-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
미해결
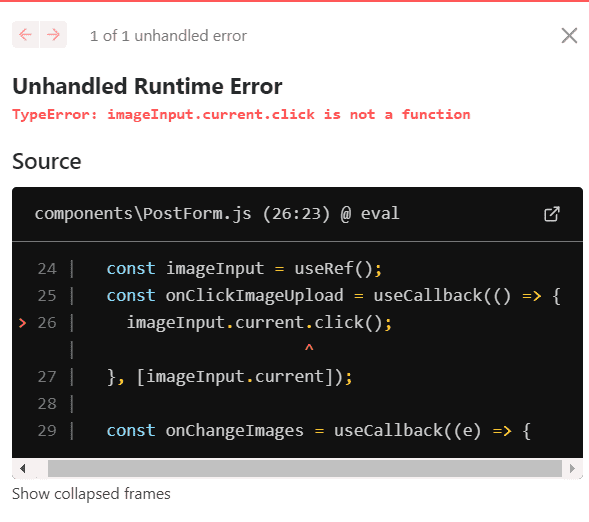
이미지 업로드시 에러
22.03.16 18:03 작성 조회수 610
0
항상 빠른 답변 감사합니다. 이미지 업로드시 에러가 나면서 강좌 돌려가면서 반복적으로 다시 보고 잇는데 어디가 오류있는지 아직 못찾아서 질문드려요..
import React, { useCallback, useEffect, useRef } from 'react';
import { Form, Input, Button } from 'antd';
import { useDispatch, useSelector } from 'react-redux';
import { addPost, UPLOAD_IMAGES_REQUEST, REMOVE_IMAGE } from '../reducers/post';
import useInput from '../hooks/useInput';
const PostForm = () => {
const { imagePaths, addPostDone } = useSelector((state) => state.post);
const dispatch = useDispatch();
const { text, onChangeText, setText } = useInput(''); // 커스텀 훅 만들어놓은거 자주 활용하기!
useEffect(() => {
if (addPostDone) {
setText('');
}
}, [addPostDone]);
const onSubmit = useCallback(() => {
dispatch(addPost(text));
}, [text]);
const imageInput = useRef();
const onClickImageUpload = useCallback(() => {
imageInput.current.click();
}, [imageInput.current]);
const onChangeImages = useCallback((e) => {
console.log('images', e.target.files);
const imageFormData = new FormData();
[].forEach.call(e.target.files, (f) => {
imageFormData.append('image', f);
});
dispatch({
type: UPLOAD_IMAGES_REQUEST,
data: imageFormData,
});
});
const onRemoveImage = useCallback((index) => () => {
dispatch({
type: REMOVE_IMAGE,
data: index,
});
});
return (
<Form style={{ margin: '10px 0 20px' }} encType="multipart/form-data" onFinish={onSubmit}>
<Input.TextArea
value={text}
onChange={onChangeText}
maxLength={140}
placeholder="What happen?"
/>
<div>
<Input type="file" name="image" multiple hidden ref={imageInput} onChange={onChangeImages} />
<Button onClick={onClickImageUpload}>이미지 업로드</Button>
<Button type="primary" style={{ float: 'right' }} htmlType="submit">Add Story</Button>
</div>
<div>
{imagePaths.map((v, i) => (
<div key={v} style={{ display: 'inline-block' }}>
<img src={`http://localhost:3065/${v}`} style={{ width: '200px' }} alt={v} />
<div>
<Button onClick={onRemoveImage(i)}>제거</Button>
</div>
</div>
))}
</div>
</Form>
);
};
export default PostForm;
답변을 작성해보세요.
0

Trendy Tube
2022.03.16
그렇게 바꾸니까, 콘솔창 , 네트워크, 브라우저콘솔창, redux 모두 아무런 오류코드가 나지 않고, 버튼을 눌러도 반응이 없습니다.
