-
질문 & 답변
카테고리
-
세부 분야
풀스택
-
해결 여부
해결됨
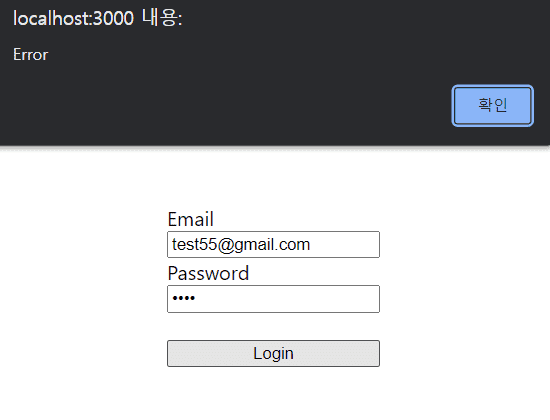
로그인 후 Error가 alert 되는 것은 계정의 문제인가요?
22.03.16 16:02 작성 조회수 241
0

DB에 있는 계정으로 로그인을 시도했는데 Error가 뜹니다.
react v.6을 사용하고 있어서 navigate로 코드 변경해서 props를 사용하지 않으면
function LoginPage()의 파라미터를 어떻게 설정해두어야 하는지도 궁금합니다
import React, { useState } from 'react'
import { useDispatch } from 'react-redux';
import { loginUser } from '../../../_actions/user_action';
import { useNavigate } from 'react-router-dom';
function LoginPage(props) {
let navigate = useNavigate();
//dispatch
const dispatch = useDispatch();
//state, 처음state = ""
const [Email, setEmail] = useState("")
const [Password, setPassword] = useState("")
//event 발생할 때 state를 변경
const onEmailHandler = (event) => {
setEmail(event.currentTarget.value)
}
const onPasswordHandler = (event) => {
setPassword(event.currentTarget.value)
}
//login 버튼
const onSubmitHandler = (event) => {
//페이지 refresh 방지
event.preventDefault();
// console.log('Email', Email)
// console.log('Password', Password)
//보내줄 data
let body = {
email: Email,
password: Password
}
//'loginUser'라는 action
dispatch(loginUser(body))
.then(response => {
if(response.payload.loginSuccess) {
navigate('/'); //v.6
// props.history.push('/') //v.5
} else {
alert('Error');
}
})답변을 작성해보세요.
0

John Ahn
지식공유자2022.03.17
안녕하세요
에러 부분은 서버에서 로그를 확인해서 수정해주시면 될 것 같습니다.
navigate 부분은
import {useNavigate} from 'react-router-dom';
let navigate = useNavigate();
navigate('/home')
을 이용해서 페이지를 이동해주시면 됩니다.
감사합니다.



답변 1