-
질문 & 답변
카테고리
-
세부 분야
웹 개발
-
해결 여부
해결됨
p태그 수직중앙정렬
22.03.16 17:28 작성 조회수 708
1
div class='back'부분의 p와 a태그를 div class='back'안에서 수직중앙정렬되게 하려면 어떻게 해야하는지 궁금합니다.
영상에서는 padding을 주시고 box-sizing:border-box;로 height:inherit(200px)안에서 벗어나지 못하도록 하셨는데 그 방법이 아닌 또 다른 방법으로 텍스트들이 한번에 수직중앙정렬되게 하는 방법은 없을까요?
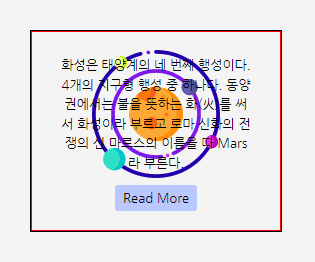
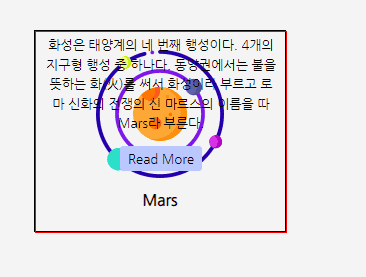
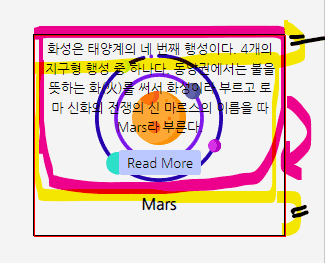
왼쪽은 padding과 box-sizing으로 가운데로 보낸 경우, 오랜쪽은 padding이랑 box-sizing은 주석처리한 모양입니다.
제가 원하는 바입니다. padding이랑 box-sizing을 쓰지 않고 p태그와 padding이 들어간 a태그가 전부 div back안에서 div back의 가장 윗부분과 아랫부분에서 같은 거리에 위치하도록 하고 싶습니다.
아래는 제가 쓴 css입니당 아직 hover되는 건 안했습니다
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap');
body {
font-family: 'Nanum Gothic', sans-serif;
font-size: 13px;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
margin: 0;
background-color: #f4f4f4;
}
.items{
display: flex;
flex-wrap: wrap;
width: 800px;
justify-content: space-evenly;
}
a{
text-decoration: none;
color: black;
}
.item {
width: 250px;
height: 200px;
text-align: center;
border: 1px solid black;
position: relative;
}
.front{
width: 100%;
height: inherit;
position: absolute;
/* z-index: 1; */
}
.front img{}
.front h3{
margin: 0;
padding: 0;
}
.back{
width: 100%;
height: inherit;
border: 1px solid red;
line-height: 1.5em;
position:absolute;
padding-top: 20px;
box-sizing: border-box;
}
.back p{
margin: 3px 8px;
}
.back a{
display: inline-block;
margin-top: 10px;
padding: 3px 8px;
background-color: #bac8ff;
border-radius: 3px;
}
답변을 작성해보세요.
1

코딩웍스(Coding Works)
지식공유자2022.03.20
자식요소를 부모요소의 수직 중아에 보내는 방법은 많습니다.
1) position 이용하는 방법
2) padding-top을 이용하는 방법
3) flex 또는 grid를 이용하는 방법
현재 강의에서 소개되는 방법으로 하시면 됩니다. 나중에 다른 방법들이 소개됩니다.
0

낭니
질문자2022.03.18
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>hover Example 4</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="items">
<div class="item">
<div class="front">
<img src="img/space-01.png">
<h3>Mars</h3>
</div>
<div class="back">
<p>화성은 태양계의 네 번째 행성이다. 4개의 지구형 행성 중 하나다. 동양권에서는 불을 뜻하는 화(火)를 써서 화성이라 부르고 로마 신화의 전쟁의 신 마르스의 이름을 따 Mars라 부른다.</p>
<a href="#none">Read More</a>
</div>
</div>
<div class="item">
<div class="front">
<img src="img/space-02.png">
<h3>Jupiter</h3>
</div>
<div class="back">
<p>목성은 태양계의 다섯번째 행성이자 가장 큰 행성이다. 태양의 질량의 천분의 일배에 달하는 거대행성으로, 태양계에 있는 다른 모든 행성들을 합한 질량의 약 2.5배에 이른다.</p>
<a href="#none">Read More</a>
</div>
</div>
<div class="item">
<div class="front">
<img src="img/space-03.png">
<h3>Saturnus</h3>
</div>
<div class="back">
<p>토성은 태양으로부터 여섯 번째에 있는 태양계의 행성으로, 진성(鎭星)으로도 불렀다. 토성은 태양계 내의 행성 중 목성에 이어 두 번째로 크며, 지름은 약 12만 킬로미터이다.</p>
<a href="#none">Read More</a>
</div>
</div>
</div>
</body>
</html>0

낭니
질문자2022.03.19
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>hover Example 4</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="items">
<div class="item">
<div class="front">
<img src="img/space-01.png">
<h3>Mars</h3>
</div>
<div class="back">
<p>화성은 태양계의 네 번째 행성이다. 4개의 지구형 행성 중 하나다. 동양권에서는 불을 뜻하는 화(火)를 써서 화성이라 부르고 로마 신화의 전쟁의 신 마르스의 이름을 따 Mars라 부른다.</p>
<a href="#none">Read More</a>
</div>
</div>
<div class="item">
<div class="front">
<img src="img/space-02.png">
<h3>Jupiter</h3>
</div>
<div class="back">
<p>목성은 태양계의 다섯번째 행성이자 가장 큰 행성이다. 태양의 질량의 천분의 일배에 달하는 거대행성으로, 태양계에 있는 다른 모든 행성들을 합한 질량의 약 2.5배에 이른다.</p>
<a href="#none">Read More</a>
</div>
</div>
<div class="item">
<div class="front">
<img src="img/space-03.png">
<h3>Saturnus</h3>
</div>
<div class="back">
<p>토성은 태양으로부터 여섯 번째에 있는 태양계의 행성으로, 진성(鎭星)으로도 불렀다. 토성은 태양계 내의 행성 중 목성에 이어 두 번째로 크며, 지름은 약 12만 킬로미터이다.</p>
<a href="#none">Read More</a>
</div>
</div>
</div>
</body>
</html>





답변 3