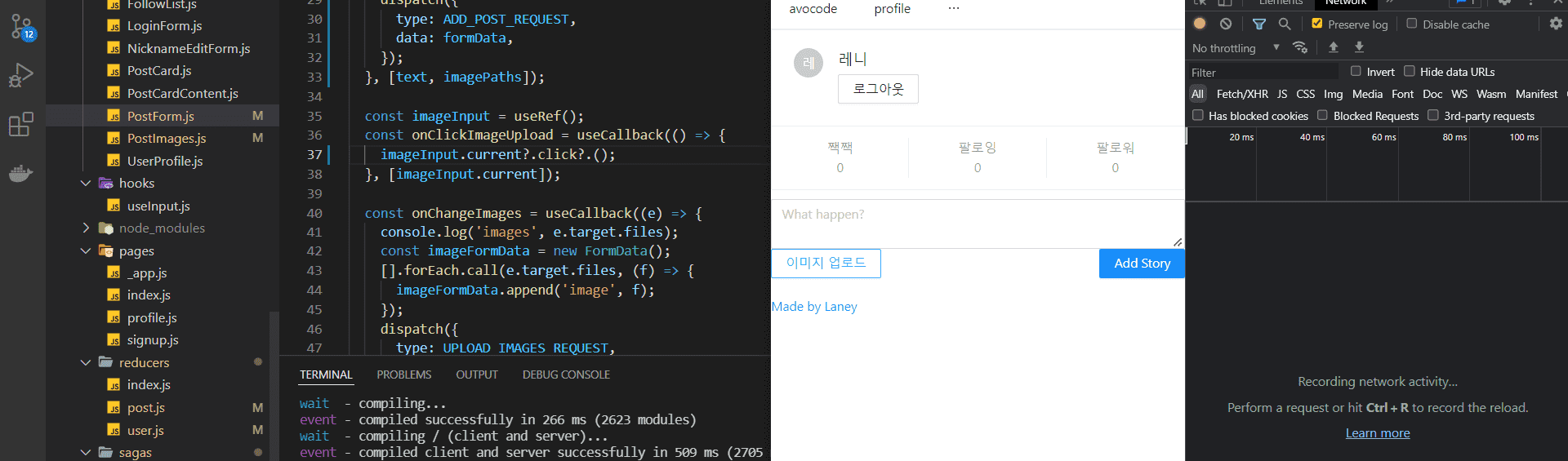
imageInput.current?.click?.();

Trendy Tube
2022.03.17
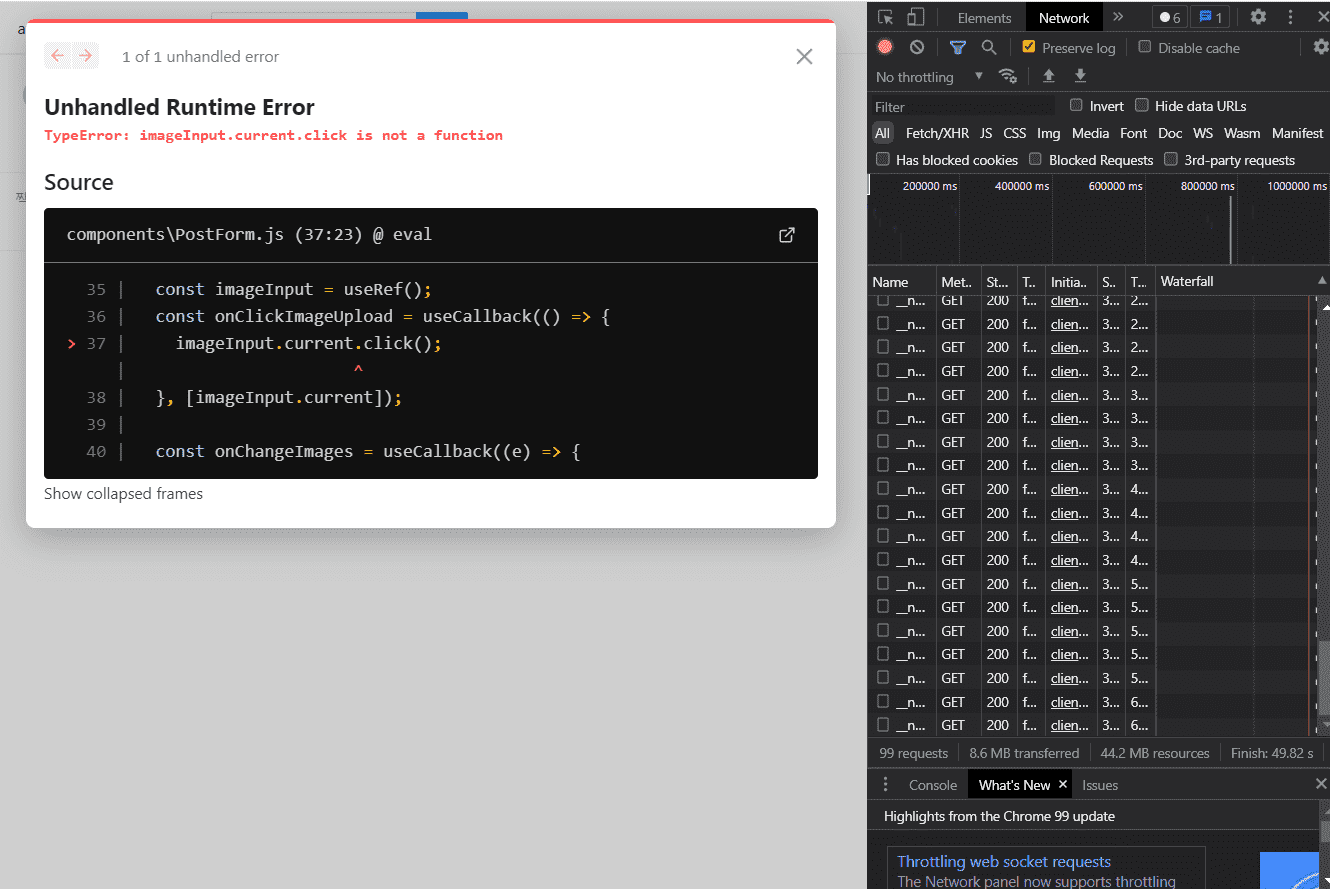
강좌대로 따라하면 이렇게 나오구요,
알려주신대로, imageInput.current?.click?.(); 이거로 바꾸면 버튼을 눌러도 아무런 반응이 없습니다. 콘솔창이던 네트워크던 간에 아무런 반응이 없습니다..
조현영
지식공유자2022.03.17
