
return axios.get(`/user/${data}/posts?lastId=${lastId || 0}`);
}
function* loadUserPosts(action) {
try {
const result = yield call(loadUserPostsAPI, action.data, action.lastId);
yield put({
type: LOAD_USER_POSTS_SUCCESS,
data: result.data,
});
} catch (err) {
console.error(err);
yield put({
type: LOAD_USER_POSTS_FAILURE,
error: err.response.data,
});
}
}
답변을 작성해보세요.





답변 0