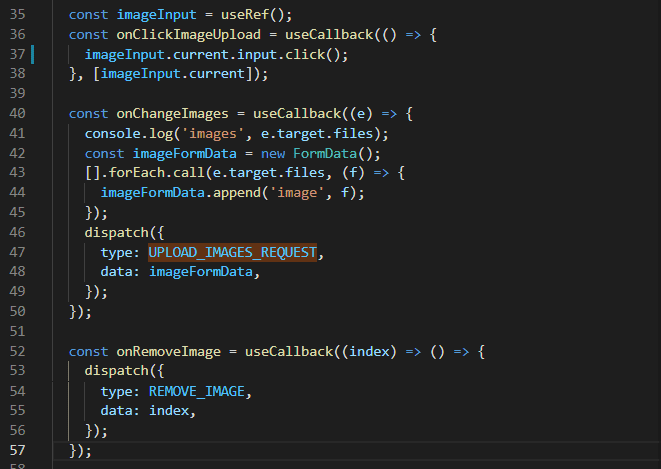
imageInput.current.input.click();
antd 버전 업그레이드로 이 코드로 바뀌었습니다.
그리고 UPLOAD_IMAGES_REQUEST와 REMOVE_IMAGE도 변수를 만드세요.
조현영
지식공유자2022.03.17
자바스크립트, 리액트 기본 강좌부터 먼저 듣고 오세요. 이 강좌는 둘을 이미 어느정도 안 다는 가정 하에 출발합니다. 이런식으로의 질문은 무의미합니다.








답변 1